jsp
<form name="Form" id="Form">
<input type="hidden" name="zindex" id="zindex" value="1">
<table id="cardTypeTable">
<tr>
<td style="vertical-align:top;">
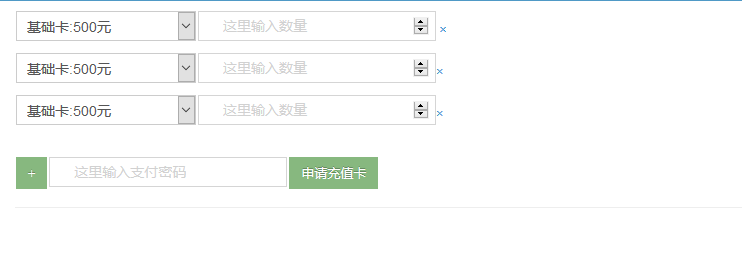
<select name="cardTypeId1" id="cardTypeId1" data-placeholder="选择充值卡面额" style="vertical-align:top;width: 180px;">
<c:forEach items="${userCarInfo}" var="cartype">
<option value="${cartype.CARDVALUE}">${cartype.CARDNAME }:${cartype.CARDVALUE }元
</option>
</c:forEach>
</select>
</td>
<td>
<span class="input-icon">
<input id="num1" type="number" name="num1" placeholder="这里输入数量" />
<a class='removeclass'>×</a>
</span>
</td>
</tr>
</table>
<div class="page-header position-relative">
<table>
<tr>
<td style="vertical-align:top;">
<a class="btn btn-small btn-success" οnclick="addCard();">+</a>
</td>
<td style="vertical-align:top;">
<span class="input-icon">
<input id="paypassword" type="text" name="paypassword" placeholder="这里输入支付密码" />
</span>
</td>
<td style="vertical-align:top;">
<c:if test="${QX.add == 1 }">
<a class="btn btn-small btn-success" οnclick="addAply();">申请充值卡</a>
</c:if>
</td>
</tr>
</table>
</div>
</form>
jquery
<script type="text/javascript">
$(top.hangge());
// 是否为正整数
function isPositiveInteger(s){
var re = /^[0-9]*[1-9][0-9]*$/;
return re.test(s);
}
var numId = "";
function addAply(){
for (var i=1;i<index+1;i++)
{
numId = $("#num"+i).val();
if(numId==""){
$("#num"+i).tips({
side:3,
msg:'输入数量',
bg:'#AE81FF',
time:2
});
$("#num"+i).focus();
return false;
}
if(!isPositiveInteger(numId)){
$("#num"+i).tips({
side:3,
msg:'输入正整数',
bg:'#AE81FF',
time:2
});
$("#num"+i).focus();
return false;
}
}
if($("#paypassword").val()==""){
$("#paypassword").tips({
side:3,
msg:'输入支付密码',
bg:'#AE81FF',
time:2
});
$("#paypassword").focus();
return false;
}
bootbox.confirm("确定要申请此批次卡吗?", function(result) {
if(result) {
var dataObj = $("#Form").serialize();
$.ajax({
url:"<%=basePath%>rechargeableCard/ucmapplyCard.do?guid="+new Date().getTime(),
type: "POST",
dataType:"json",
data:dataObj,
cache:false,
success:function(data){
if (data.resultInfo!="01") {
bootbox.alert(data.resultInfo);
}
}
});
}
});
}
var index = 1;
//追加效果
function addCard(){
var url = "<%=basePath%>outstock/sub.do?guid="+new Date().getTime();
index++;
$.get(url,function(data){
if(data.length>0){
var html = "";
html = "<tr><td style='vertical-align:top;'>";
html += "<select name='cardTypeId"+index+"' id='cardTypeId"+index+"' data-placeholder='选择充值卡面额' style='vertical-align:top;width: 180px;'>";
$.each(data,function(i){
html += "<option value='"+this.UCMCARDTYPE_ID+"'>"+this.CARDNAME+":"+this.CARDVALUE+"元</option>";
});
html += "</select></td>";
html += "<td><span class='input-icon'><input type='number' id='num"+index+"' name='num"+index+"' placeholder='这里输入数量'></span><span><a class='removeclass'>×</a></span></td></tr>";
$("#cardTypeTable").append(
html
);
}
},"json");
$("#zindex").val(index);
}
//点击叉号删减效果
$("body").on("click",".removeclass", function(e){
$(this).parent().parent().parent().remove();
return false;
});
</script>
controller
/**
* 获取所有卡类别
* @param response
*/
@RequestMapping(value="/sub")
public void getSub(HttpServletResponse response)throws Exception{
try {
PageData pd =new PageData();
Subject currentUser = SecurityUtils.getSubject();
Session session = currentUser.getSession();
User user = (User) session.getAttribute(Const.SESSION_USER);
pd.put("USER_ID", user.getUSER_ID());
//查询该用户的所有充值卡
List<PageData> userCarInfo=this.outstockService.selectUserCardInfo(pd);
JSONArray arr = JSONArray.fromObject(userCarInfo);
PrintWriter out;
response.setCharacterEncoding("utf-8");
out = response.getWriter();
String json = arr.toString();
out.write(json);
out.flush();
out.close();
} catch (Exception e) {
logger.error(e.toString(), e);
}
}






















 1091
1091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








