对于Vue 2 ,网上误导:
~~ static 目录是静态目录 ~~
然后在axios 中引用:
send(){
axios({
method:‘get’,
url:’…/…/static/user.json’
}).then(function(res){
console.log(res.data.name);
});
}
### 搞死也通过不了
正确的方法
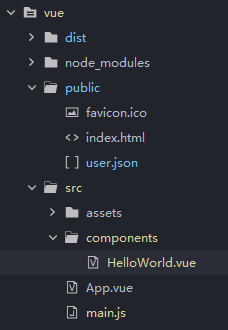
对应vue 2.6 真正的静态目录是 **public**

引用方式,public 路径 可以省略掉:
send(){
axios({
method:‘get’,
url:‘user.json’ // 直接引用就行
}).then(function(res){
console.log(res.data.name);
});
}






















 1026
1026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










