最近开始在布局中使用拖拽方式了,留下记录自己看的
设置一条横向辅助线在屏幕的位置,按照百分比来设置
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.constraint.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"//这里控制方向,引导线在屏幕是横向还是纵向如果设置为vertical则效果如图二
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintGuide_percent="0.6"//设置在屏幕比例0。6的地方
app:layout_constraintStart_toStartOf="parent" />
</ConstraintLayout>
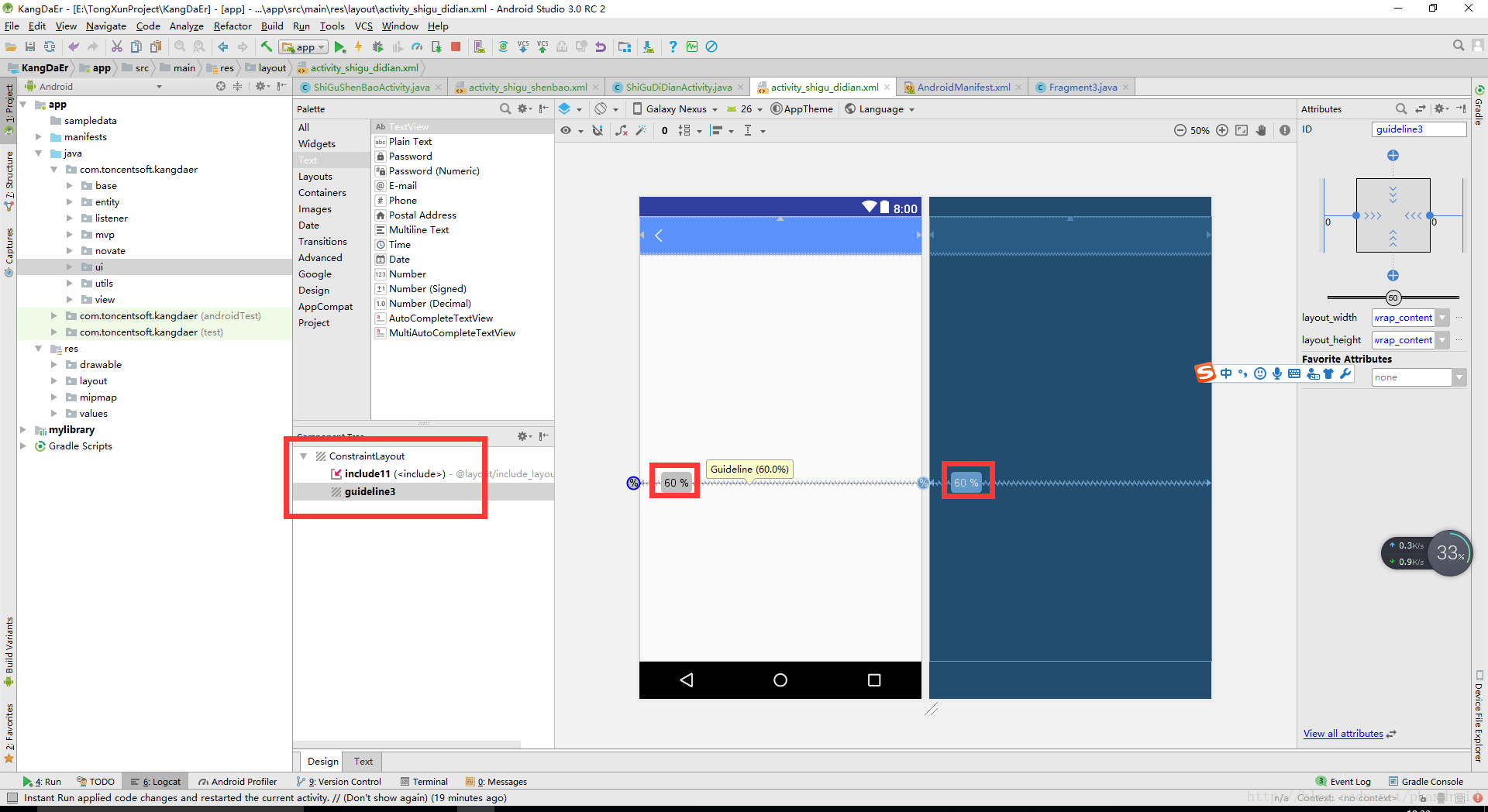
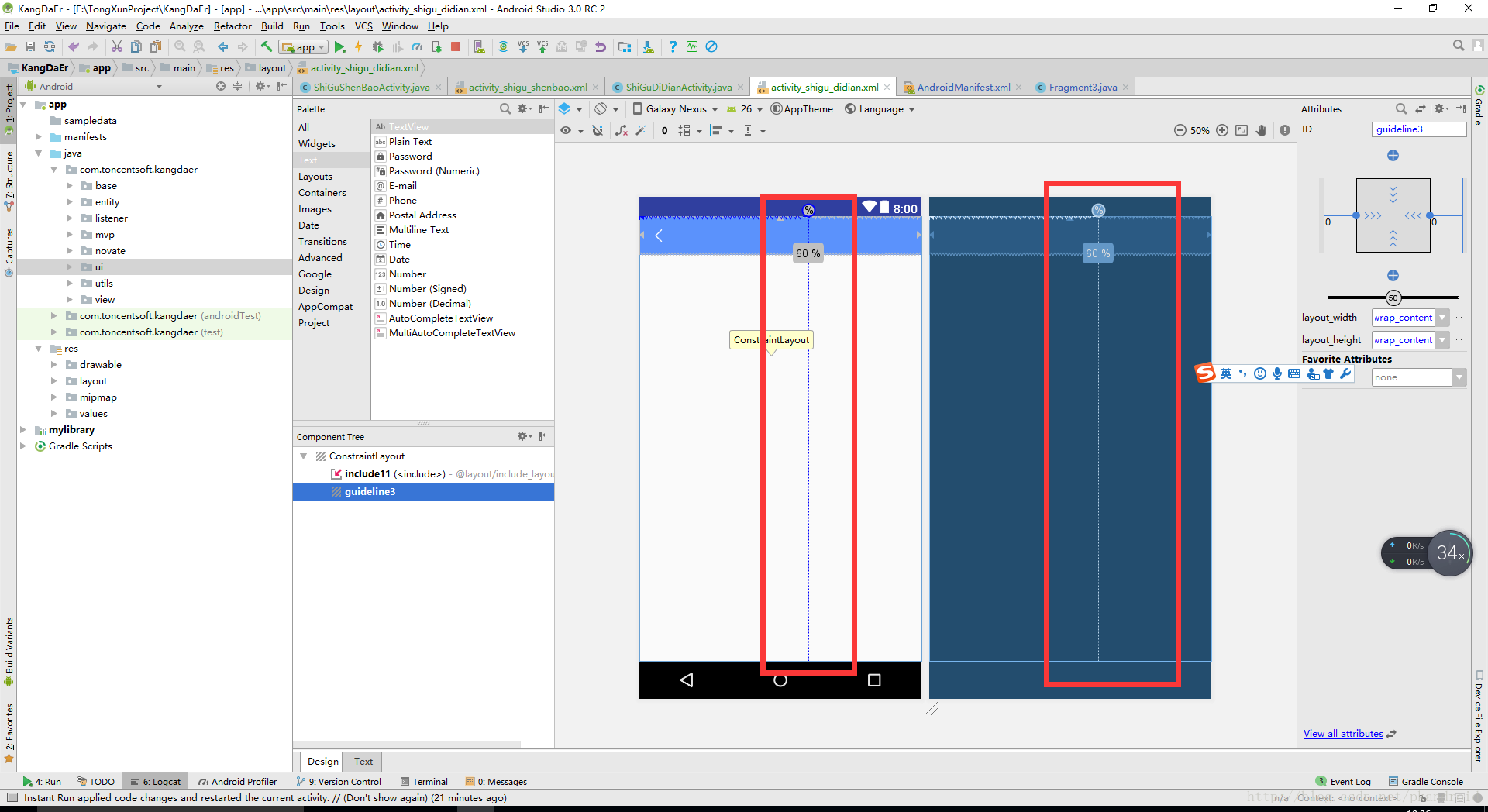
效果:
android:orientation="horizontal" android:orientation="vertical"























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








