简单说一下数组中对象去重的方法
假设当前有这样一个数组
let arr = [{
key: '01',
value: '乐乐'
},{
key: '02',
value: '博博'
},{
key: '03',
value: '淘淘'
},{
key: '04',
value: '哈哈'
},{
key: '01',
value: '乐乐'
}];
1.对象访问属性的方法
采用对象访问属性的方法,判断属性值是否存在
// 利用对象访问属性的方法,判断对象中是否存在key
let newArr = [];
let obj = {};
for (var i = 0; i < arr.length; i++) {
if (!obj[arr[i].key]) {
newArr.push(arr[i]);
obj[arr[i].key] = true;
}
}
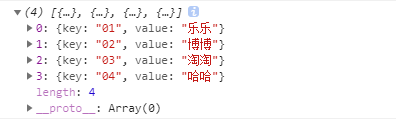
console.log(newArr);

2.reduce方法
采用数组中的reduce方法,遍历数组,其实也是通过对象访问属性
// 利用reduce方法遍历数组,reduce第一个参数是遍历需要执行的函数,第二个参数是item的初始值
let obj = {};
arr = arr.reduce((item, next) => {
if (!obj[next.key]) {
item.push(next);
obj[next.key] = true;
}
return item;
}, []);
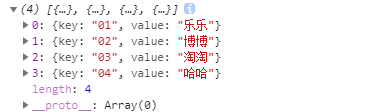
console.log(arr);

注意: reduce() 对于空数组是不会执行回调函数的。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








