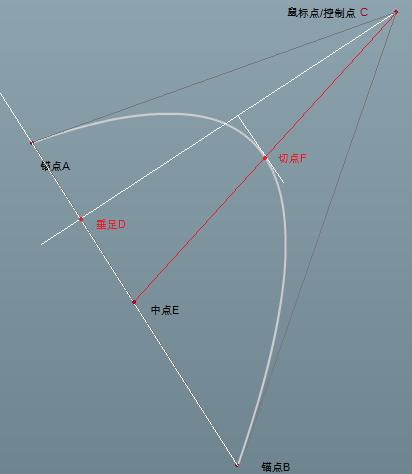
Flex 中curveTo描绘的结果,如下图,
三角形ABC中平行于底边AB的弧AFB的切线切点为F
而切点F与AB的垂直距离始终保持为1/2 CD'
所以如图把鼠标点作为控制点则曲线永远不能与鼠标点重合.
但因为CF的延长线交AB于E点,经测试且E点为AB的中点,
通过以上数据,得出只要把EC延长2倍,用所得的端点作为控制点,则可实现曲线将与鼠标点重合.
- // startPoint A
- // endPoint B
- //
- // 求线段中点
- var p:Point = C;
- var m:Point = Point.interpolate(startPoint, endPoint, 0.5);
- // 端点
- var xT:Number = m.x - p.x;
- var yT:Number = m.y - p.y;
- graphics.moveTo(startPoint.x, startPoint.y);
- graphics.curveTo(p.x-xT, p.y-yT, endPoint.x, endPoint.y);























 151
151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








