继上一篇文章,下拉树中往往要求可以多选,返回input中的字符串,以“,”分割,选择完毕以后点击确定隐藏Tree,废话不多刷,上干货:
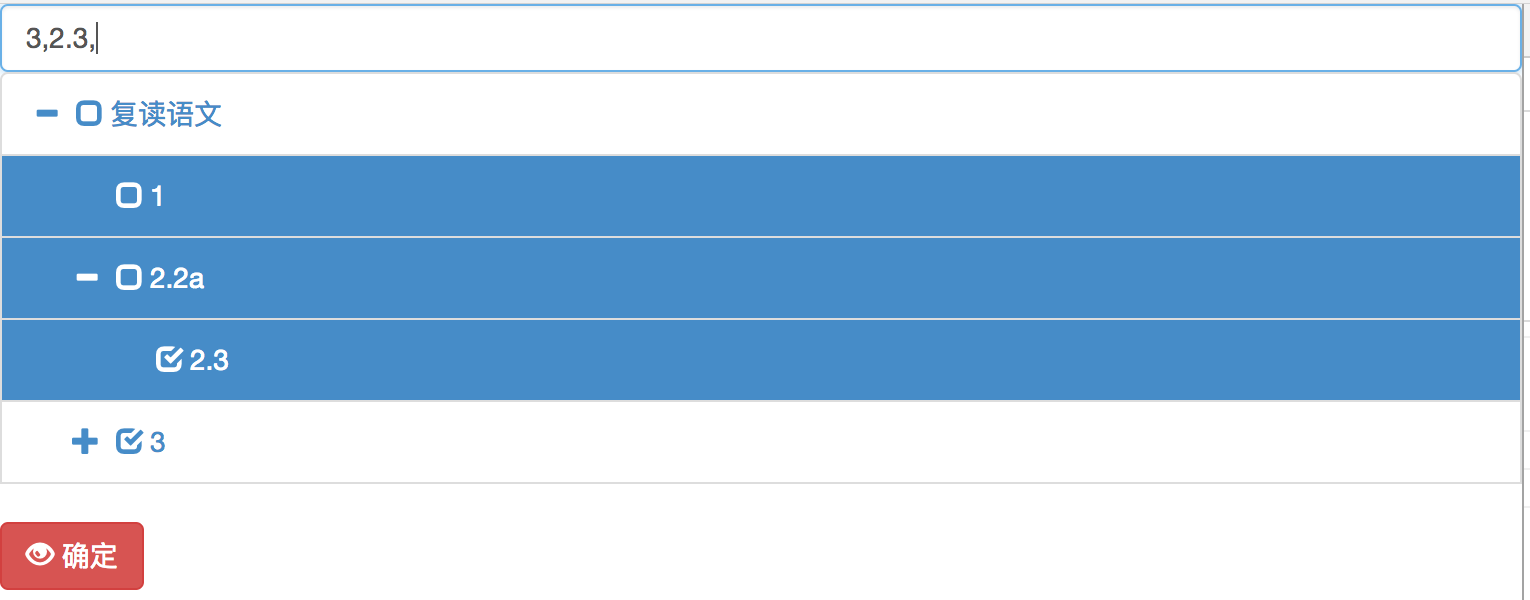
界面效果:
JS部分:
<script type="text/javascript"> $(function () { getTree('1'); }) function buildTree(parentNode, datas) { for (var key in datas) { var data = datas[key]; if (data.parentid == parentNode.id) { var node = { text: data.knowledgeText, id: data.id, nodes: [], selectable: true}; parentNode.nodes.








 这篇博客介绍了如何在Bootstrap Treeview中实现checkBox多选功能。文章提供了一个实际的界面效果展示,并给出了相关的JS代码实现,使得用户可以选择多个节点,并以逗号分隔的字符串形式返回所选值。
这篇博客介绍了如何在Bootstrap Treeview中实现checkBox多选功能。文章提供了一个实际的界面效果展示,并给出了相关的JS代码实现,使得用户可以选择多个节点,并以逗号分隔的字符串形式返回所选值。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 461
461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








