1.解决以下几点问题
1.新数据和旧数据合并的问题(旧数据残留在画布上)
2.根据axios动态修改表现数据2.初始需求:根据不同的按钮,切换画布的数据表现
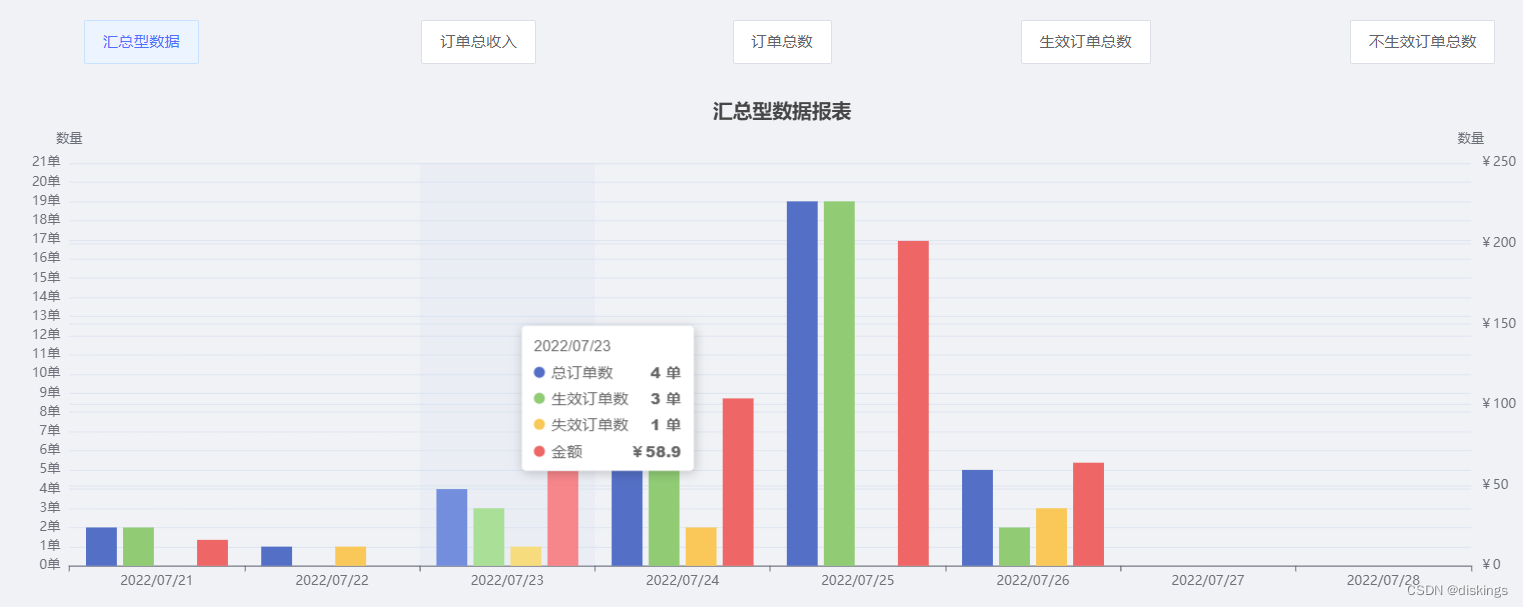
3.表现



4.代码实现
import { use } from 'echarts/core'; // 挂载组件方法
import { CanvasRenderer } from 'echarts/renderers';
import { BarChart } from 'echarts/charts'; // 引入 柱状图类型
import {
// 相关组件
TitleComponent,
TooltipComponent,
LegendComponent,
GridComponent,
} from 'echarts/components';
// InjectionKey 引入
// THEME_KEY 主题关键字
// UPDATE_OPTIONS_KEY 刷新画布关键字
import VChart,{ THEME_KEY, UPDATE_OPTIONS_KEY } from 'vue-echarts';
// 挂载
use([
CanvasRenderer,
BarChart,
// LineChart,
TitleComponent,
TooltipComponent,
LegendComponent,
GridComponent,
]);
export default ({
mixins: [infoList], // 个人通用方法库
components: {
VChart, //
},
provide: {
[THEME_KEY]: 'while', // 白色主题
[UPDATE_OPTIONS_KEY]: {notMerge:true}, // 新旧数据不合并,需要使用object的形式传入
},
data(){
return {
echartOption: {
title: {
text: 'Traffic Sources',
left: 'center',
},
tooltip: {
trigger: 'axis',








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6344
6344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








