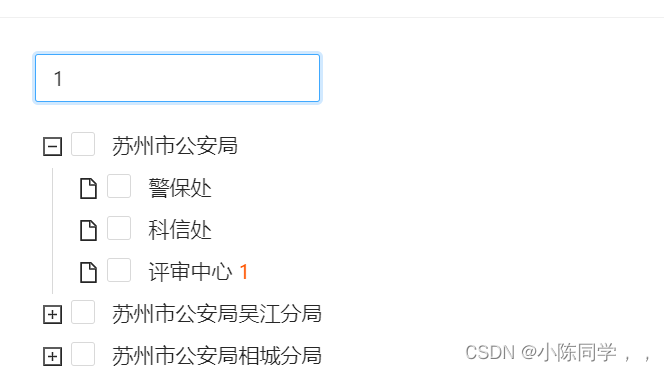
需求:输入内容后高亮并展开此项

搜索框+树
<a-form class="form_item_right">
<a-form-item>
<a-input
placeholder="请输入"
style="width: 190px"
v-model:value="searchValue"
@search="departSearch"
></a-input>
</a-form-item>
</a-form>
<a-tree
:style="{ height: contentH + 52 + 'px', overflowY: 'scroll' }"
:tree-data="authTree"
class="bill_tree"
v-model:checkedKeys="checkedKeys"
checkable
@check="checkedSelect"
:expanded-keys="departExpandedKey"
:auto-expand-parent="departAutoExpandParent"
:show-line="true"
@expand="departOnExpand"
:fieldNames="{ children: 'children', title: 'inagency_name', key: 'id' }"
>
<!--高亮 -->
<template #title="{ inagency_name }">
<span v-if="inagency_name.indexOf(searchValue) > -1">
{{ inagency_name.substr(0, inagency_name.indexOf(searchValue)) }}
<span style="color: #f50">{{ searchValue }}</span>
{{ inagency_name.substr(inagency_name.indexOf(searchValue) + searchValue.length) }}
</span>
<span v-else>{{ inagency_name }}</span>
</template>
</a-tree>监听
watch([() => authData.searchStr], value => {
console.log('======searchStr====', value);
onSearch();
});循环遍历
思路:拿到当前搜索值后,找到包含此搜索值的id,让这一项和他的父级展开
const departSearch = () => {
// debugger
console.log('==authData.searchStr===',);
let _expandKey: Array<string> = [];
getExpandKey(authData.searchValue, authData.authTree, _expandKey);
console.log('==_expand--------===', _expandKey);
departExpandedKey.value = _expandKey;
departAutoExpandParent.value = true;
};
const getExpandKey = (str: string, treeData: Array<any>, keys: Array<string>) => {
treeData.forEach((item: any) => {
if (item.inagency_name.indexOf(str) > -1) {
console.log('===item.inagency_id====',item.inagency_id);
keys.push(item.id);
}
if (item.children && item.children.length > 0) {
getExpandKey(str, item.children, keys);
}
});
};
// 收起部门节点时触发
const departOnExpand = (keys: string[]) => {
departExpandedKey.value = keys;
departAutoExpandParent.value = false;
};





















 2052
2052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








