<html>
<head>
<title>可拖拽DIV</title>
<style>
.bg{
height:18px;
padding:3px;
background:#147B95;
FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#ffffff,endColorStr=#147B95,style=1;);
}
</style>
<script type="text/javascript">
var mpx = 0;
var mpy = 0;
var obj=0;
function show_hide_div()
{
var theDiv = document.getElementById("mdiv");
if(theDiv.style.visibility == "hidden")
theDiv.style.visibility = "visible";
else
theDiv.style.visibility = "hidden";
}
function finddiv(ev,mdiv){
obj = mdiv;
x = ev.clientX-parseInt(obj.style.left);
y = ev.clientY-parseInt(obj.style.top);
}
function movediv(ev){
if(obj == 0){
return false;
}
else{
ev = ev||window.event;
var mousePos = mouseCoords(ev);
if(mousePos.y < 10)return ;
mpx = mousePos.x - x;
mpy = mousePos.y - y;
obj.style.left = mpx+"px";
obj.style.top = mpy+"px";
}
}
function mouseCoords(ev){
if(ev.pageX||ev.pageY){return {x:ev.pageX, y:ev.pageY};}
return {x:ev.clientX + document.documentElement.scrollLeft,y:ev.clientY + document.documentElement.scrollTop}
}
</script>
</head>
<body οnmοusemοve="movediv(event)" οnmοuseup="obj=0">
<div>
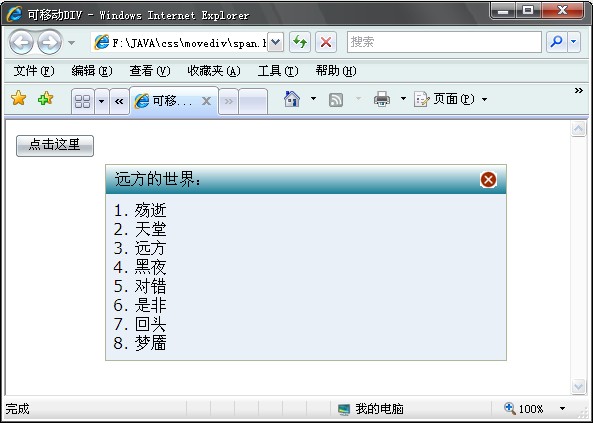
<input type="button" οnclick="show_hide_div()" value="点击这里"/> </input>
</div>
<div id="mdiv" style="position:absolute; visibility:hidden;top:178px; left:260px;background:#E9F0F8; border:1px solid #AFB799; font-family:verdana; font-size:12px;color=#111;" >
<table align="center" width="400" cellpadding="0" cellspacing="0" border="0">
<tr οnmοusedοwn="finddiv(event,mdiv)" style="cursor:move;z-index:100">
<td bgcolor="#4574C4" width="282" class="bg">
<font> 远方的世界:</font>
</td>
<td bgcolor="#4574C4" align="right" class="bg"><img style="cursor:hand;" src="close2.gif" alt="close" οnclick="show_hide_div()" align="center"/> </td>
</tr>
<tr>
<td colspan="2">
<table cellpadding="0" cellspacing="0" border="0" style="padding:7px;">
<tr valign="top">
<td style="height: 150px">
1. 殇逝<br/>
2. 天堂<br/>
3. 远方<br/>
4. 黑夜<br/>
5. 对错<br/>
6. 是非<br/>
7. 回头<br/>
8. 梦靥<br/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>























 137
137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








