一、图表变形
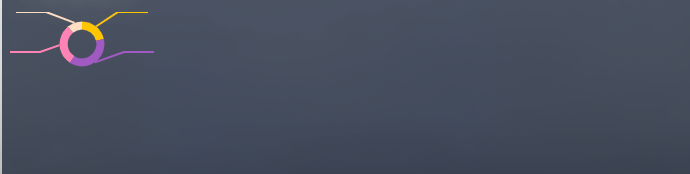
使用 Echarts 绘制图表时,可能会遇到变形的问题。如下图: 
其原因是 Echarts 在初始化实例的时候,对应 dom 元素的宽高还没有确定。
解决方案也很简单: 监听对应 dom 元素,如果大小发生变化,调用resize()方法。
import echarts from 'echarts';
...
const chartDom = document.getElementById('myChart');
let myChart = echarts.init(chartDom);
// 若dom尺寸变化,则resize
const chartObserver = new ResizeObserver(() => {
myChart.resize();
});
chartObserver.observe(chartDom);
二、自适应解决方案
自适应是浏览器窗口变化的时候,echarts 图表大小能够相应的变化。可通过监听浏览器窗口实现。
window.onresize = () => {
myChart.resize();
}
多个 echarts 图的话,则
window.onresize = () => {
myChart1.resize();
myChart2.resize();
}
个别时候,也会遇到myChart1与myaChart2不在同一个作用域内,如果多次调用window.onresize(),后一个将会覆盖掉前一个。如下:
window.onresize = () => {
myChart1.resize();
}
...
// 后一个执行的代码会覆盖掉前一个window监听
window.onresize = () => {
myChart2.resize();
}
这时,可以使用window.addEventListener('resize', callback)来避免监听被覆盖:
window.addEventListener('resize', () => {
myChart1.resize();
}, false); // false代表事件句柄在冒泡阶段执行
...
window.addEventListener('resize', () => {
myChart2.resize();
}, false);
当然,也可以跟最上面的处理一样,使用ResizeObserver分别监听对应 dom 元素,调用resize()解决。
「参考资料:」
「ResizeObserver API」:https://developer.mozilla.org/zh-CN/docs/Web/API/ResizeObserver
本文由 mdnice 多平台发布





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








