问题描述
提示:这里简述项目相关背景:
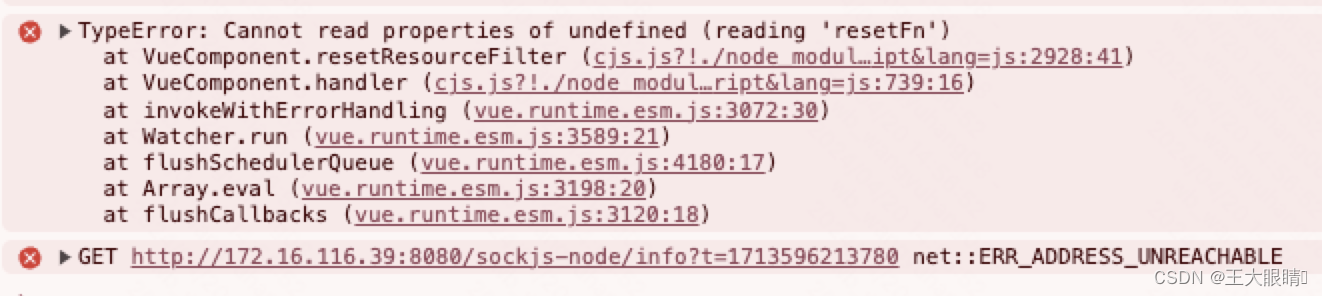
父组件更新筛选项时,需要重置子组件相关参数。使用$refs时使用this.$refs['productCostTableRef'].resetFn('resName') 的写法,发生以下报错:

但是该方法在调用elementui 组件时不会报错。
<el-popover ref="popover-ref">
</el-popover>
this.$refs["popover-ref"].doClose(); // 成功执行popover关闭的事件
原因分析:
ref 写在标签上时:this.$refs.名字 / this.$refs['名字'] 获取的是标签对应的dom元素
ref 写在组件上时:这时候获取到的是子组件的引用
解决方案:
使用$ref调用自定义子组件的方法时,要用this.$refs.refName.methodsName();去调用。
另外几种使用情形:
传参时:this.$refs.refName.methodsName('参数值');。
获取参数值: this.$refs.refName.dataName。
修改参数值: this.$refs.refName.dataName = newData。




















 3749
3749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








