关于程序猿,搞网站。最怕的是没有美工。本人web前端基础很烂。css 会一点点。js还过得去。但是自从boostrap这个前端开发的工具包,程序员人生就充满了希望。当然还有BUI这个工具, 这两个是我比较感兴趣的。针对目前中国的使用的浏览器状况。bootstrap3之后的版本是没啥希望使用了。IE7,IE8,无法兼容。bootstrap2.3.2这个版本可以支持。在IE7,IE8下显示没有多大异常。但是我还是打算只支持至少是IE8以上。毕竟太迁就用户也不是件好事。吹完水。开始谈正事。
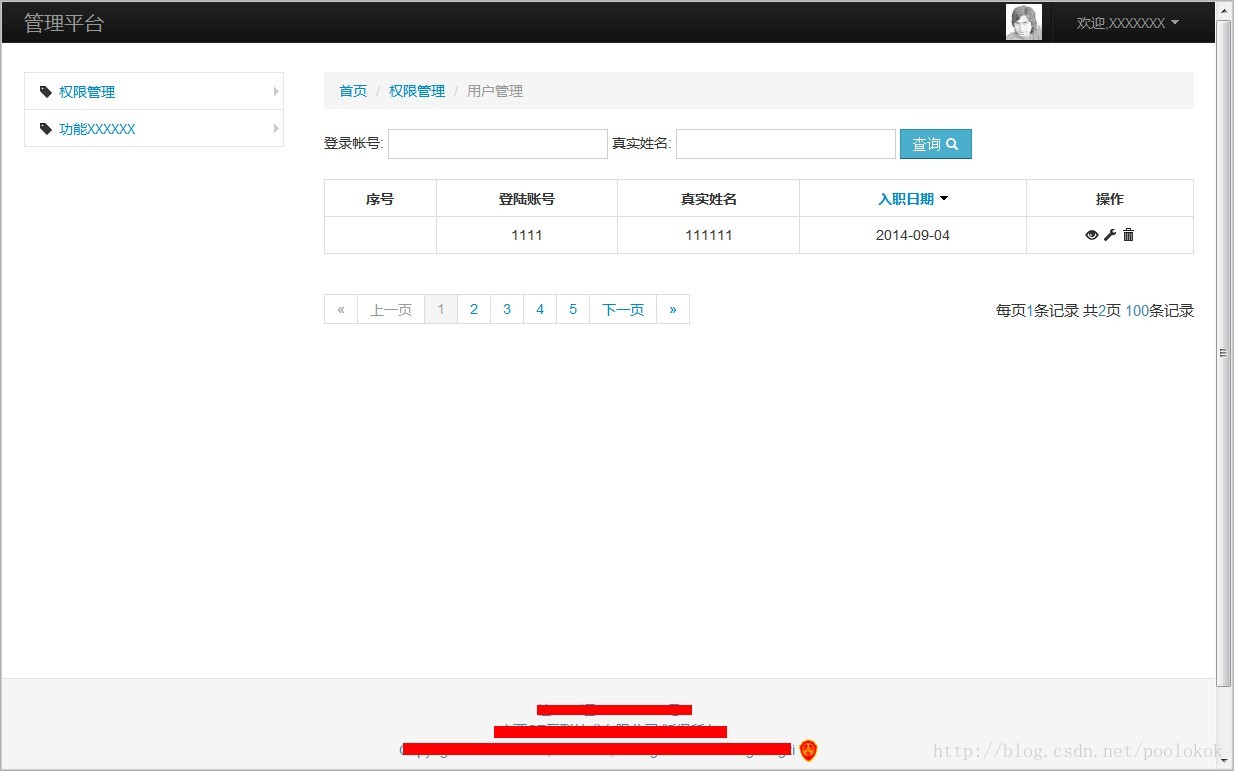
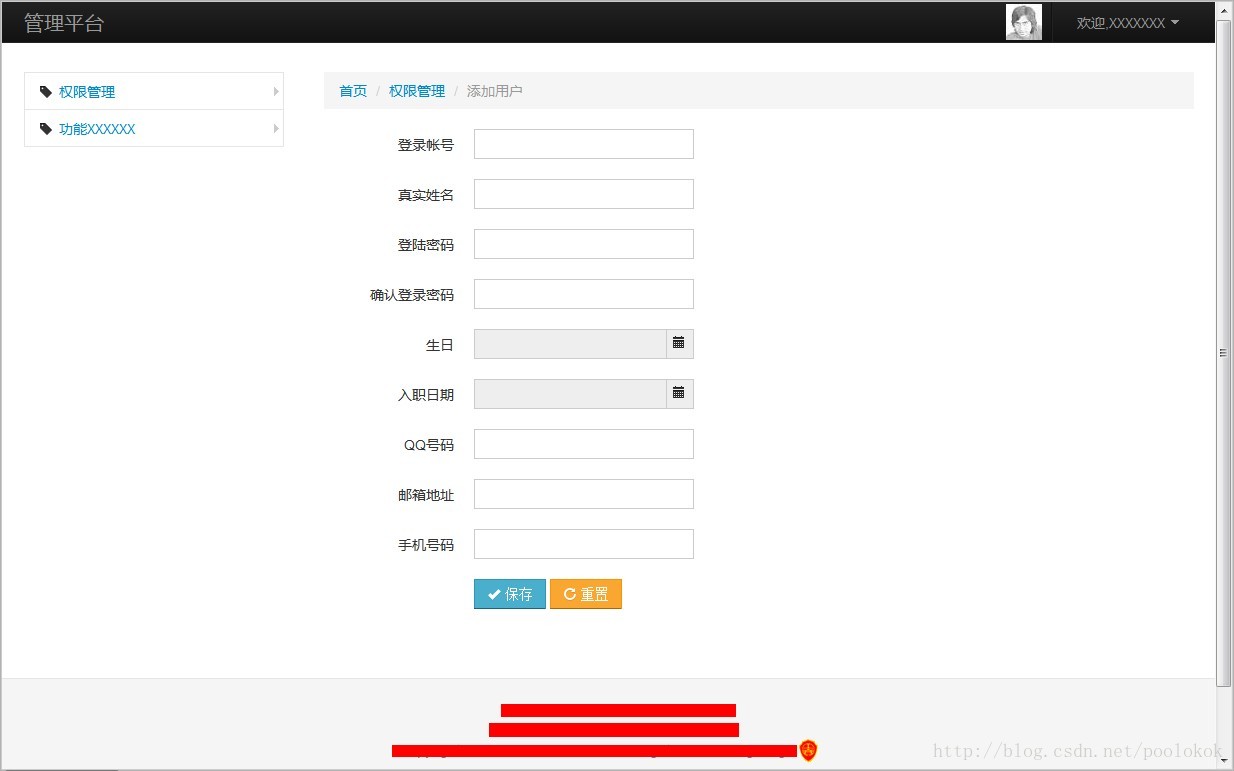
以上就是效果图。
主要记录布局。
分成三部分
1、顶部
2、主体(右侧栏,内容区)
3、页脚
在用boostrap布局时候很方便
1、顶部
<div class="navbar navbar-inverse navbar-fixed-top">......</div> class 分别代表 顶部,反色效果,固定顶部
2、主体
<div id="main-container" name="main-container" class="container" style="height: 800px;">
<div class="row">
<div class="span3">//row 分成12份 这里占3份
左边 右侧栏
</div>
<div class="span9">
<!-- 垂直布局 -->
<section id="dropdowns">
右边内容
</section>
</div>
</div>
</div>
3、页脚
在使用bootstrap <footer></footer> 发现无法固定在底部 只好直接写了样式。
.footer {
position: fixed;
left: 0px;
bottom: 0px;
height: 50px;
width: 100%;
margin-top: 0px;
padding-top: 20px;
padding-bottom: 20px;
background-color: #f5f5f5;
}
<!-- 页脚 -->
<div class="footer"><#include "*/include/base-foot.html"></div>
备注两个常用的 pull-right 浮动向右 pull-left 浮动向左
我这些都是基本的东西 官网上文档很详细。要用bootstrap一定要好好看官方文档。
有人说bootstrap东西 有点 千遍一律。我觉得要是前端技术好一点 就可以做出很漂亮的


























 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








