解决跨域问题:
1、什么是跨域
跨域是指跨域名的访问,以下情况都属于跨域:
| 跨域原因说明 | 示例 |
|---|---|
| 域名不同 | www.jd.com 与 www.taobao.com |
| 域名相同,端口不同 | www.jd.com:8080 与 www.jd.com:8081 |
| 协议不同 | http://www.jd.com:8080 与 https://www.jd.com:8080 |
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
2、为什么有跨域问题?
跨域不一定会有跨域问题。
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是于当前页同域名的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。
但是这却给我们的开发带来了不变,而且在实际生成环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同。
跨域的前提:发起的ajax异步请求 浏览器处于安全角度考虑。
同步请求不涉及跨域 location.href=" " <a href=" "> <form action=" ">
3、解决跨域问题的方案:
目前比较常用的跨域解决方案有3种:
-
Jsonp
最早的解决方案,利用script标签可以跨域的原理实现。
jsonp的原理很简单,就是动态的创造script标签,然后利用script的src 不受同源策略约束来跨域获取数据。 简单的说就是把异步请求转化为同步请求,在script标签中输入要访问的地址
dom.createElement("<script src='要访问的地址'>")限制:
- 需要服务的支持
- 只能发起GET请求
-
nginx反向代理
思路是:利用nginx反向代理把跨域为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰
-
CORS
springmvc为我们提供了跨域的解决方案,也是最常用的跨域解决方式的一种。
规范化的跨域请求解决方案,安全可靠。
优势:
- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点:
- 会产生额外的请求
4、cors解决跨域
什么是cors
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
-
浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
-
服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否运行其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
解决某一个方法的跨域问题 :
在方法的上方添加一个注解@CrossOrigin
@CrossOrigin(origins = "http://www.baidu.com")//只能通过http://www.baidu.com实现跨域访问此方法
@CrossOrigin(origins = "*") //所有的网址都可以实现跨域访问此方法
public List<CategoryDTO> queryByParentId(Long pid) {
//创建Category对象
Category category = new Category();
category.setParentId(pid);
List<Category> categoryList = categoryMapper.select(category);
//判断categoryList是否有数据
if (CollectionUtils.isEmpty(categoryList)){
throw new LyException(LyExceptionEnums.CATEGORY_NOT_FOUND);
}
return BeanHelper.copyWithCollection(categoryList,CategoryDTO.class);
}
但是实际的应用中肯定不会通过该种方式,在每个方法上都添加该注解,会显得格外麻烦。但是可以在网关进行设置。
5、cors解决跨域的原理
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求。
简单请求
只要同时满足以下两大条件,就属于简单请求。:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
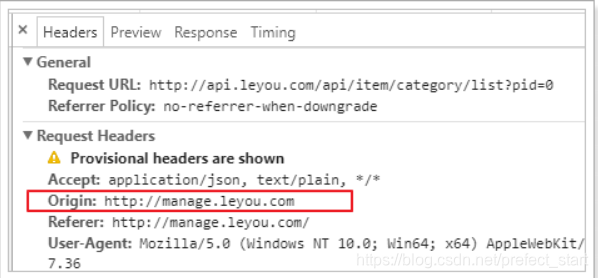
当浏览器发现发现的ajax请求是简单请求时,会在请求头中携带一个字段:Origin.

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*,代表任意
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
注意:
如果跨域请求要想操作cookie,需要满足3个条件:
- 服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
- 浏览器发起ajax需要指定withCredentials 为true
- 响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名
特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
预检请求
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
一个“预检”请求的样板:
OPTIONS /cors HTTP/1.1
Origin: http://manage.leyou.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.leyou.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
与简单请求相比,除了Origin以外,多了两个头:
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Max-Age: 1728000
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
- Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域,后续就跟简单请求的处理是一样的了。
6、实现方式:跨域通用的解决方案
虽然原理比较复杂,但是前面说过:
- 浏览器端都有浏览器自动完成,我们无需操心
- 服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。
事实上,SpringMVC已经帮我们写好了CORS的跨域过滤器:CorsFilter ,内部已经实现了刚才所讲的判定逻辑,我们直接用就好了。
在ly-api-gateway中编写一个配置类,并且注册CorsFilter:
package com.leyou.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CORSConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://manage.leyou.com");
config.addAllowedOrigin("http://www.leyou.com");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
// 4)允许的头信息 //这是一个list集合
config.addAllowedHeader("*");
// 5)有效期
config.setMaxAge(360000L);
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CORSFilter.
return new CorsFilter(configSource);
}
}
重新测试:
7、再次优化
在yml文件中进行自定义配置
ly: #自定义leyou配置
cors:
addAllowedOrigin:
- http://manage.leyou.com
- http://www.leyou.com
setAllowCredentials: true
addAllowedMethod:
- OPTIONS
- HEAD
- GET
- PUT
- POST
- DELETE
addAllowedHeader:
- "*"
setMaxAge: 3600000
filterPath: "/**"
然后定义类,加载这些属性:
package com.leyou.gateway.config;
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Configuration;
import java.util.List;
/**
* @Author: swq
* @Date: 2019/8/29 14:09
*/
@Data
@ConfigurationProperties(prefix = "ly.cors")
public class CoresProperties {
private List<String> addAllowedOrigin;
private Boolean setAllowCredentials;
private List<String> addAllowedMethod;
private List<String> addAllowedHeader;
private Long setMaxAge;
private String filterPath;
}
修改CORS配置类,读取属性:
package com.leyou.gateway.config;
import org.springframework.boot.context.properties.EnableConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.CorsConfigurationSource;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
/**
* @Author: swq
* @Date: 2019/8/29 13:46
* 解决跨域问题
*/
@Configuration
@EnableConfigurationProperties(CoresProperties.class) //加载CoresProperties类
public class CorsConfig {
//配置一个
@Bean
public CorsFilter corsFilter(CoresProperties prop) {
//创建config对象,添加Cors的配置信息
CorsConfiguration config = new CorsConfiguration();
//允许的域
/* config.addAllowedOrigin("http://manage.leyou.com");
config.addAllowedOrigin("http://www.leyou.com");*/
prop.getAddAllowedOrigin().forEach(config::addAllowedOrigin);
//是否发送cookies信息
config.setAllowCredentials(prop.getSetAllowCredentials());
// config.setAllowCredentials(true);
//允许的请求方式
prop.getAddAllowedMethod().forEach(config::addAllowedMethod);
/*config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");*/
//允许的头信息
prop.getAddAllowedHeader().forEach(config::addAllowedHeader);
// config.addAllowedHeader("*");
//有效期
config.setMaxAge(prop.getSetMaxAge());
// config.setMaxAge(3600000L);
//添加拦截的映射路径 拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
// configSource.registerCorsConfiguration("/**", config);
configSource.registerCorsConfiguration(prop.getFilterPath(), config);
//返回CorsFilter
return new CorsFilter(configSource);
}
}
重新进行测试





















 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








