一. 前戏
JavaScript分为 ECMAScript,DOM,BOM。
# 截至目前为止 我们虽然已经学会了js语法 但是你会发现跟浏览器和html文件还是一点关系没有
"""
BOM
浏览器对象模型 Browser Object Model
js代码操作浏览器
DOM
文档对象模型 Document Object Model
js代码操作标签
"""
二. BOM
1. window对象
window对象指代的就是浏览器窗口
console.log(window.innerHeight); // 927 (浏览器窗口内的高度)
console.log(window.innerWidth); // 1918 (浏览器窗口内的宽度)
// window.open('https://www.baidu.com', '', 'height=400px, width=400px, top=400px, left=400px'); // 新建窗口打开页面 第二个参数写空即可 第三个参数写新建的窗口的大小和位置
// window.close(); // 关闭当前页面
// window.opener(); // 扩展父子页面通信(了解)
// 总结
/*
window.innerHeight(); 浏览器内部高度
window.innerWidth(); 浏览器内部宽度
window.open(url, '', '宽高+位置');
window.close(); 关闭当前页面
window.opener();
*/
2. window的子对象
提示: 如果是window的子对象 那么window可以省略不写, 下面写是为了更加见名知意.
2-1. navigator对象
console.log(window.navigator.appName); // Netscape (浏览器名称)
console.log(window.navigator.appVersion); // 5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36 (返回浏览器版本)
console.log(window.navigator.userAgent); // Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36 (掌握: 解析出用户信息)
// 扩展:仿爬措施
/*
1.最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器
userAgent
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
如何破解该措施
在你的代码中加上上面的user-agent配置即可
*/
console.log(window.navigator.platform); // Win32 (平台)
// 总结
/*
window.navigator.appName; 浏览器名称
window.navigator.appVersion; 返回浏览器版本
window.navigator.userAgent; 解析出用户信息
window.navigator.platform; 平台
*/
2-2. history对象
// 对应的就是你浏览器左上方的两个的箭头
window.history.back(); // 回退到上一页
window.history.forward(); // 前进到下一页
2-3. location对象(掌握)
// 一. location对象的浏览器的位置操作
// 1. href属性: 获取url地址栏的,整个url(统一资源定位器)
console.log(location.href);
// 2. host属性: 获取url地址栏的,IP和端口号
console.log(location.host);
// 3. hostname属性: 获取url地址栏的,IP
console.log(location.hostname);
// 4. port属性: 获取url地址栏的,端口号
console.log(location.port);
// 5. protocol属性: 获取url地址栏的,协议名称
console.log(location.protocol);
// 6. search属性: 获取url地址栏的,?后面查询的内容
console.log(location.search);
// 7. pathname属性: 获取url地址栏的,html文件路径地址
console.log(location.pathname);
// 二. location对象的浏览器的位置操作
// 1. location.href = 'url', 当前页面跳转新的网址,保留历史记录
location.href = 'https://www.baidu.com';
// 2. location.replace('url'), 当前页面跳转新的网址,不保留历史记录
location.replace('https://www.baidu.com');
// 3. location.reload(), 重载当前网页(用的少)
location.reload();
2-4. 弹出框
alert('警告框');
console.log(confirm('确认框')); // 返回布尔值
console.log(prompt('提示框')); // 返回输入值
2-5. 定时器
function func1() {
alert('111');
}
let t1 = setTimeout(func1, 3000); // 毫秒为单位 3秒之后自动执行func1函数
// clearTimeout(t1); // 取消定时任务 如果你想要清除定时任务 需要提前前用变量(t1)指代定时任务
// cleatTimeout(setTimeout(func1, 3000)); // 简写
function func2() {
alert('222');
}
function show() {
let t2 = setInterval(func2, 3000);
function inner() {
clearInterval(t2);
}
setTimeout(inner, 9000); // 9秒中之后触发inner清除定时器t2
}
show();
// 总结:
/*
一次性定时器:
let t = setTimeout(func, 毫秒);
clearTimeout(t);
多次性定时器:
function show() {
let t = setInterval(func, 毫秒);
function inner() {
clearInterval(t);
}
setTimeout(inner, 毫秒);
}
*/
3. 总结
Browser Object Model
window对象
innerHeight; 浏览器内高
innerWidth; 浏览器内宽
open(url, '', '宽高+位置');
close();
window子对象:
navigator
navigator.appName; 浏览器名
navigator.appVersion; 浏览器版本
navigator.userAgent; 解析用户信息
navigator.platform; 平台
history:
history.back(); 回退
history.forward(); 前进
location:
location.href 获取url
location.href=url 跳转url
location.reload 重载
弹出框:
警告框: alert(value);
确认框: confirm(value); 返回布尔
提示框: prompt(value); 返回输入内容
定时器:
一次性:
let t = setTimeout(func, 3000);
clearTimeout(t);
多次性:
function show() {
let t = setInterval(func, 3000);
function inner() {
clearInterval(t);
}
setTimeout(inner, 9000);
}
三. DOM
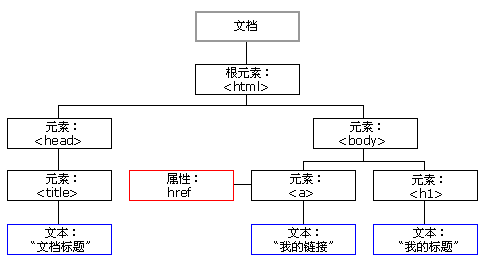
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
HTML DOM 树:
"""
DOM树的概念
所有的标签都可以称之为是节点
JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
DOM操作操作的是标签 而一个html页面上的标签有很多
1.先学如何查找标签
2.再学DOM操作标签
DOM操作需要用关键字document起手
"""
1. 查找标签之直接查找
三种查找标签方法: id查找, 类查找, 标签查找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>div上面的div</div>
<div>div上面的div</div>
<div id="d1">div
<div>div>div</div>
<p>div>p
<span class="c1">div>p>span
<span>div>p>span>span</span>
</span>
<span class="c1">div>p>span+span</span>
</p>
<p>div>p</p>
</div>
<div








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








