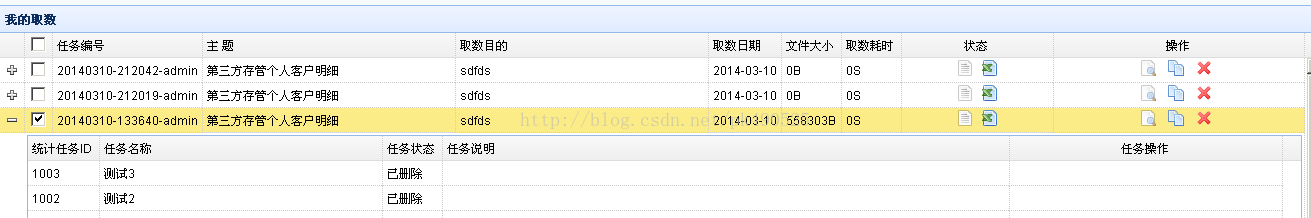
一、easyui 的 detailview又叫subgrid其实也就类似于分组表格的意思,先见效果图
二、下面说下使用方法
1.页面引入样式
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
2.引入脚本
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/datagrid-detailview.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
detailview.js官网下载的包应该没有,不过也很好获得,我们在看在线demo的时候可以看到detailview的路径,然后下载下来,这里就直接贴出了方便大家下载http://www.jeasyui.com/easyui/datagrid-detailview.js
3.脚本写法
<!-- 查询结果显示 -->
<table id="acquisitionTab"></table>
$('#acquisitionTab').datagrid({
view: detailview,//注意1
title: '我的取数',
url:'../json/queryAcquisitionList.action',
fitColumns: true,
singleSelect:true,
height: 340,
pagination: true,
columns: [
[
{field: 'id', checkbox: true },
{field: 'code', title: '任务编号'},
{field: 'templateName', title: '主 题',width:50},
{field: 'topic', title: '取数目的',width:50}}
]
],
detailFormatter:function(index,row){//注意2
return '<div style="padding:2px"><table id="ddv-' + index + '"></table></div>';
},
onExpandRow:function(index,row){//注意3
$('#ddv-'+index).datagrid({
url:'../statisticJson/getStatisticTaskByAcqu.action?idapStatisticTask.taskGroupId='+(row.id),
fitColumns:true,
singleSelect:true,
height:'auto',
columns:[[
{field:'taskId',title:'统计任务ID'},
{field:'taskName',title:'任务名称',width:50},
{field:'taskStatue',title:'任务状态',formatter:function(value, row, index){
if (value) {
switch (value) {
case '0':
return '任务创建';
break;
case '1':
return '待执行';
break;
case '2':
return '执行中';
break;
case '3':
return '执行成功';
break;
case '4':
return '执行失败';
break;
case '-1':
return '任务取消';
break;
default :
return '已删除';
break;
}
}
}},
{field:'taskType',title:'任务说明',width:100},
{field:'statisticOpera',title:'任务操作',width:50,align:'center',
formatter:function(value, row, index){
if(row.taskStatue != '-2'){
var tdContext = '<a href="#this" οnclick="removeStatistic('+(row.taskId)+')">删除</a> ';
}
return tdContext;
}}
]],
onResize:function(){
$('#acquisitionTab').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#acquisitionTab').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#acquisitionTab').datagrid('fixDetailRowHeight',index);
}
});上述3点注意就是较基本datagride的写法上加的内容
三、说下注意事项
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
该样式表主要是一些图标的样式,笔者在使用中发现,若引入该样式在detailview下,父表无法获取选中,去掉则恢复正常,不知道其他朋友有没有遇到相关的情况,我这边就是暂时采用这样的处理方式























 5015
5015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








