一.字体
1.设置文字字体:font-family 该属性值一般选取微软雅黑
2.设置字体大小:font-size 该属性值一般为某某px,px是像素
3.设置字体颜色:color确定该属性的值一般有三种方法:
1)#后加ps拾色器中颜色对应的十六进制数值,当六位值重复一样时,可以按每两位一简化的方法将数值简化为三位,eg:cccccc可以被简化为ccc
2)冒号后直接加blue、red、green等表示颜色的单词,但是此时的颜色是正色,如纯红色、纯绿色等
3)冒号后跟rgba(a,b,c,d),此方法是基于RGB三原色,a表示透明度,取值为[0,1]。但此方法设置的颜色可能在部分如IE浏览器上无法显示效果
4.设置字体背景色:background-color,确定该属性值得方法同上
二.文本
1.设置文本对齐:text-align该属性值一般为:
左对齐(left)、右对齐(right)、上对齐(up)、下对齐(down)、居中(center)
2.设置文本缩进:text-indent通常情况下,新起一行是缩进两个单位,应此该属性的值一般为2em。em的值通常与字体大小相等,故2em就是空出相等字体前提下两个字大小的空位
3.设置行高:line-height该属性值的单位一般取px或%度量(%意思是设置行高为字体大小的百分之多少)
注:用该属性可以实现对一段文字垂直居中的操作
4.设置字间距:letter-spacing该属性值的单位一般取em或px
5.文本装饰:text-decoration该属性的值一般为:
underline下划线,类似于HTML中的<ins>标签
overline上划线
line-through中划线,类似于HTML中的<del>标签
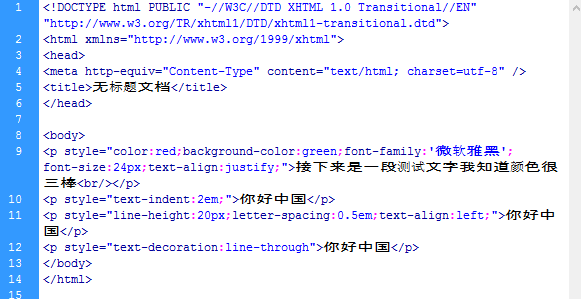
以上部分用法举例:
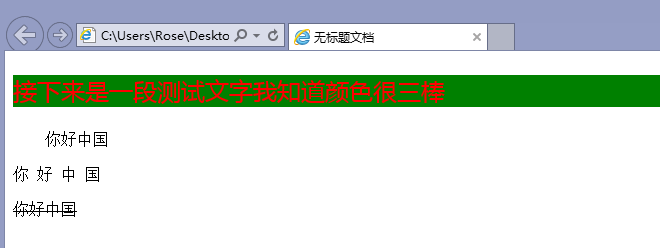
结果演示:
补充:
1.在设置字体时常用的单位有三个,分别为:px em %
2.更多关于CSS字体设置的详细内容
3.更多关于CSS文本设置的详细内容

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








