32,一个平常的不能再平常的数字,然而,对我却有超乎寻常的意义。它预示着我已经在传智播客度过了两个月的时光。两个月来,我与传智播客结下了深厚的情缘,在这里,我认识了很多志同道合的朋友,他们和我一样充满了对未来的美好愿景,不管遇到什么困难,我们一同携手走了过来。在这里,我要特别感谢一下我们可亲可爱的佟刚老师,过去的两个月,他一同伴随我们走过来,教会我们的不仅仅是JavaWeb,Struts,Ajax的知识,更教会我们如何学习的方法。他的敬业精神深深的感动了我,在高烧39度的情况下,坚持给我们上课,用他沙哑的声音向我们传授尽可能多的知识。希望他早日康复!再过几天,我就将离开传智播客,继续我的大学生活,真的非常舍不得大家。衷心祝愿大家找到好工作,希望我们班可以比3.26班更NB,有更多高薪就业的学员,我与你们永远在一起······说了那么多,还是要好好珍惜在传智播客为数不多的日子,把每一天都过得格外精彩!
今天学的是JQuery中的Ajax运用,这一章的知识在项目开发中使用非常广泛。
1. load() 方法能载入远程的HTML的代码并插入到 DOM 中. 它的结构是:load(url[, data][,callback]);如果只需要加载目标 HTML 页面内的某些元素, 则可以通过 load() 方法的 URL 参数来达到目的. 通过 URL 参数指定选择符, 就可以方便的从加载过来的 HTML 文档中选出所需要的内容. load() 方法的 URL 参数的语法结构为 “url selector”(注意: url 和 选择器之间有一个空格)
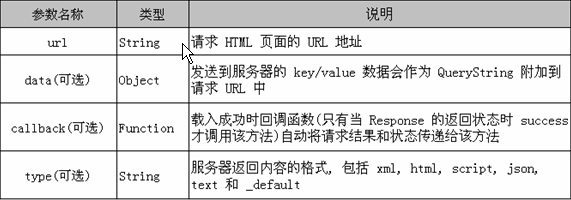
2. $.get() 方法使用 GET 方式来进行异步请求. 它的结构是: $.get(url[, data][, callback][, type])

3. 序列化元素:jQuery 为准备 “发送到服务器的 key/value 数据” 提供了一个简化的方法: serialize(). 该方法作用于一个 jQuery 对象, 能将 DOM 元素内容序列化为字符串, 用于 Ajax 请求,使用 serialize() 方法可以自动完成对参数的编码.
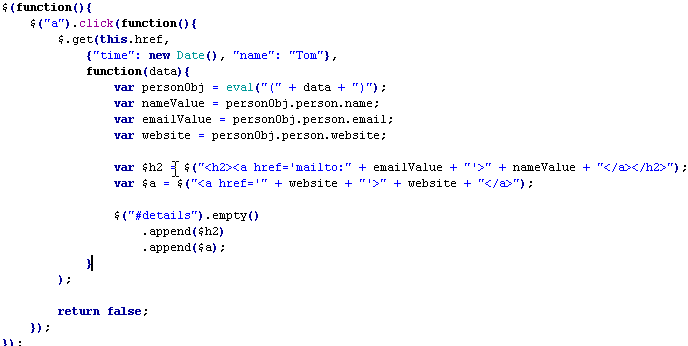
4. JQuery中Ajax的运用实例:






















 573
573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








