一:框模型
1.概念:CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
2.分类:
a.border-box(代码中设置的宽、高,就是整个盒子的宽、高)
注:border-box(css3属性,ie8以下不兼容,Mozilla需要加上-moz-,Webkit内核需要加上-webkit-,Presto内核-o-,IE8-ms-)
现在多用此种盒子模型。
b.content-box

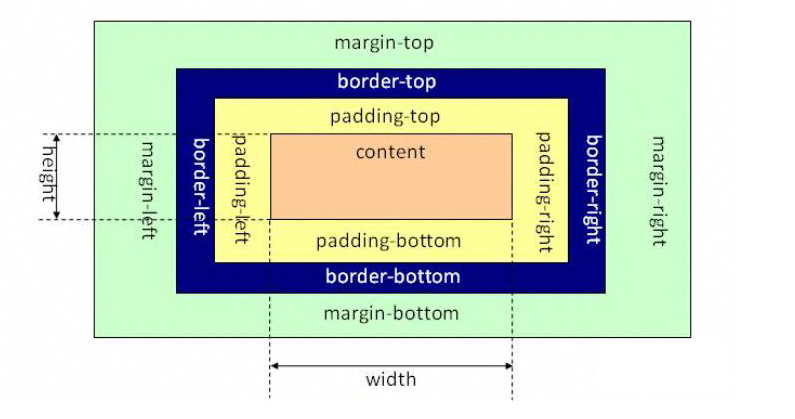
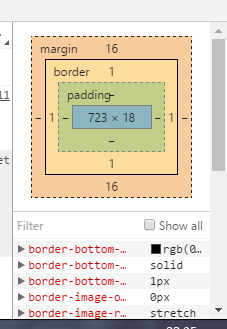
上图就是一个“box”,详细地解释了padding、margin、border所代表的含义。在此种模型中,盒子模型的宽/高=content的宽/高+padding*2+border*2,因此想要构建出这个盒子,在代码中设置的width/height的值应为content的width/height值。
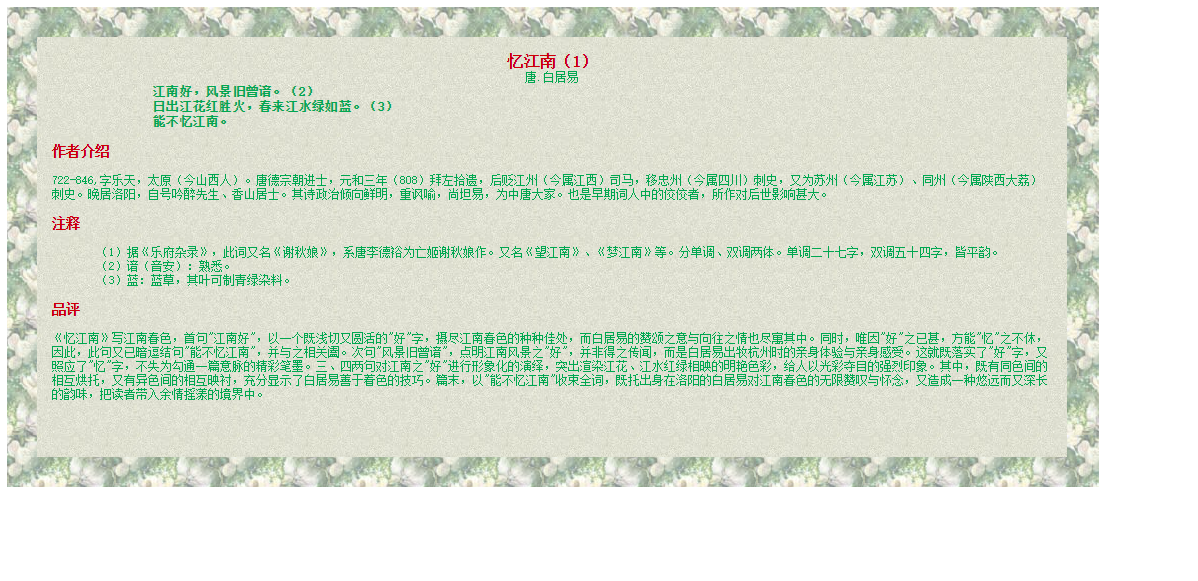
利用盒子模型的实例:
代码如下:
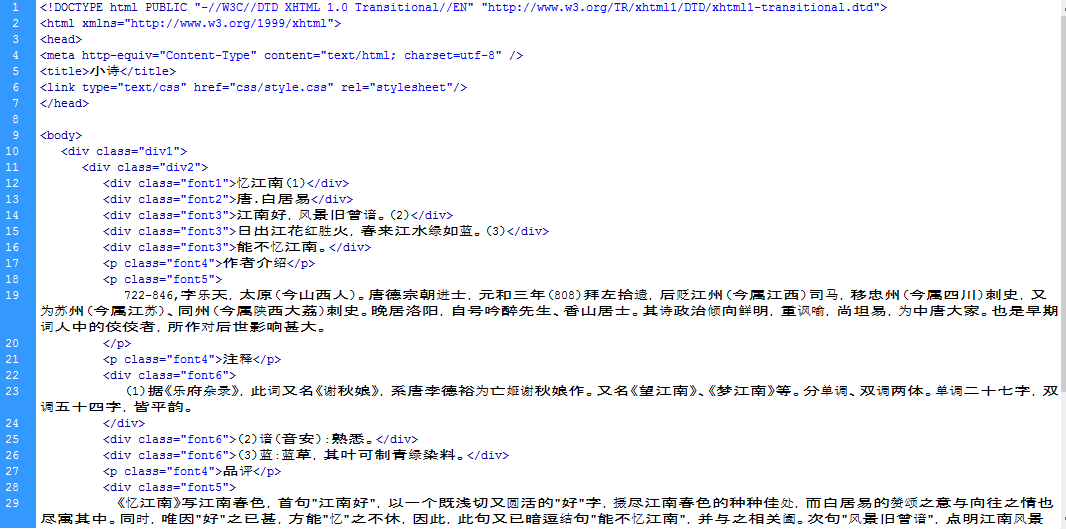
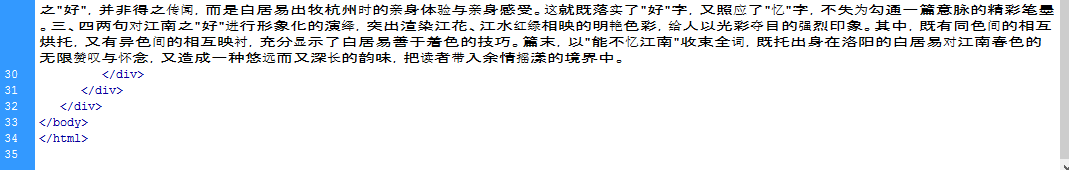
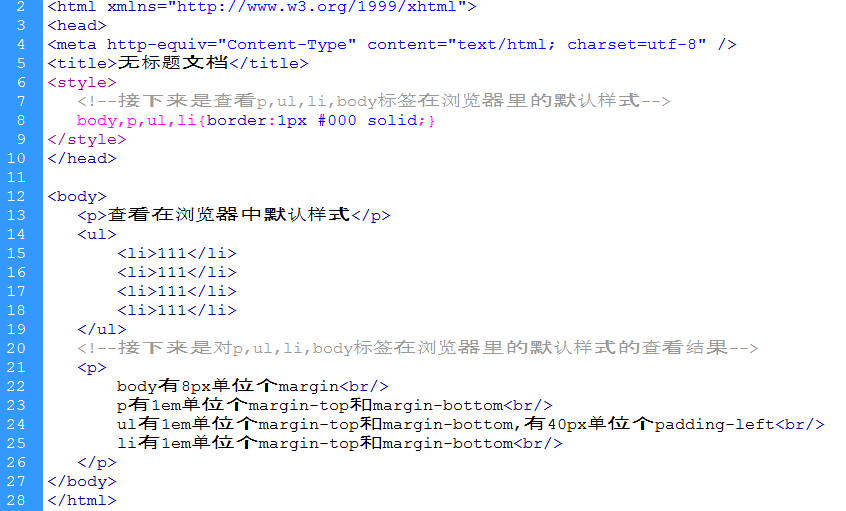
HTML文件


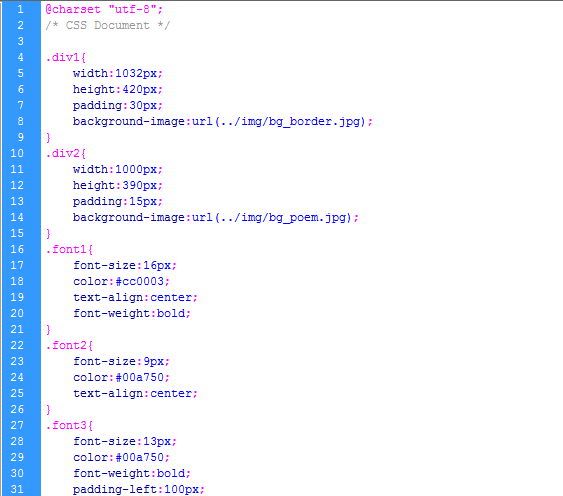
CSS文件


结果如下:

注:可以将本题中的两个背景看作两个盒子嵌套
3.内边距padding,其值可以是:
a.上:padding-top:xpx
b.下:padding-bottom:xpx
c.左:padding-left:xpx
d.右:padding-right:xpx
e.复合样式:如,padding:10px 15px 20px 25px
注:复合样式和单独样式不能同时使用;
传四个值时,分别代表上、右、下、左;
传三个值时,分别代表上、中、下;
传两个值时,分别代表上下、左右;
传一个值时,代表上下左右
4.外边距:margin,其值可以是:
a.上:margin-top:xpx
b.下:margin-bottom:xpx
c.左:margin-left:xpx
d.右:margin-right:xpx
e.复合样式:如,margin:10px 15px 20px 25px
注意事项同上
5.边框border,其值可能为:
a.边框宽度border-width
b.边框样式border-style
c.边框颜色border-color
d.边框样式:
solid 实线
dashed 虚线
dotted 点线
e.边框复合:如,border : 1px #000 solid;
二:默认样式初始化(通常情况下,每个浏览器都会有自己默认的样式,如:margin、padding、字体等。所以我们自己设计网页之前应该将它们都先清除掉)
1.默认样式的检查方式:border+浏览器工具来查看
例如:
查看的结果:

以及详细信息:
2.清除斜体和加粗等字体:
fon








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








