webpack热更新无效
打开控制台一看,报了下面的错:

原来是无法访问到打包后的样式资源,测试后纯js是可以热更新的。
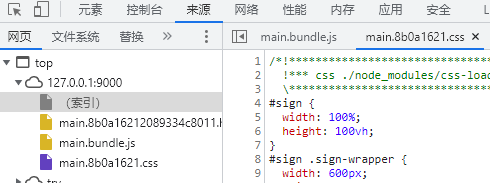
网上搜了很多答案,绝大部分都是路径问题,但实际上我这不是路径问题,点击链接可以在控制台的来源中访问到样式资源:

后面我怀疑是我的css相关loader有问题,结果一看,果然如此:
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader'],
},
{
test: /\.less$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader', 'less-loader']
},
我这里用的是MiniCSSExtractPlugin.loader来代替style-loader的,而MiniCSSExtractPlugin是不支持HRM热更新的,需要手动刷新
将MiniCSSExtractPlugin.loader改回style-loader即可。
最后感谢这位博主的文章,让我知道问题所在:
style-loader、mini-css-extract-plugin的区别





















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








