ant design vue 设置锚点
业务需求:动态设置楼层导航,根据返回楼层数,点击楼层,跳到对应的位置。
一、设置锚点 a-anchor
//循环的楼层 (下面有样式展示)
<div v-for="(item,j) in arrList" :key="item.floorsId" :id="j">
</div>
//楼层导航
<a-anchor :affix="false" :showInkInFixed="true">
<div v-for="(item,j) in arrList" :key="item.floorsId" >
<!-- <a-anchor :affix="false"> -->
<a-anchor-link :href="'#'+j" >
<template #title>
<div class="text-10">
{{item.floorsNo}} <span style="margin-left: 3px;">楼</span>
</div>
</template>
</a-anchor-link>
</div>
</a-anchor>
1、href 锚点链接
2、id 是 上一步设置的 # 号 后面的内容 **href是根据id来跳转的。**
3、:affix="false" 时是否固定模式(不浮动,状态不随页面滚动变化。) 此时没有小圆圈
4、showInkInFixed :affix="false" 时是否显示小圆点 默认为false
5、<template #title> title的插槽 可以自定义设置title
二、原理
1、href 锚点链接
2、id 是 上一步设置的 # 号 后面的内容 href是根据id来跳转的。
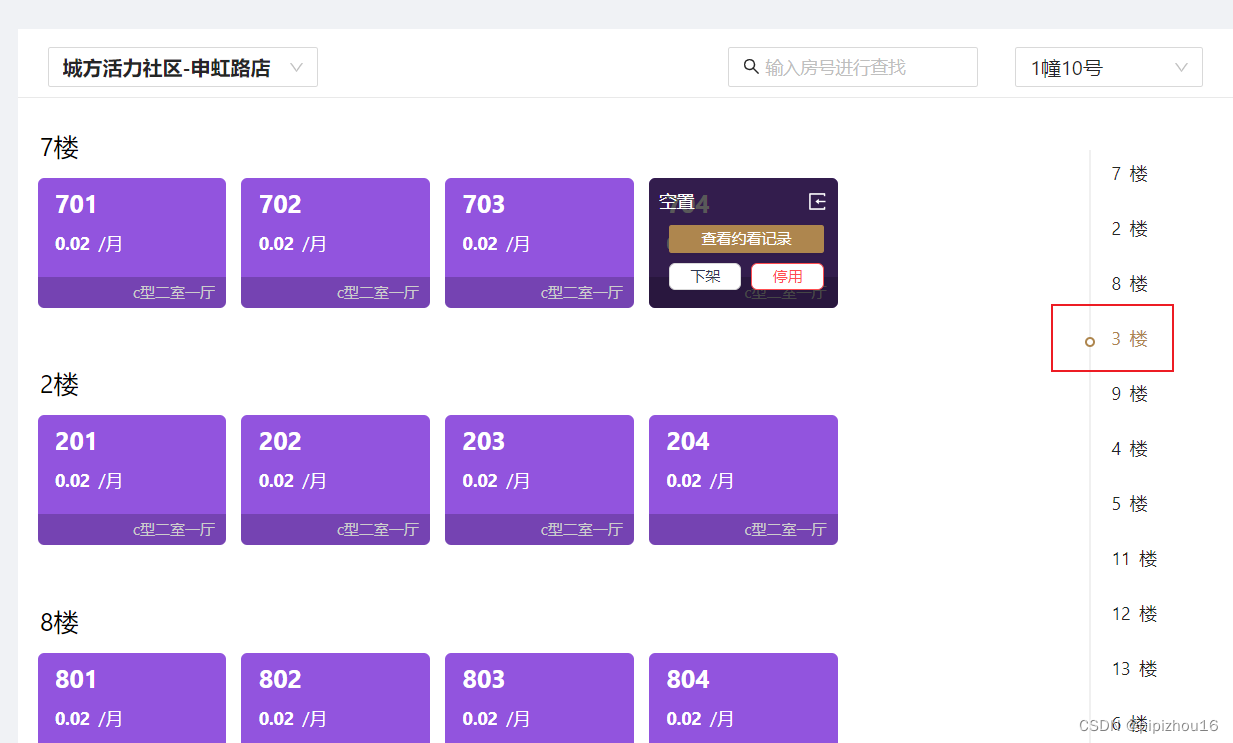
样式展示:
(数据是测试数据,楼层还没排序)

三、HTML 链接 - name 属性
name 属性规定锚(anchor)的名称。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接
命名锚的语法:
<a name="label">锚(显示在页面上的文本)</a>
提示:锚的名称可以是任何你喜欢的名字。
提示:您可以使用 id 属性来替代 name 属性,命名锚同样有效。
具体使用案例:
首先,我们在 HTML 文档中对锚进行命名(创建一个书签):
<div name="tips">1楼房间</div>
然后,我们在同一个文档中创建指向该锚的链接:
<a href="#tips">跳转到一楼</a>
如果对你有用,点个赞呗!
⠀ 。゚゚・。・゚゚。
゚。 。゚
゚・。・゚
︵ ︵
( ╲ / /
╲ ╲/ /
╲ ╲ /
╭ ͡ ╲ ╲
╭ ͡ ╲ ╲ ノ
╭ ͡ ╲ ╲ ╱
╲ ╲ ╱
╲ ╱
︶笔芯哦





















 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








