weex 是阿里出品的一个类似RN的框架,可以使用前端技术来开发移动应用,实现一份代码支持H5,IOS和Android。而weex-hacknews则是weex官方出品的,首个使用 Weex 和 Vue 开发的 Hacker News 原生应用,在项目中使用了 Vuex 和 vue-router等官方组件。本文会分析weex-hacknews的代码,学习如何使用weex进行开发,本文是第二部分,第一部分见(http://www.cnblogs.com/xiaoqi/p/weex-hackernews-code-part1.html)
二、代码分析
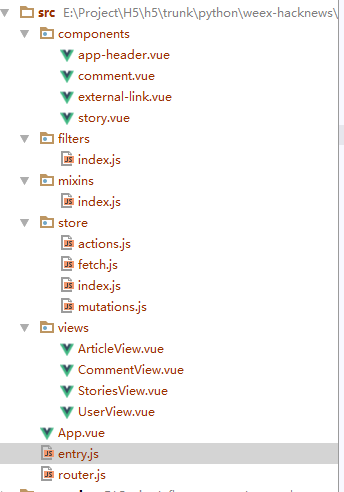
将项目里的src导入到IDE里,可以看到代码结构如下:
接上文
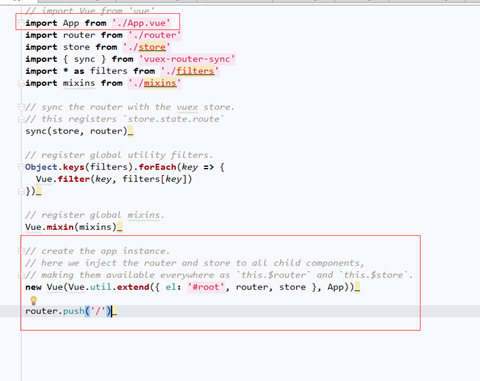
- 再来看入口程序
代码如下,注意标红:
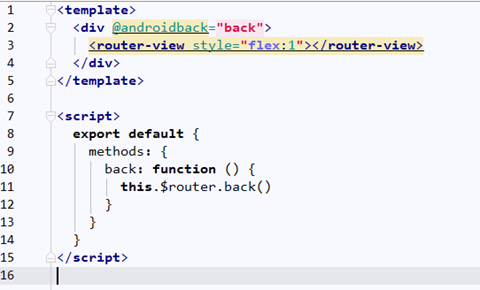
6.1 App.vue
代码如下:
定义了一个div作为body容器,router-view作为component容器
@androidback="back"处理了Android返回按钮点击事件,点击返回按钮时,router执行back回退。
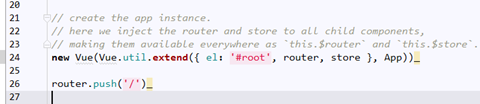
6.2 入口程序
通过Vue.util.extend,将router和store注入到所有子组件,这样就可以使用`this.$router`and`this.$store`来访问路由和vuex。
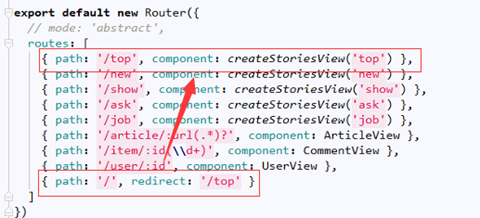
代码最后一行,router.push('/') , 跳转到'/', 根据上篇的内容,会跳转到/top
-
首页
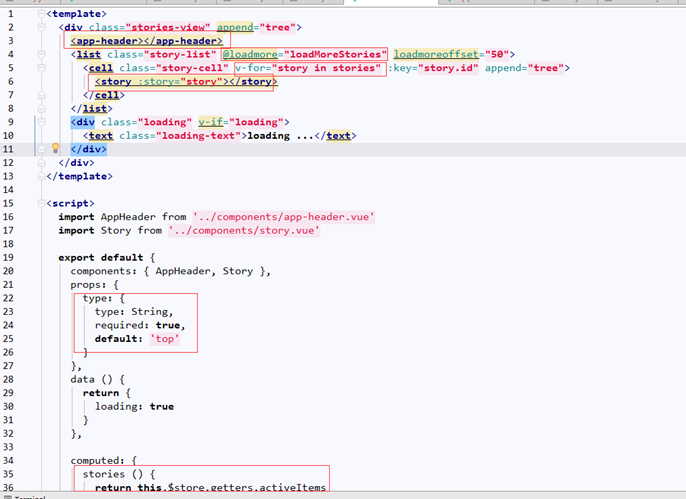
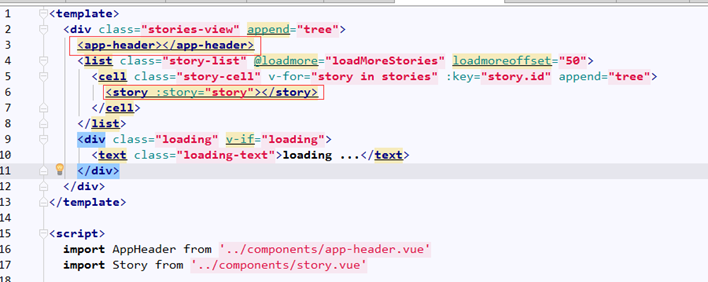
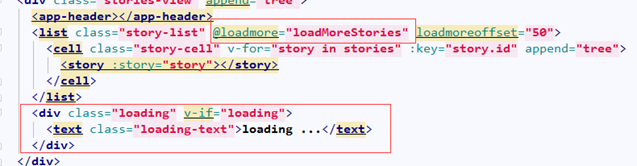
我们来看StoriesView,主要UI代码如下:
几个关键点
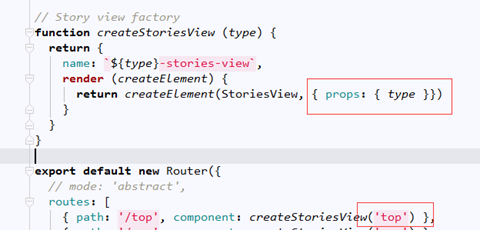
7.1 组件通过props属性传递数据
Vues.js可以使用 props 把数据传给子组件,prop 是父组件用来传递数据的一个自定义属性,子组件需要显式地用 props 选项声明 "prop":
我们再来看router.js里的createStoriesView方法,是否恍然大悟?
7.2 子组件
在StoriesView中,包含app-header、story两个子组件,使用时需要import:
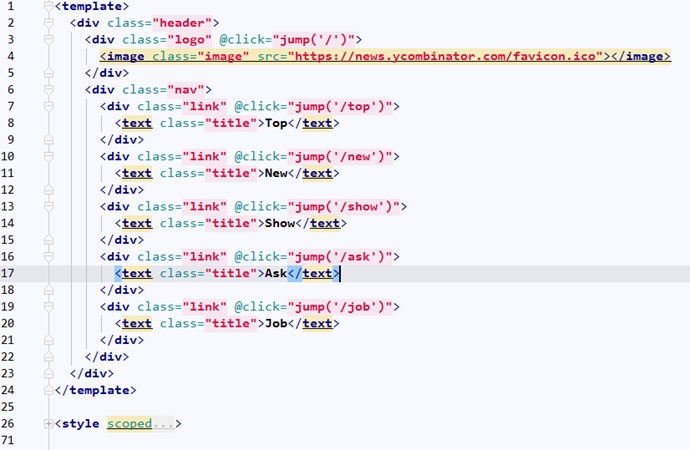
7.2.1 app-header 组件
代码如下:
几个关键点:
- @click 处理点击事件,jump是在入口程序里mixin的router跳转函数
- weex里,text用于显示文本元素,可以理解为html里的span
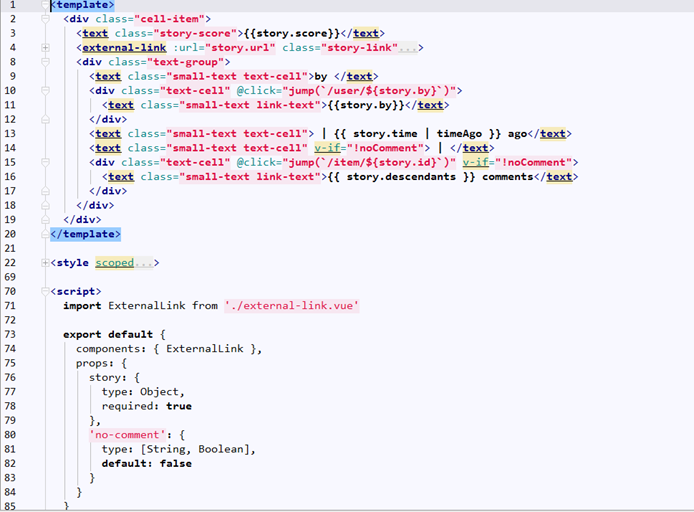
7.2.2 story 组件
<story :story="story"></story>
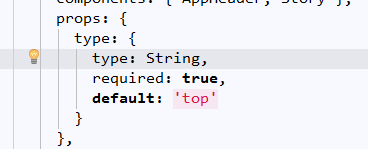
调用的时候,将story对象作为props传递过去了,我们猜测下,story组件有一个story的props属性,来看代码验证:
不出所料,包含story对象,并且是required,通过该属性将story传递过来。
值得一提的是,这里使用了timeAgo filter,还有extennal-link子组件,v-if条件判断等。
剩下的就是具体的数据绑定,不细说了。
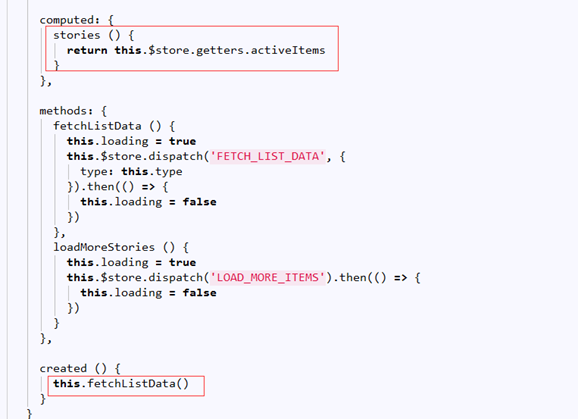
7.2.3 数据加载
- 在入口程序通过Vue.util.extend将store注入,所以在子组件可以使用this.$store访问vuex
- 通过名为stories的computed计算属性访问数据
- 在created(vue.js生命周期,可理解为jq的ready)时,调用fetchListData,实则是调用FETCH_LIST_DATA action,调用前设置loading为true,显示loading;
-
处理成功的话,设置loading = false,loading隐藏。
- loadMoreStories 则是加载更多数据,list列表事件,下滑到底部时触发
其他页面类似,这里就不一一介绍了
三、小结
weex-hacknews的代码分析就告一段落了,总体感觉:
- Weex 可以让前端开发人员开发native app程序,值得点赞,但缺点是目前坑还比较多,开源社区资源也较少
- Vuejs router应该是简化了开发,推荐使用
- vuex则较难理解,开发复杂度也较高,大家在实际项目中需要酌情考虑是单独维护组件的state,还是使用vuex维护全局的state,推荐中大型的单页应用项目使用vuex



































 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








