<!DOCTYPE html>
<html lang="en" class="muui-theme-webapp-main">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport"
content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,initial-scale=1">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-status-bar-style" content="white">
<meta name="apple-mobile-web-app-capable" content="no">
<title>Css arrow</title>
</head>
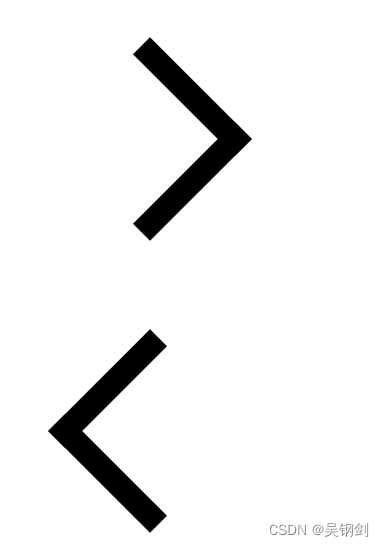
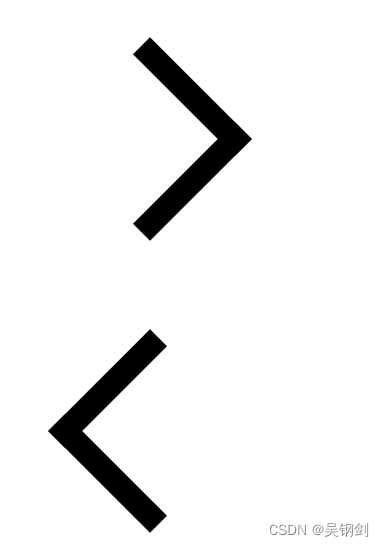
<style type="text/css">
#triangle-facing-right {
display: inline-block;
margin: 72px;
border-right: 24px solid; border-bottom: 24px solid;
width: 120px; height: 120px;
transform: rotate(-45deg);
}
#triangle-facing-left {
display: inline-block;
margin: 72px;
border-left: 24px solid; border-bottom: 24px solid;
width: 120px; height: 120px;
transform: rotate(45deg);
}
</style>
<body>
<div id="triangle-facing-right"></div>
<div id="triangle-facing-left"></div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css搜索图标</title>
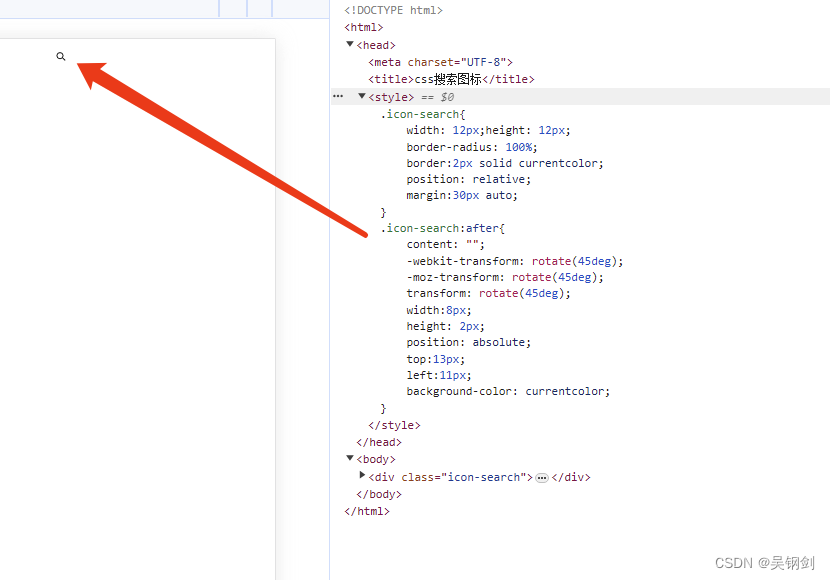
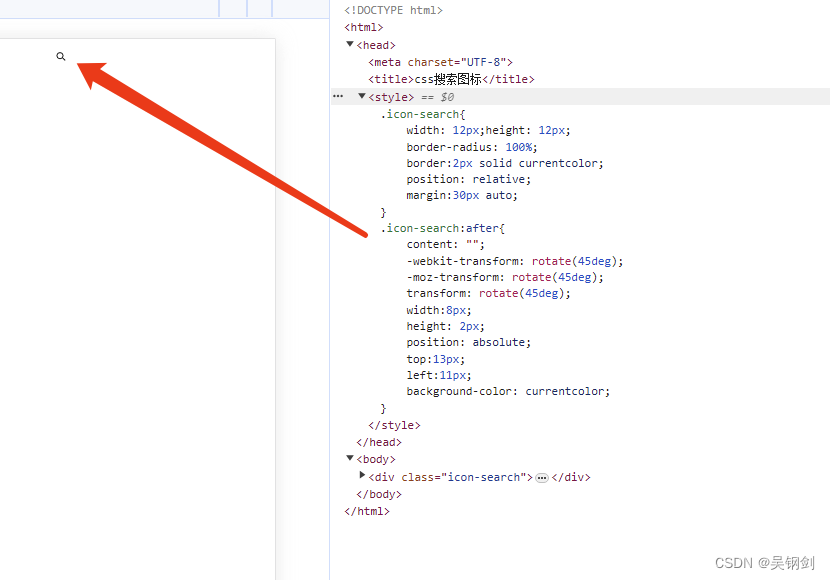
<style>
.icon-search{
width: 12px;height: 12px;
border-radius: 100%;
border:2px solid currentcolor;
position: relative;
margin:30px auto;
}
.icon-search:after{
content: "";
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
width:8px;
height: 2px;
position: absolute;
top:13px;
left:11px;
background-color: currentcolor;
}
</style>
</head>
<body>
<div class="icon-search"></div>
</body>
</html>

























 1265
1265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










