直接在子元素上把flex-shrink设置为0,即可。
.parent div {
flex-shrink: 0;
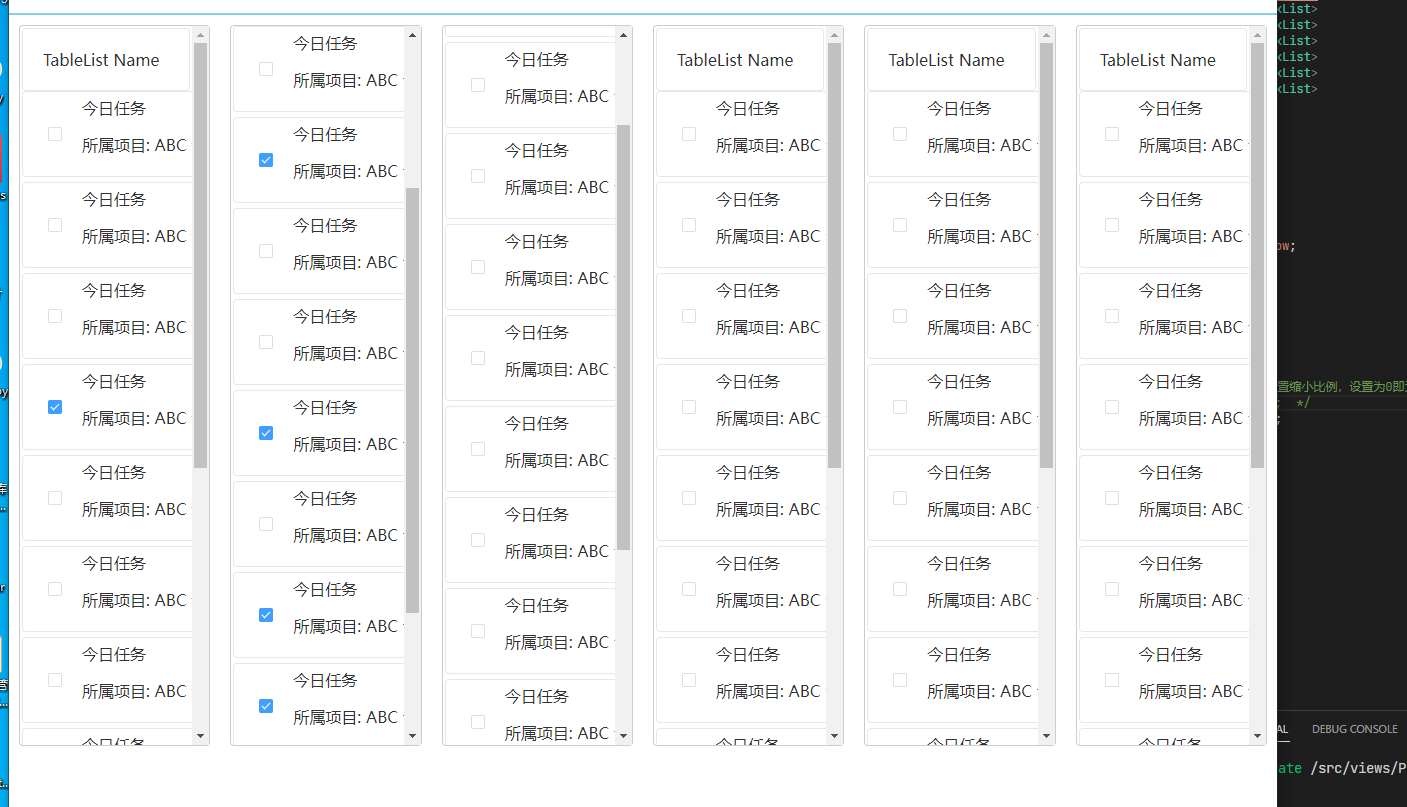
}设置前
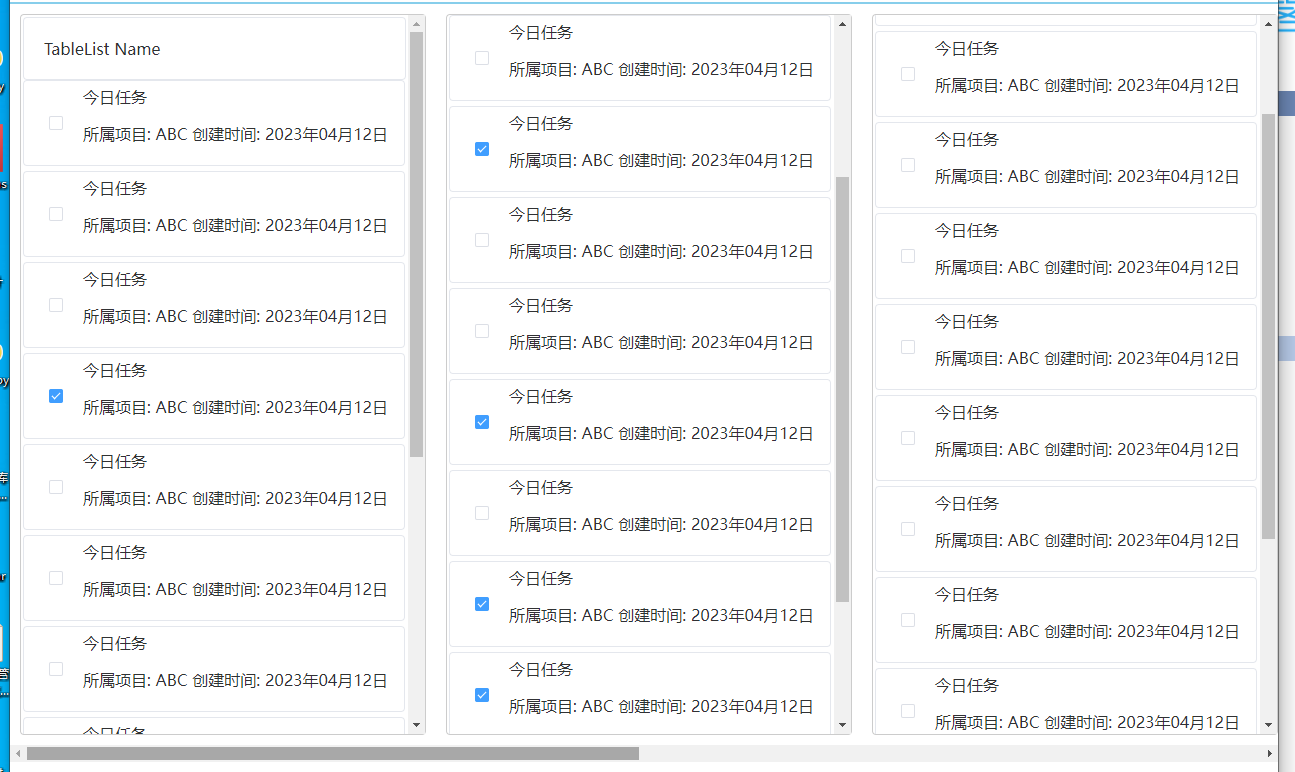
设置后
完整代码
.kanban-list {
display: flex;
width:100%;
flex-direction: row;
overflow-y: auto;
overflow-x: auto;
}
.kanban-list>div {
flex-grow: 1;
/* flex-shrink是设置缩小比例,设置为0即为 不缩小 */
flex-shrink: 0;
flex-basis: 400px;
}




















 1409
1409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








