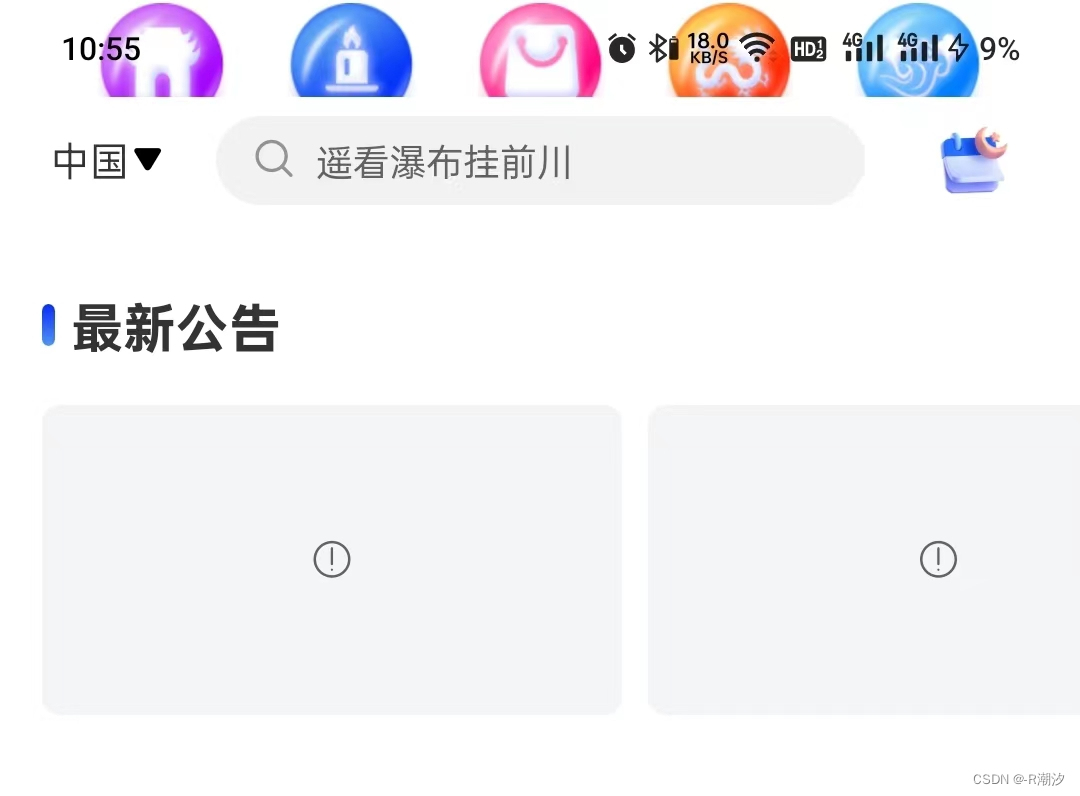
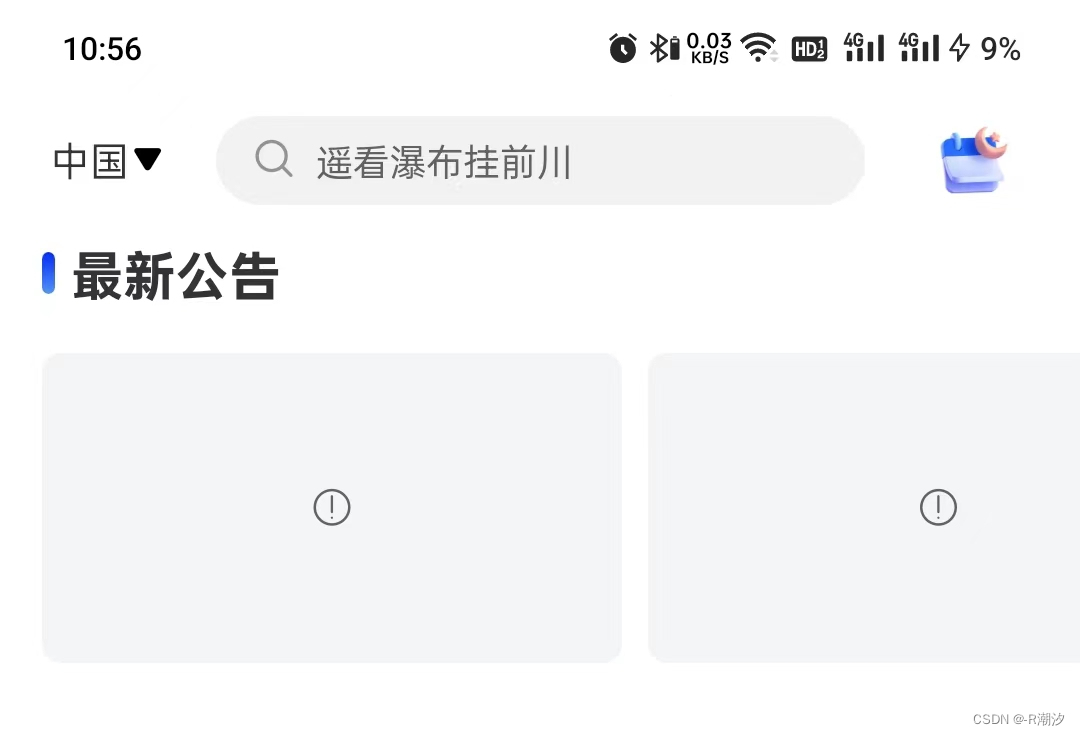
在写app的时候会碰到 页面 顶到 手机的状态栏(如下图)
 就像是这样的,既影响美观,也影响用户体验,
就像是这样的,既影响美观,也影响用户体验,
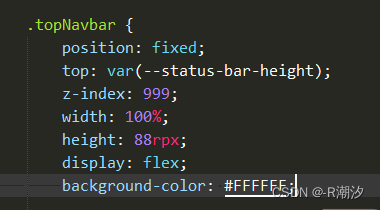
解决方法 : 将这个页面顶部的搜索栏 使用fixed 定位 定在页面顶部
(top: var(--status-bar-height);)在定位的时候用上 --status-bar-height ,他会自动给你计算出手机的状态栏高度,(css变量)uniapp 官方文档 有

但是这样写完以后呢,会出现新的状况,搜索栏以下的内容会通过滑动 ,展示到状态栏,这就很烦了 (如下图)

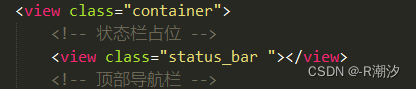
解决方法: 通过HTML 给他一个占位盒子 ,并新建一个全局css文件,在app.vue文件中引用
这样,其他页面需要的话,就可以直接给个盒子啦

全局css文件:

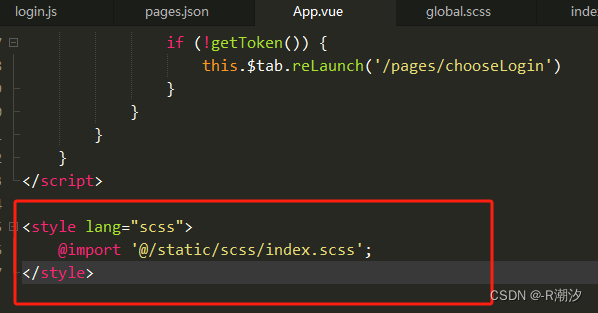
App.vue 文件全局使用

这是使用后的效果图(如下图) 现在金刚区 的内容已经被搜索栏和状态栏挡住了,不影响用户体验






















 1525
1525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








