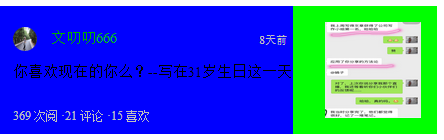
0.效果图:
1.排列思想:
使用盒模型display:-webkit-box;布局,因为盒模型是用来布局垂直、水平的比例划分。
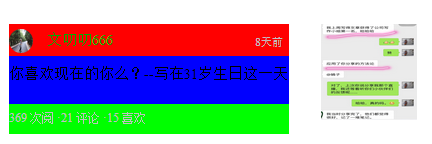
1.1分为左边蓝色部分和右边绿色部分

代码如下:
/**
*整个的List
*/
.mylist{
display:-webkit-box;
width: 100%;
height: 8em;
}
/*
左边部分
* */
.leftpart{
-webkit-box-flex: 3;
/*background: #0000FF;*/
padding-top:1em;
padding-left:1em;
}
/*
右边部分
* */
.rightpart{
-webkit-box-flex: 1;
/*background: #00FF00;*/
padding:1em;
}html代码:
```
<div class="mylist">
<div class="leftpart">
</div>
<div class="rightpart">
</div>
</div>
<hr> 介绍一下css盒模型display:-webkit-box;的使用
首先定义一个父div,也就是mylist.并给它display属性赋值成-webkit-box;
之后在父div中定义两个子div:leftpart和rightpart,并给他们的-webkit-box-flex:属性分别赋值成3和1。作用是把父亲div分成四份,左边的占三份,右边的占一份。
1.2左边部分的实现
左边部分分成三个div:avtorList,lableList,detalList
<div class="leftpart">
<div class="avtorList">
<img class="avatar" src="http://upload.jianshu.io/users/upload_avatars/2873922/de0b51d10324.jpg" />
<span class="nickname">文叨叨666</span>
<span class="day">8天前</span>
</div>
<div class="lableList">
<span class="title">你喜欢现在的你么?--写在31岁生日这一天</span>
</div>
<div class="detalList">
<span class="detail">369 次阅 ·21 评论 ·15 喜欢</span>
</div>
</div>Css:
.avtorList{
height:2em;
position:relative;
/*background: #00ff00;*/
display:-webkit-box;
}
.list_image{
width:6em;
height:6em;
margin-left:1em;
float: right;
}
/*昵称*/
.nickname{
width: 'auto';
color: #00ae00;
font-size: 15px;
text-align: center;
/*background: #0000ff;*/
position: absolute;
top:0.5em;
left:2em;
margin-left:0.5em;
-webkit-box-flex: 1;
}
/*日期*/
.day{
width: 'auto';
color: #c0c0c0;
font-size: 11px;
text-align: center;
/*background: #0000ff;*/
position: absolute;
top:1em;
right:0.5em;
margin-left:0.5em;
-webkit-box-flex: 1;
}
/*头像*/
.avatar{
margin-top:0.3em;
width: 1.5em;
height: 1.5em;
border-radius: 1em;
}
/*标题List*/
.lableList
{
width:"auto";
height:2.5em;
padding-top:0.5em;
/*background: #0000ff;*/
}
.title
{
font-size:15px;
}
.detalList{
width:"auto";
height:2em;
font-size:12px;
color:#C0C0C0;
padding-top: 0.5em;
/*background: #00ff00;*/
}附全部代码
CSS:
/**
*整个的List
*/
.mylist{
display:-webkit-box;
width: 100%;
height: 8em;
/*background: #ff0000;*/
}
/*
左边部分
* */
.leftpart{
-webkit-box-flex: 3;
/*background: #0000FF;*/
padding-top:1em;
padding-left:1em;
}
/*
右边部分
* */
.rightpart{
-webkit-box-flex: 1;
/*background: #00FF00;*/
padding:1em;
}
.avtorList{
height:2em;
position:relative;
/*background: #00ff00;*/
display:-webkit-box;
}
.list_image{
width:6em;
height:6em;
margin-left:1em;
float: right;
}
/*昵称*/
.nickname{
width: 'auto';
color: #00ae00;
font-size: 15px;
text-align: center;
/*background: #0000ff;*/
position: absolute;
top:0.5em;
left:2em;
margin-left:0.5em;
-webkit-box-flex: 1;
}
/*日期*/
.day{
width: 'auto';
color: #c0c0c0;
font-size: 11px;
text-align: center;
/*background: #0000ff;*/
position: absolute;
top:1em;
right:0.5em;
margin-left:0.5em;
-webkit-box-flex: 1;
}
/*头像*/
.avatar{
margin-top:0.3em;
width: 1.5em;
height: 1.5em;
border-radius: 1em;
}
/*标题List*/
.lableList
{
width:"auto";
height:2.5em;
padding-top:0.5em;
/*background: #0000ff;*/
}
.title
{
font-size:15px;
}
.detalList{
width:"auto";
height:2em;
font-size:12px;
color:#C0C0C0;
padding-top: 0.5em;
/*background: #00ff00;*/
}
Html:
<div class="mylist">
<div class="leftpart">
<div class="avtorList">
<img class="avatar" src="http://upload.jianshu.io/users/upload_avatars/2873922/de0b51d10324.jpg" />
<span class="nickname">文叨叨666</span>
<span class="day">8天前</span>
</div>
<div class="lableList">
<span class="title">你喜欢现在的你么?--写在31岁生日这一天</span>
</div>
<div class="detalList">
<span class="detail">369 次阅 ·21 评论 ·15 喜欢</span>
</div>
</div>
<div class="rightpart">
<img class="list_image" src="http://upload-images.jianshu.io/upload_images/2873922-2a7ae52ad6748a12.jpg" />
</div>
</div>
<hr> “`
























 2952
2952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








