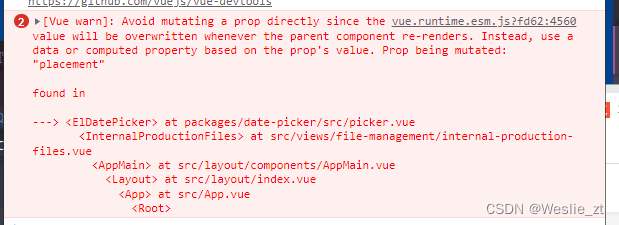
写项目的时候突然报错:Vue warn:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “placement”

一直以为是我不小心修改了 props传过来的值,但是报错 at packages/date-picker/src/picker.vue这个页面,我才发现是element的版本问题,在官网看了一下,发现在我用的版本中。placement从data对象变成了props,所以一直报这个错误。我就把element-ui的版本调低了,大概试了一下,版本2.15.6,2.15.9都不太可行,
很多人说用2.15.8可以,我也试了一下
npm uninstall element-ui
npm install element-ui@2.15.8
可是我还是出现了报错,然后我把 element 的扩展去掉, "element-ui": "^2.15.8" 改成了 "element-ui": "2.15.8",去掉了 ^ ,然后删掉依赖重新安装,报错真的没有了,





















 2723
2723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








