1、前言
本文章示例代码是在另一个文章案例的基础上进行扩展的,另一个文章链接:https://blog.csdn.net/pkxwyf/article/details/105363197
2、Canal概述
Canal可以用来监控数据库数据的变化,从而获得新增数据,或者修改的数据。canal是应阿里巴巴存在杭州和美国的双机房部署,存在跨机房同步的业务需求而提出的。阿里系公司开始逐步的尝试基于数据库的日志解析,获取增量变更进行同步,由此衍生出了增量订阅&消费的业务。

3、Mysql开启binlog模式
3.1.1、查看当前mysql是否开启binlog模式
SHOW VARIABLES LIKE '%log_bin%'- 如果log_bin的值为OFF是未开启,为ON是已开启
3.1.2、修改/etc/my.cnf 需要开启binlog模式

- 修改完成之后,重启mysqld的服务。
3.1.3、登录MySQL创建账号用于测试使用
create user canal@'%' IDENTIFIED by 'canal';
GRANT SELECT, REPLICATION SLAVE, REPLICATION CLIENT,SUPER ON *.* TO
'canal'@'%';
FLUSH PRIVILEGES;4、Canal服务端安装和配置
4.1、下载地址Canal
https://github.com/alibaba/canal/releases/tag/canal‐1.0.244.2、上传到linux系统中并解压缩到指定的目录 /usr/local/canal
- 解压缩之后的目录结构如下:

4.3、修改 exmaple下的实例配置
vi conf/example/instance.properties
- 修改如图所示的几个参数
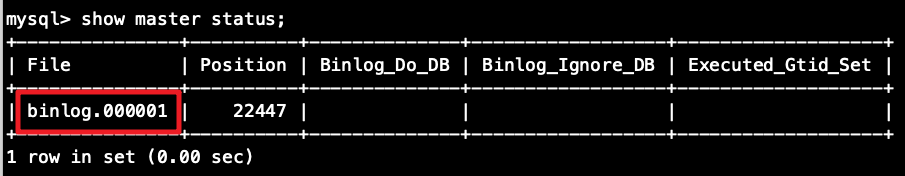
4.4、指定读取位置
- 进入MySql中执行下面语句查看binlog所在位置

- 如果file中binlog文件不为 mysql-bin.000001 可以重置MySQL
![]()
4.5、启动Canal服务
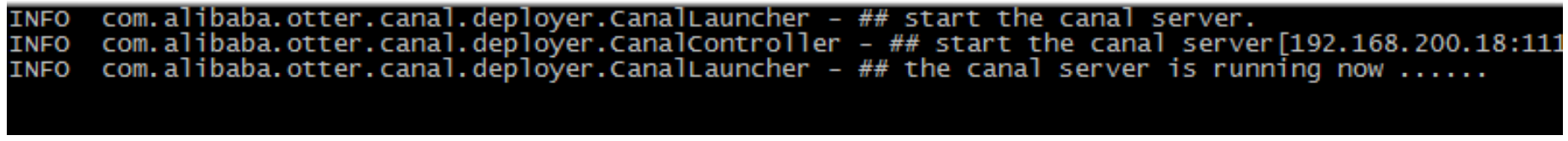
./bin/startup.sh4.6、查看日志文件
cat /usr/local/canal/logs/canal/canal.log
- 这样就表示启动成功了
5、数据监控微服务
当用户执行数据库的操作的时候,binlog 日志会被canal捕获到,并解析出数据。我们就可以将解析出来的数据进行相应的逻辑处理。我们这里使用的一个开源的项目,它实现了springboot与canal的集成。比原生的canal更加优雅。开源项目下载地址:
https://github.com/chenqian56131/spring-boot-starter-canal
使用前需要将starter-canal安装到本地仓库。我们可以参照它提供的canal-test,进行代码实现。
5.1、微服务搭建
5.1.1、创建工程模块xxx_canal,pom引入依赖
<dependency>
<groupId>com.xpand</groupId>
<artifactId>starter‐canal</artifactId>
<version>0.0.1‐SNAPSHOT</version>
</dependency>5.1.2、创建包并创建启动类
@SpringBootApplication
@EnableCanalClient
public class CanalApplication {
public static void main(String[] args) {
SpringApplication.run(CanalApplication.class, args);
}
}5.1.3、编写application.yml文件
server:
port: 18083
spring:
application:
name: canal
redis:
host: 192.168.33.133
port: 6379
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:7001/eureka
instance:
prefer-ip-address: true
# canal连接信息
canal:
client:
instances:
example:
host: 192.168.33.133
port: 11111
batchSize: 10005.1.4、创建监听类:监听MySQL数据库数据变化
/**
* 监听MySQL数据库广告表数据的变化
*/
@CanalEventListener
public class ContentDataListener {
/**
* 自定义监听
* @param eventType 事件类型:增删改事件
* @param rowData 发生变更的一行数据
*/
@ListenPoint(
schema = "content",
table = {"tb_content"})
public void contentUpdate(CanalEntry.EventType eventType,
CanalEntry.RowData rowData) {
System.err.println("广告数据发生变化");
rowData.getBeforeColumnsList().forEach((c) ‐>
System.out.println("更改前数据: " + c.getName() + " :: " + c.getValue()));
rowData.getAfterColumnsList().forEach((c) ‐>
System.out.println("更改后数据: " + c.getName() + " :: " + c.getValue()));
}
}
- 测试:启动数据监控微服务,修改content的tb_content表,观察控制台输出。
5.2、工具类
canal给我们提供了rowData.getBeforeColumnsList()和rowData.getAfterColumnsList(), 但有时我们更希望能得到一个map,这样我们就可以很方便的提取某个字段的值,编写工具类,实现列集合转换为 map
public class CanalUtils {
/**
* 列集合转换为 map
* @param columnsList
* @return
*/
public static Map<String,String>
convertToMap(List<CanalEntry.Column> columnsList ) {
Map<String,String> map=new HashMap( );
columnsList.forEach(c->map.put( c.getName(),c.getValue()));
return map;
}
}
修改监听类代码如下:
/**
* 监听MySQL数据库广告表数据的变化
*/
@CanalEventListener
public class ContentDataListener {
/**
* 自定义监听
* @param eventType 事件类型:增删改事件
* @param rowData 发生变更的一行数据
*/
@ListenPoint(
schema = "content",
table = {"tb_content"})
public void contentUpdate(CanalEntry.EventType eventType,
CanalEntry.RowData rowData) {
Map<String, String> beforeMap = CanalUtils.convertToMap(
rowData.getBeforeColumnsList() ); //修改前数据
System.out.println( "修改前数据"+JSON.toJSONString(beforeMap));
Map<String, String> afterMap = CanalUtils.convertToMap(
rowData.getAfterColumnsList()); //修改后数据
System.out.println( "修改后数据"+JSON.toJSONString(afterMap));
}
}
5.3、广告缓存更新
当tb_content(广告)表的数据发生变化时,清除Nginx缓存数据,重新查询MySQL获取广告数据并更新redis中的广告数据。
5.3.1 、在/root/lua目录下创建clear_cache.lua
- 实现清除Nginx缓存数据,重新查询MySQL获取广告数据并更新redis中的广告数据
ngx.header.content_type="application/json;charset=utf-8";
local id= ngx.req.get_uri_args()["id"];--提取参数
local cjson= require("cjson"); --加载cjson模块
local mysql= require("resty.mysql");--加载mysql模块
local redis= require("resty.redis");--加载redis模块
local cache_ngx = ngx.shared.dis_cache;
--清除nginx本地缓存广告数据
cache_ngx:delete('content_cache_'..id);
--读取mysql中的数据
local db= mysql:new();
local props = {
host = "192.168.33.133",
port = 3306,
database ="数据库名",
user ="root",
password ="root"
}
db:connect(props);
local select_sql="select pic,url from tb_content where status = '1' and category_id="..id.." order by sort_orde
r ";
local res=db:query(select_sql);
db:close();
--写入redis
local red= redis:new();
red:connect("192.168.33.133",6379);
red:set("content_"..id,cjson.encode(res));
red:close();
ngx.say("{falg:true,code:20000}");5.3.2、修改 /usr/local/openresty/nginx/conf/nginx.conf 文件
location /clear_cache {
content_by_lua_file /root/lua/clear_cache.lua;
}- 修改完重新启动nginx
5.3.3、修改pom.xml文件:导入okhttp依赖
okhttp 是 Square 公司开源的一个非常便捷的轻量级第三方网络访问框架。它支持同步请求和异步请求。使用起来也是非常的方便。
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>3.9.0</version>
</dependency>5.3.4、修改监听类代码
/**
* 监听MySQL数据库广告表数据的变化
*/
@CanalEventListener
public class ContentDataListener {
@Autowired
private ContentFeign contentFeign;
/**
* 自定义监听
* @param eventType 事件类型:增删改事件
* @param rowData 发生变更的一行数据
*/
@ListenPoint(
schema = "数据库名",
table = {"tb_content"})
public void contentUpdate(CanalEntry.EventType eventType,
CanalEntry.RowData rowData) {
// 获取更新前数据:删除和更新
List<CanalEntry.Column> beforeColumnsList = rowData.getBeforeColumnsList();
// 获取更新后数据:添加和更新
List<CanalEntry.Column> afterColumnsList = rowData.getAfterColumnsList();
if (afterColumnsList == null || afterColumnsList.size() == 0){ // 删除
afterColumnsList = beforeColumnsList;
}
// 更改后数据
Map<String, String> afterMap = CanalUtils.convertToMap(afterColumnsList);
// 获得广告分类id
long categoryId = Long.parseLong(afterMap.get("category_id"));
// 清空nginx本地缓存并查询最新广告数据到redis中
clearNginxCache(categoryId);
}
/**
* 清除nginx本地缓存的广告数据
*/
public void clearNginxCache(Long categoryId) {
OkHttpClient okHttpClient=new OkHttpClient();
String url="http://192.168.33.133/clear_cache?id="+categoryId;
// 获取请求对象
Request request=new Request.Builder().url(url).build();
// 获取执行对象
Call call = okHttpClient.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
// 显示出错信息
e.printStackTrace();
}
@Override
public void onResponse(Call call, Response response) throws
IOException {
System.out.println("清除nginx本地缓存成功:"+response.message());
}
});
}
}























 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










