目录
1 物理像素与物理像素比
物理像素(设备分辨率)是屏幕显示的最小颗粒,是真实存在的,移动端设备会在出厂时进行设置,比如苹果6的物理像素的750*1334

我们使用的px不一定等于1个物理像素,我们以ipone6距离,虽然它的分辨率是750x1334,但它折成px,是375x667

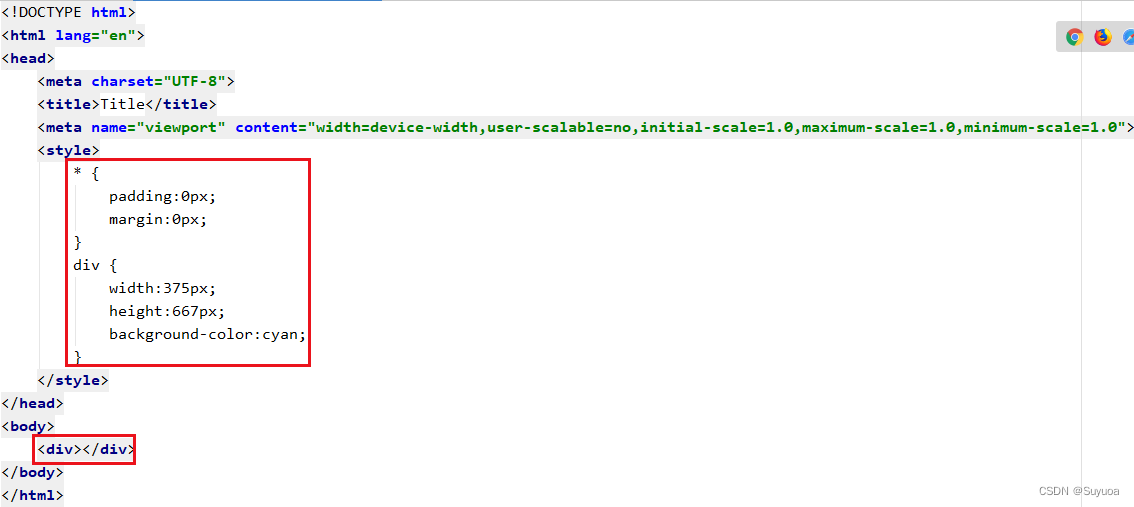
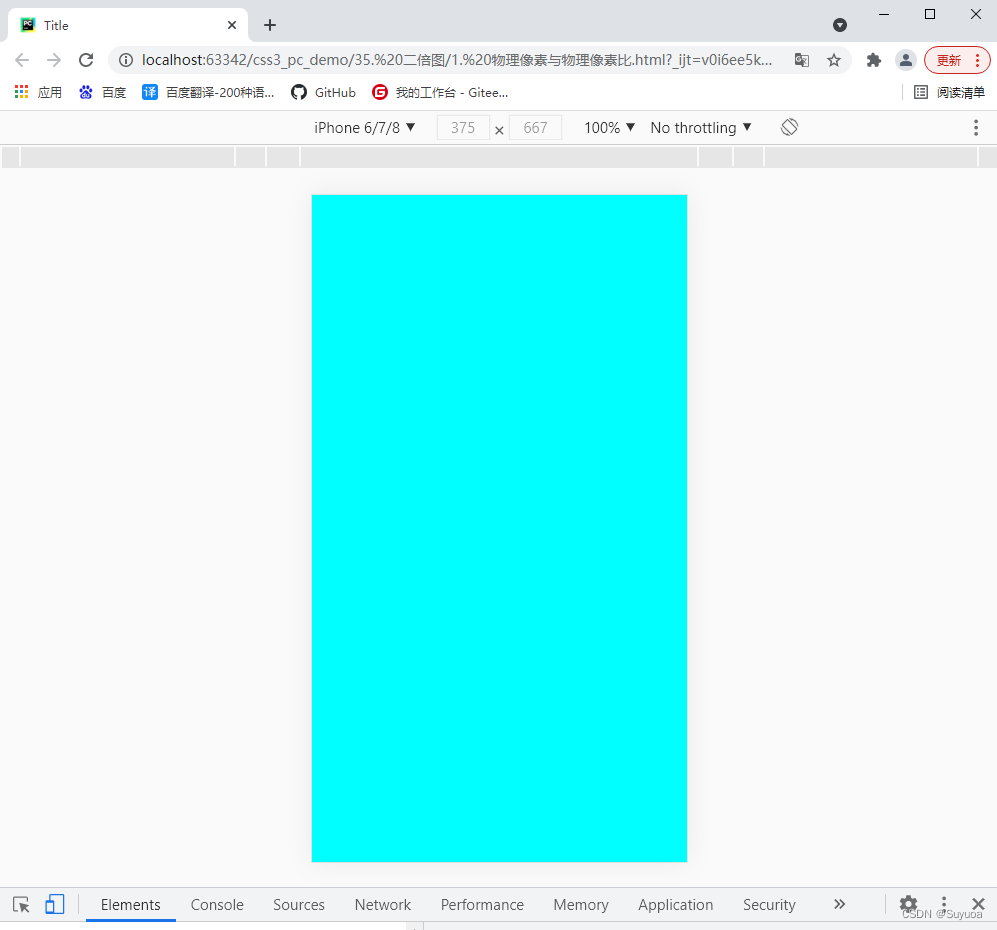
我们可以搞一个375x667的盒子看能不能把页面占满

- 注意要加视口
发现刚好可以完全占满(你可以在chrome调试工具中将宽与高减小1px,减小后发现会留出一条缝)

那么这里就可以引入物理像素比(dpr)的概念,物理像素比就是分辨率与px的比值。
iphone6实际分辨率为750x1334,能容纳px为375x667,那么它的物理像素比就是2
2 = 750/375 = 1334/667
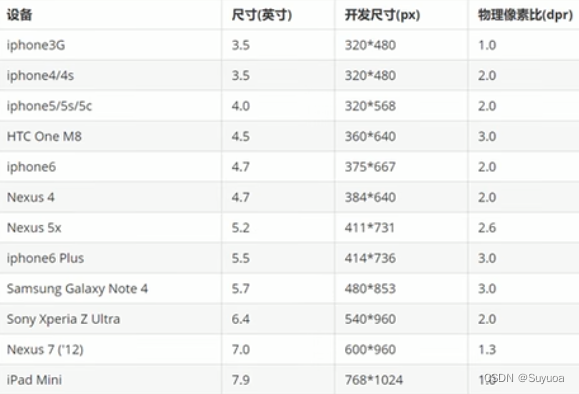
不同的设备会有不同的物理像素比

具体为什么会存在物理像素比而不能让所有设备都1:1,感兴趣的话可以看一下这个
2 多倍图
我们依然以iphone6距离,开发像素为375x667,实际像素750x1334,我现在搞一张375x667像素的图像放进去,放进去后用户看到的就是750x1334大小的图像,这样就会导致图像模糊
我当前的图像是325x462

现在把它放进去

会感到比原图模糊一些(放大就会模糊,但其实问题也不大)

- 文字或者纯色的元素放大不会出现模糊的问题
如果你想不模糊,那么你需要搞一张大一点的图片放进去,之后再进行缩小,比如750x1334,这样就不会模糊了
- 越大的图像加载速度越慢,需要在清晰度与速度上做出权衡
缩小2倍叫二倍图,缩小三倍叫三倍图,根据实际需要决定用多大的图像,缩小多少倍
可以使用PS的插件cutteman直接切出多倍图

京东会使用独有一个一种图像格式为dpg,dpg相比于其他图像压缩比更高,支持所有浏览器(使用方式也与其他格式的图像相同),适合与大图像的缩放,还有一种格式为webp格式,我们后面可能会用到这两种格式的图像

3 多倍精灵图
我们使用之前使用过的精灵图进行举例

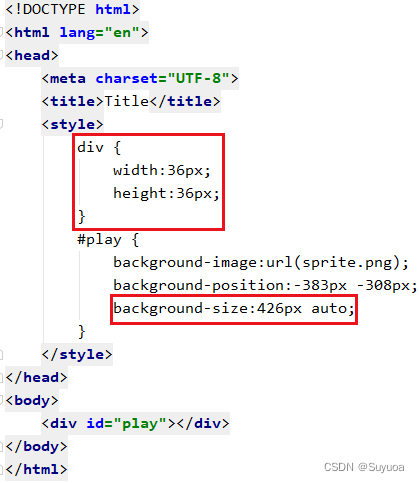
之前使用精灵图是这样使用的

此时没有什么问题

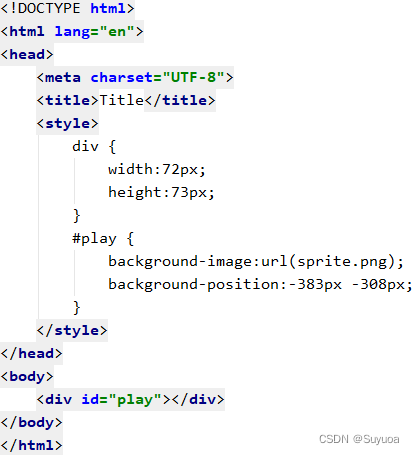
现在我们将盒子缩小,并且将背景图像也缩小至盒子的大小

这个时候显示的东西就不对了

这是因为我们的偏移出现了问题,偏移计算起来比较麻烦,如果想简单搞定,那么我们使用ps将该精灵图缩小至同样的大小。方法在这里有 附录2-PS基本操作_Suyuoa的博客-CSDN博客
然后再去测量

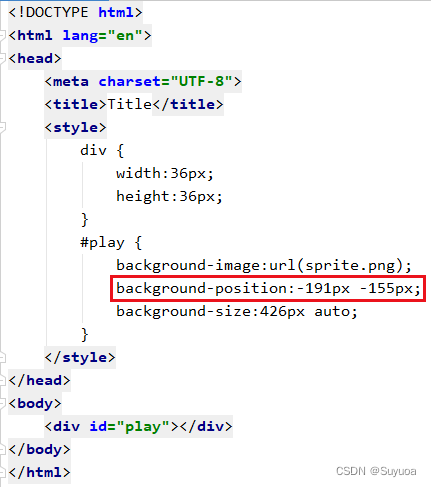
我当前测量出的信息是 191 155,我们修改一下代码

发现可以正常使用

 物理像素比与多倍图技术在移动开发中的应用
物理像素比与多倍图技术在移动开发中的应用






















 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










