这两天在学习使用docker部署的时候,第一次接触到nginx,遇到很多问题,今天折腾好一会才解决,记录一下。开发一个uniapp项目,有用户H5页面和管理后台页面需要部署,两个都是vue项目打包,最终需要部署到一个docker的一个nginx中,要达到的访问效果是:
-
访问 127.0.0.1:80 跳转用户H5
-
访问127.0.0.1:80/ruoyi/ 跳转管理后台
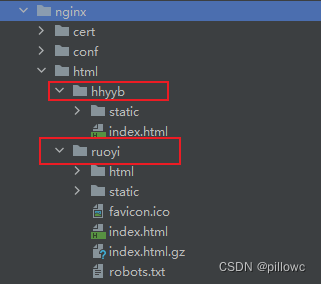
最终配置和文件布局如下:


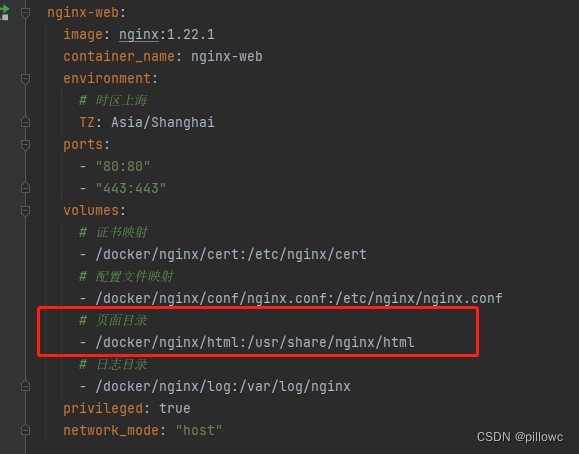
第一步:在本地docker文件夹下nignx目录下创建一个html目录,在docker-compose中将该目录映射到nginx容器内的/usr/share/nginx/html目录

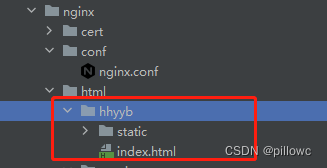
第二步:在uniapp中打包项目,注意要在mianfest.json中配置访问路径为./,同时将打包出来的H5文件夹复制到服务器映射的nginx目录下,改名字为项目名称(图片里是hhyyb)


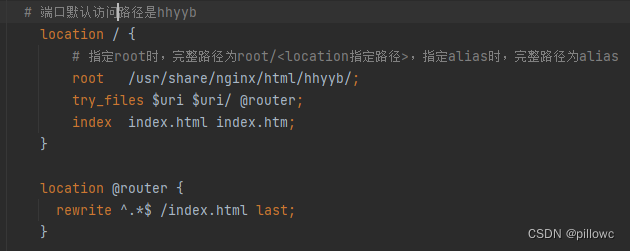
为了让访问端口直接跳转H5端,配置location /,
-
root指向映射的html目录+项目名称(文件夹名称),最终请求进来后最终服务器访问路径为:root配置的路径+请求路径(也就是匹配location / 的真实路径)
-
try_files 确保请求路径不匹配时可以跳转到Index主页
-
index 声明主页路径地址,默认前缀也是加上了root路径

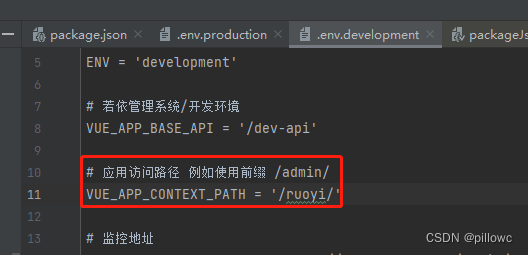
第三步:在vue项目中打包,注意因为要实现最终请求路径都加上前缀ruoyi,因此需要在打包前配置应用全局的请求前缀,我的如下

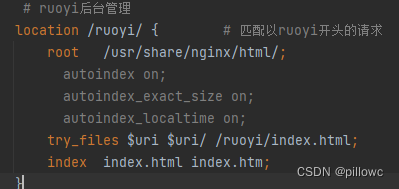
第四步:在docker映射的html目录中创建`ruoyi`文件夹,将打包好的项目复制到此,在`nginx.conf`中增加配置信息如下,这里的root末尾就不需要加上项目名`ruoyi`,因为第三步已经配置了全局前缀,这里所有的访问都是已经加上了`/ruoyi/`前缀, try_files这里最后的Index.html需要加上项目名/ruoyi/,否则页面刷新后就找不到主页或者显示404。

到此完成。





















 2897
2897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








