最近一段时间项目进入了前后端交互的环节,因此多次使用到了对于json的处理。其中,在对json的遍历时出了一些问题,在网上查阅的资料也都是零零散散的,所以将今天自己的学习成果整理如下:
一.关于JSON
1.简单概念:
~JSON(JavaScript Object Notation/javascript对象表示法),是存储和交换文本信息的语法;
~是轻量级的文本数据交换格式,相比于XML,更小、更快,更易解析;
~具有自我描述性,更易理解
2.语法及简单使用:这里不再详细总结,W3C里的json教程还蛮不错的,可以在忘记用法时查询资料:
json的使用教程
二.JSON的遍历
1.首先简单提一下json独特的遍历方法——for(var attr in json)
这里的变量attr和一般for循环里的循环变量类似,但它是object类型,循环变量是number型
······················································································································································································································································
补充:尽量不要使用for in去遍历数组,因为···
对的,今天看到了这段话,由于还没有学习到JS的面向对象部分,就先暂且记住,等以后再返回来体会。
······················································································································································································································································
2.接下来就是对于各种格式的json对象的遍历:
A.最简单的一种json格式:
{ "firstName":"John" , "lastName":"Doe" }
<body>
<table id="table1">
</table>
<script>
/*最简单的json对象结构*/
var json = { "firstName":"John" , "lastName":"Doe" };
//console.log(typeof txt);
//console.log(json.length); //json对象没有length这个方法
var html = '<tr>';
for(var attr in json){
html+='<td>'+attr+'</td><td>'+json[attr]+'</td>';
//html+='<td>'+json[attr]+'</td>';
}
html+='</tr>';
document.getElementById('table1').innerHTML+= html;
</script>
</body>Demo:
补充:
由于可用于页面进行DOM操作的json是对象类型的变量,因此不能像数组那样直接用json.length的方法来获取长度,需要通过另一种方式来得到。比如我自己封装了一个函数,以后在需要获取json里key值的长度时就可以调用它:
function getJsonLength(json){
var length = 0;
for(var attr in json){
length++;
}
return length;
}B.需要进行两层遍历的json结构:
[
{"firstName":"John" , "lastName":"Doe" },
{"firstName":"Anna" , "lastName":"Smith"},
{"firstName":"Peter" , "lastName":"Jones"}
]<body>
<table id="table1">
</table>
<script>
/*需要两层遍历的json对象结构*/
var json = [
{"firstName":"John" , "lastName":"Doe" },
{"firstName":"Anna" , "lastName":"Smith"},
{"firstName":"Peter" , "lastName":"Jones"}
];
for(i = 0; i<getJsonLength(json); i++){
var html = '<tr>';
for(var attr in json[i]){
html+='<td>'+ json[i][attr] +'</td>';
console.log(json[i][attr]);
}
html+='</tr>';
document.getElementById('table1').innerHTML+= html;
}
</script>
</body>Demo:
C.含有数组格式的json对象:
{
"employees" :[
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}<body>
<table id="table1">
</table>
<script>
/*json数组*/
var json = { "employees" : [
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
};
//这里标准的遍历方法其实还是只用for in循环,数组名“employees”是最外层的key值,冒号右面所有内容为最外层的value值;而冒号内部又分别是一个个的key-value
//还有一种更直接的json数组,如:
/*var data ={'A号楼':['1层01号设备','1层02号设备','1层03号设备','2层01号设备','2层02号设备','3层01号设备','3层02号设备']};*/
//整个数组冒号左边数组名就是key值,冒号右边就是value值
for(var i =0 ; i<json.employees.length; i++){
var html = '<tr>';
for(var attr in json.employees[i]){
html+='<td>'+ json.employees[i][attr] +'</td>';
//console.log(json.employees[i][attr]);
}
html+='</tr>';
document.getElementById('table1').innerHTML+= html;
}
}
</script>
</body>Demo:
D.不规则的json对象
{
"username": "andy",
"age": 20,
"info": {
"tel": "123456",
"cellphone": "98765"
},
"address": [{
"city": "beijing",
"postcode": "222333"
}, {
"city": "newyork",
"postcode": "555666"
}]
}<body>
<table id="table1">
</table>
<script>
/*不规则的json对象*/
var json = {
"username": "andy",
"age": 20,
"info": {
"tel": "123456",
"cellphone": "98765"
},
"address": [{
"city": "beijing",
"postcode": "222333"
}, {
"city": "newyork",
"postcode": "555666"
}]
}
for(var i in json){
//console.log(json[i]);//在此出打印可以看到所有层级的数值
if(typeof json[i] == 'object' &&json[i]!=null){
for(var attr in json[i]){
//console.log(json[i][attr]);//在此出打印可以看到所有第二层级的数值
if(typeof json[i][attr] == 'object' &&json[i][attr]!=null){
for(var attr1 in json[i][attr]){
console.log(json[i][attr][attr1]);
}
}else{
console.log(json[i][attr]);
}
}
}else{
console.log(json[i]);
}
}
</script>
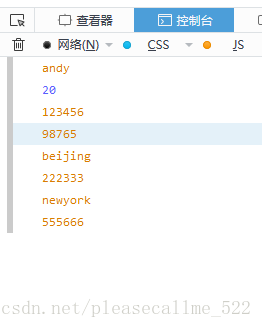
</body>Demo:
总结:其实对于所有的json,除了第一种简单的结构之外的遍历,大于两层都可以用递归来进行遍历
/*将上面的过程写成递归*/
fn(json);
function fn(json){
for(var key in json){
if(typeof json[key] == 'object'){
fn(json[key]);
}else{
console.log(json[key]);
}
}
}三.AJAX和json
首先一段关于AJax请求的代码
<body>
<table id="table1">
</table>
<script src="ajax.js" charset="GB2312"></script>
<script>
ajax('aaa.txt',function(str){
//alert(typeof str);
var str = JSON.parse(str);
for(var i in str){
if(typeof str[i] == 'object' &&str[i]!=null){
for(var j in str[i]){
var html ='<tr>';
if(typeof str[i][j] == 'object' &&str[i][j]!=null){
for(var k in str[i][j]){
html +='<td>'+str[i][j][k]+'</td>';
}
}
html +='</tr>';
document.getElementById('table1').innerHTML+= html;
}
}
}
})
</script>
</body>Demo:
对于上面的代码作出以下几点说明:
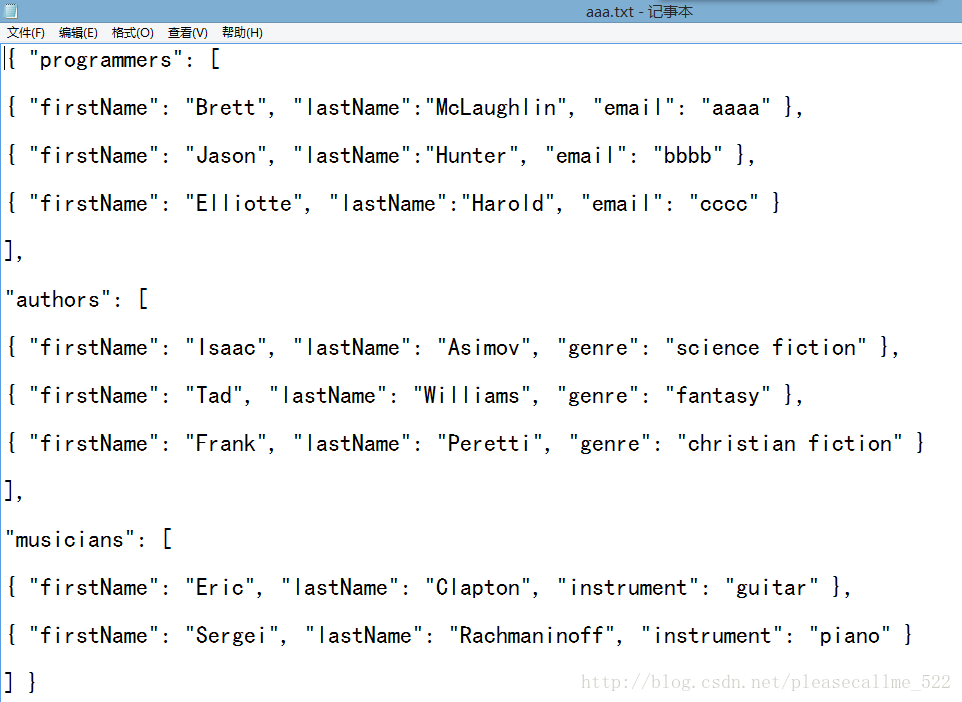
1.我存在本地服务器的json文本如下:
2.在进行AJAX异步请求时,服务器返回的responseText是一个string类型的json字符串,所以在收到返回值的时候,需要对该值进行解析,处理成javascript对象之后才能进行下一步的DOM操作:
var str = JSON.parse(str);
还有一种方法是var json = eval ("(" + txt + ")");
这两种都是将字符串转为JSON对象,有什么区别我目前还不清楚,以后再解决





























 3093
3093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








