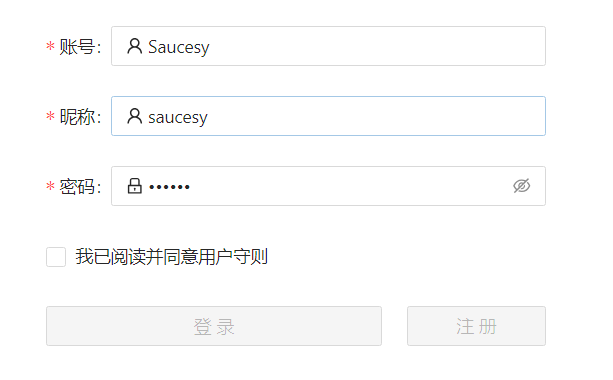
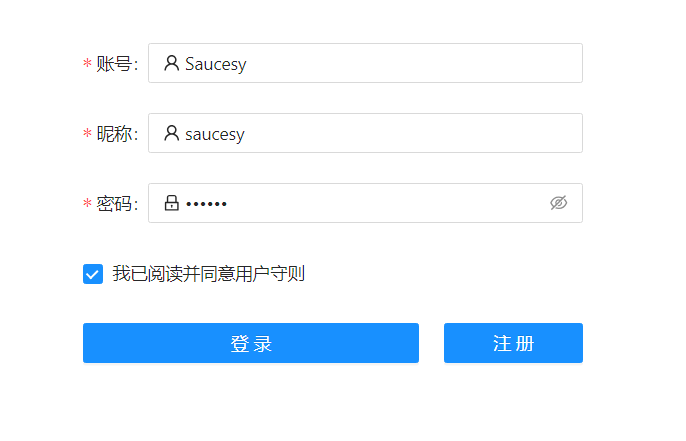
效果如下:
勾选复选框之前

勾选复选框之后

这里偷懒了,没有把登录和注册按钮分开控制,自己实操的时候可以去细化一下功能
代码如下:
<script setup lang="ts">
import { ref, defineProps, reactive } from "vue";
import { login, register } from "@/api";
import { useRouter } from "vue-router";
import { setToken } from "@/utils/auth";
const router = useRouter();
const formRef = ref<any>(); // Form reference can be of any type
const { loginName, userName, password } = defineProps({
loginName: String,
userName: String,
password: String,
});
const agree = ref<any>(false);
const formState = reactive({
loginName: "Saucesy",
userName: "saucesy",
password: "123456",
});
const formRules = reactive({
loginName: [{ required: true, message: "请输入账号" }] as const,
userName: [{ required: true, message: "请输入昵称" }] as const,
password: [{ required: true, message: "请输入密码" }] as const,
});
enum SubmitType {
LOGIN = 1,
REGISTER = 2,
}
const onSubmit = (type: SubmitType): void => {
formRef.value?.validate().then((value: any) => {
if (type === SubmitType.LOGIN) {
login(value).then(onFulfilled);
} else {
register(value).then(onFulfilled);
}
});
function onFulfilled(token: string): void {
console.log(token);
router.push({ path: "/", replace: true });
}
};
</script>
<template>
<div class="page">
<a-form
ref="formRef"
:model="formState"
:rules="formRules"
@finish="onSubmit"
>
<a-form-item label="账号" name="loginName">
<a-input v-model:value="formState.loginName">
<template #prefix>
<UserOutlined class="site-form-item-icon" />
</template>
</a-input>
</a-form-item>
<a-form-item label="昵称" name="userName">
<a-input v-model:value="formState.userName">
<template #prefix>
<UserOutlined class="site-form-item-icon" />
</template>
</a-input>
</a-form-item>
<a-form-item label="密码" name="password">
<a-input-password v-model:value="formState.password">
<template #prefix>
<LockOutlined class="site-form-item-icon" />
</template>
</a-input-password>
</a-form-item>
<a-form-item>
<a-checkbox v-model:checked="agree">我已阅读并同意用户守则</a-checkbox>
</a-form-item>
<a-form-item>
<div style="display: flex; gap: 20px">
<a-button
style="flex: 3"
type="primary"
@click="onSubmit(submitType.LOGIN)"
:disabled="!agree"
>
登录</a-button
>
<a-button
style="flex: 1"
type="primary"
@click="onSubmit(submitType.REGISTER)"
:disabled="!agree"
>
注册</a-button
>
</div>
</a-form-item>
</a-form>
</div>
</template>
<style scoped lang="scss">
.page {
margin: 100px auto;
width: 400px;
}
</style>
关键的地方就三个:
const agree = ref<any>(false);
<a-form-item>
<a-checkbox v-model:checked="agree">我已阅读并同意用户守则</a-checkbox>
</a-form-item>
和这里的:disabled="!agree"

复选框后要再加上需要同意的条款,做一个弹出框或者其他什么都可以







 本文详细介绍了使用Vue.js和TypeScript构建一个包含登录和注册功能的表单,涉及双向数据绑定、验证规则以及如何在提交时根据用户选择执行登录或注册操作。特别强调了同意条款的处理方法。
本文详细介绍了使用Vue.js和TypeScript构建一个包含登录和注册功能的表单,涉及双向数据绑定、验证规则以及如何在提交时根据用户选择执行登录或注册操作。特别强调了同意条款的处理方法。














 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








