0. 什么是Compass
Compass是Sass的工具库(toolkit),Sass本身只是一个编译器,Compass在它的基础上,封装了一系列有用的模块和模板,补充Sass的功能。它们之间的关系,有点像Javascript和jQuery、Ruby和Rails、python和Django的关系。
1.安装Ruby和Compass
Ruby下载
下载完后在命令行里输入
#windows
gem install compass
# linux 或 os x
sudo gem install compass2.项目初始化
windows下:
命令行下进入想要创建目录的路径,
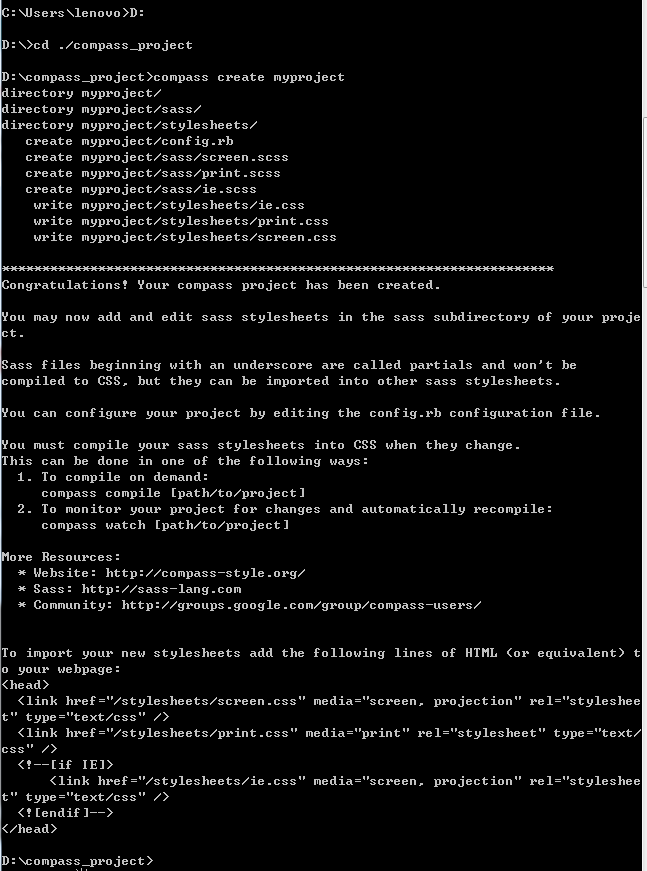
D:
cd ./compass_project
compass create myproject
创建成功
3.编译
compass compile该命令在项目根目录下运行,会将sass子目录中的scss文件,编译成css文件,保存在stylesheets子目录中。
默认状态下,编译出来的css文件带有大量的注释。但是,生产环境需要压缩后的css文件,这时要使用–output-style参数。
compass compile --output-style compressedCompass只编译发生变动的文件,如果你要重新编译未变动的文件,需要使用–force参数。
compass compile --force除了使用命令行参数,还可以在配置文件config.rb中指定编译模式。
output_style = :expanded
:expanded模式表示编译后保留原格式,其他值还包括:nested、:compact和:compressed。进入生产阶段后,就要改为:compressed模式。
output_style = :compressed
也可以通过指定environment的值(:production或者:development),智能判断编译模式。
environment = :development
output_style = (environment == :production) ? :compressed : :expanded在命令行模式下,除了一次性编译命令,compass还有自动编译命令.
compass watch运行该命令后,只要scss文件发生变化,就会被自动编译成css文件。
更多的compass命令行用法,请参考官方文档。
4.Compass的模块
- reset
- css3
- layout
- typography
- utilities
除了这5个内置模块,还可以加载网上的第三方模块和自己编写模块。
4.1 reset模块
重置浏览器的默认样式
@import "compass/reset";4.2 CSS3 模块
提供CSS3命令,如圆角,透明和行内区块
@import "compass/css3";
//圆角
.rounded{
@include border-radius(5px);
}
//透明
#opacity {
@include opacity(0.5);
//@include opacity(0); 完全透明
//@include opacity(1); 完全不透明
}
//行内区块
@import "compass/css3";
#inline-block {
@include inline-block;
}
























 1032
1032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








