vscode 创建vue 模版 css用的scss 为了方便elements-ui的使用在这里script用的ts,
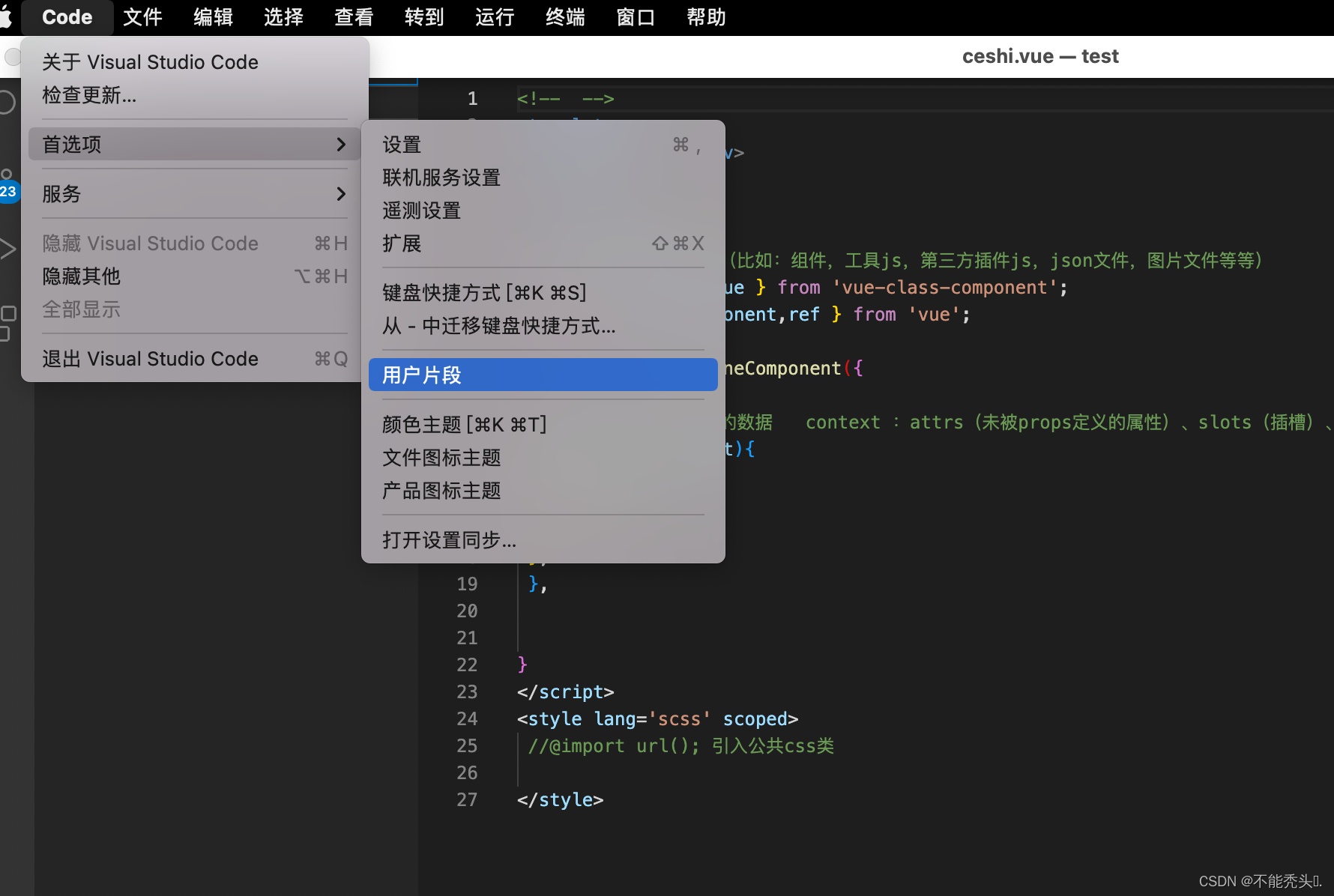
1.点击code=》首选项=〉选择用户片段
2.搜索vue.json 文件
把这段复制到vue.json里面就可以了
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class='$2'>$5</div>",
"</template>",
"",
"<script lang='ts' >",
"//这里使用的ts",
"import { Options, Vue } from 'vue-class-component';",
"import { defineComponent,ref } from 'vue';",
"",
"export default defineComponent({",
"",
"//props父组件传递下来的数据 context :attrs(未被props定义的属性)、slots(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3548
3548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








