作为一个HTML页面的老手,在写好各种padding:0、margin:0之后,页面顶部在所有浏览器中还有空白时,我当时就觉得神奇到不可思议…….
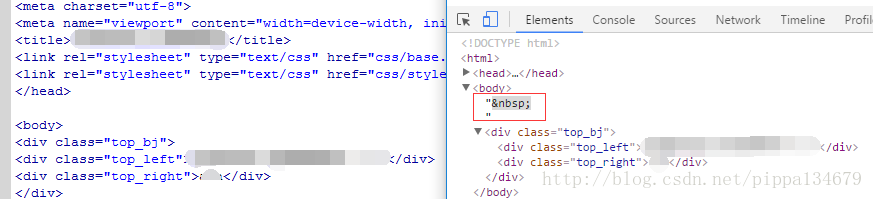
于是乎,抱着认真解决问题学习新知识的态度开始百度,试了一些道理无法解释的偏方也没结果。ok,没关系,我F12看看是哪段代码在调皮…….
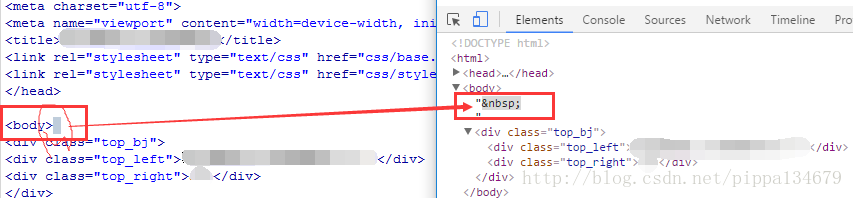
多么简单平凡朴素的一段,为什么多了这么个东西,网上有个人的回答点醒了我:
之前在另一个帖子上看到如下代码:
<body>`
就是因为那一点导致的顶部有空白行。。。 瞬间打通任督二脉!知道真相的我眼泪掉下来…….
(敲黑板~!!!!)————这里多了一个空格!!!
记录下来,因为这个问题带来的困扰就像被蚊子叮出个痒痒包般难受,如果遇到此类问题,这也算是其中一个答案了。
当然,不能以偏概全,不是所有的顶部空白都是介样造成的,还有可能是文档编码为UTF-8+BOM啦!!
聪明的我们在漫长的工作生涯中总有那么一两次,因为这么个屁大点的事情加班熬夜一两天,最后发现问题所在像被愚弄了一番只能笑叹。























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








