CSS 复习内容:
- flex基本属性
- flex用法
flex属性:
1. justify-content: 水平(主轴)对齐方式

flex-start(默认) :左对齐 flex-end:右对齐 center:居中展示 space-around:子元素两侧的间隔相等 space-between:两端对齐,子元素间隔相等
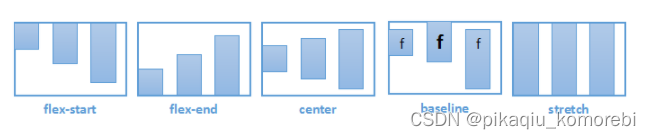
2.align-items:交叉轴对齐方式

flex-start:上对齐 flex-end:下对齐 center:交叉轴对齐 baseline:第一行文字的基线对齐 stretch:子元素未设置高度or Auto,将占满整个容器。
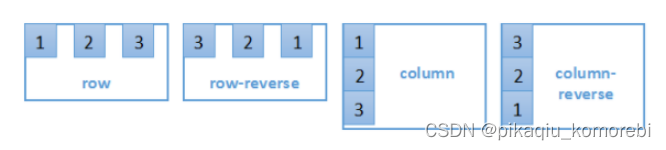
3.flex-direction: 设置主轴方向

row(默认值):从左1/2/3/...。 row-reverse:从左../3/2/1。 column:从上1/2/3/...。 column-reverse:从上../3/2/1。
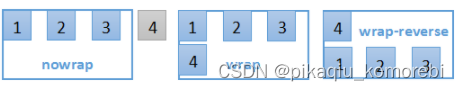
4. flex-wrap:换行方式

flex-wrap:nowrap:不换行 wrap:向下换 wrap-reverse:向上换
4. flex-flow:换行方式
flex-flow:row nowrap(X轴 不换行)
flex-flow是flex-direction和flex-wrap的合集。

























 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








