
问题
显示正常
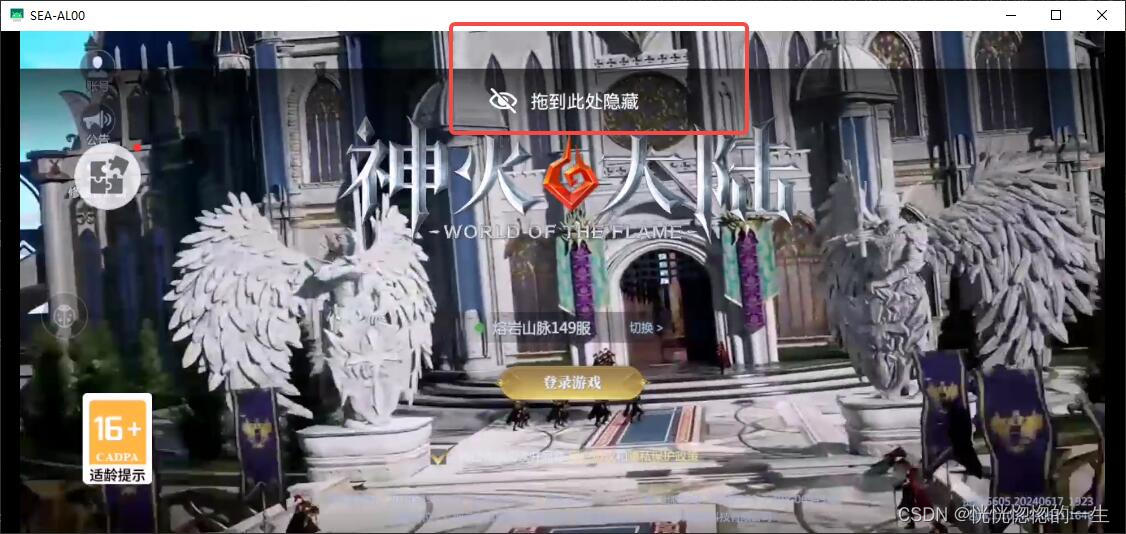
正常情况,华为联运包登录成功之后会显示浮标(悬浮球),拖动浮标会出现拖到此处隐藏字样,如下所示:

显示异常
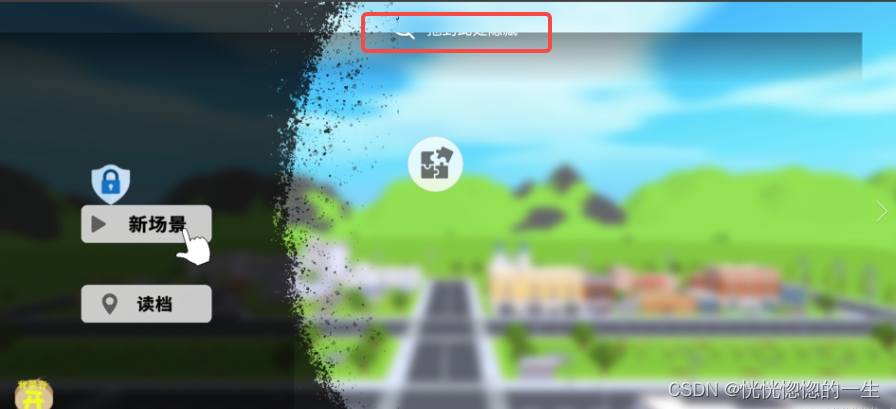
而在我们的横屏游戏中,遇到拖动到此处隐藏有部分内容被遮挡了,导致被拒审。
粗略看上层遮挡部分的高度正好等同于状态栏的高度,一开始怀疑是否设置全屏或水滴屏、刘海屏适配问题,经大概测试似乎不是。

分析
我们出包一般是先出资源混淆 + 代码混淆的包,这个包是有问题的。
后面尝试出一个非资源混淆 + 代码混淆的包,运行竟然是正常的,不得不怀疑是资源混淆导致的。
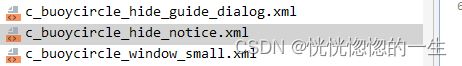
经查看华为链接 SDK 代码知道,浮标相关布局是这三个文件

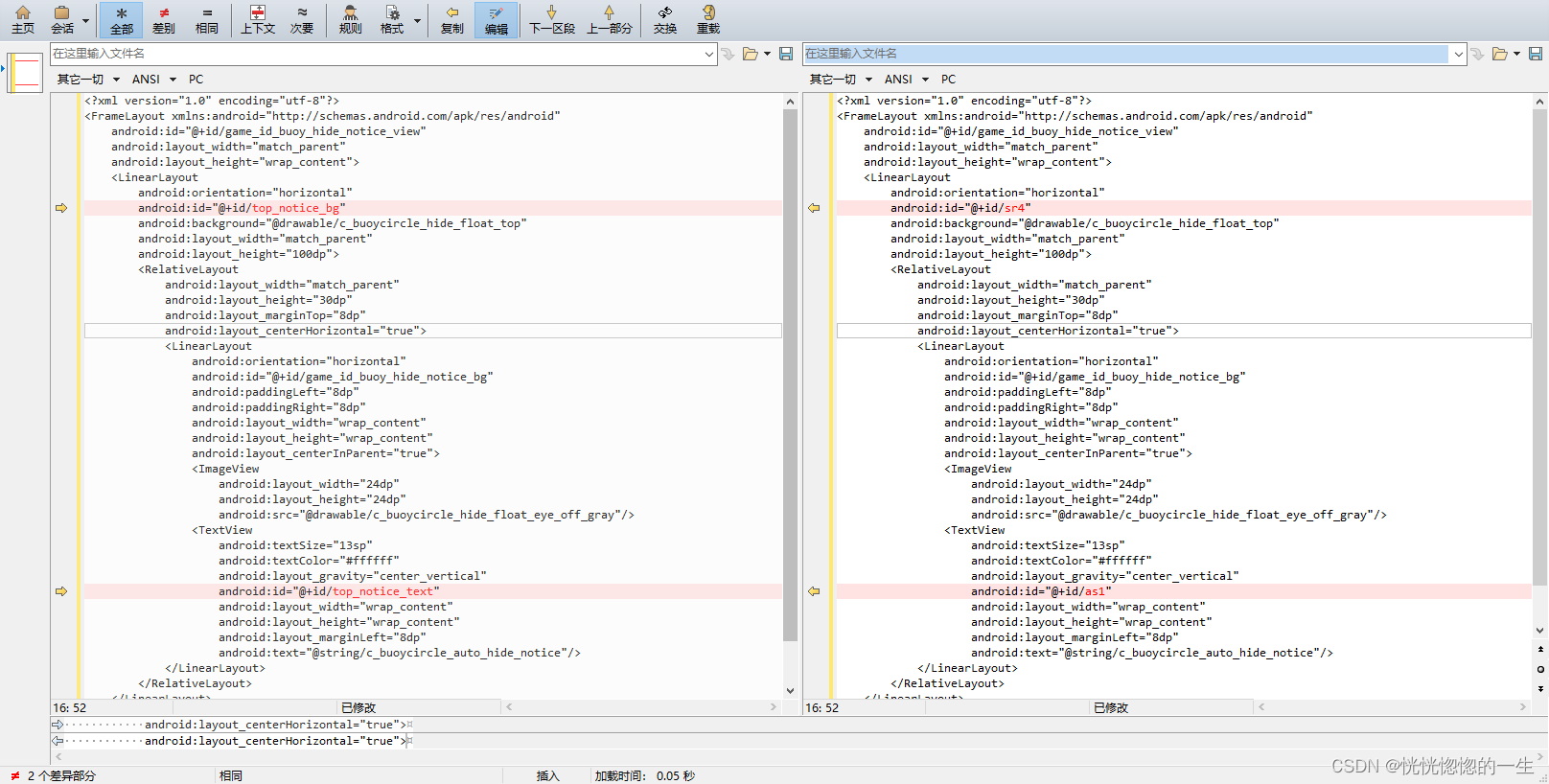
布局文件内容对比过程中发现c_buoycircle_hide_guide_dialog.xml 和 c_buoycircle_window_small.xml 的内容完全一致(因为此前已有一部分华为资源是在白名单内不会被混淆),只有c_buoycircle_hide_notice.xml第二个布局文件内容存在差异

看到这里你可能已经明白了
看到这里怀疑到:
这个 LinearLayout 和 TextView 的资源 ID 被混淆了,难道这两个 view 是通过反射实例化?因为混淆找不到资源,导致部分逻辑没有走而出现问题?
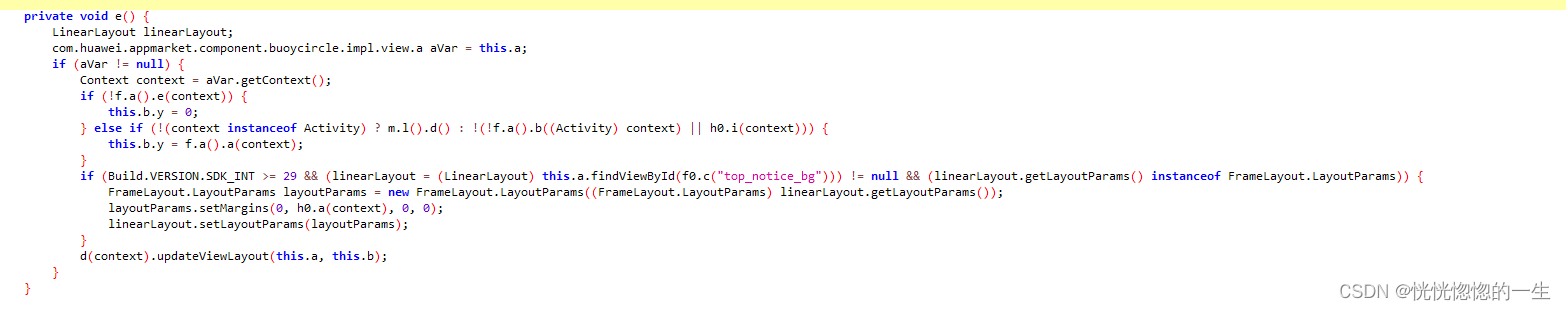
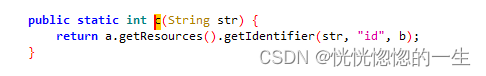
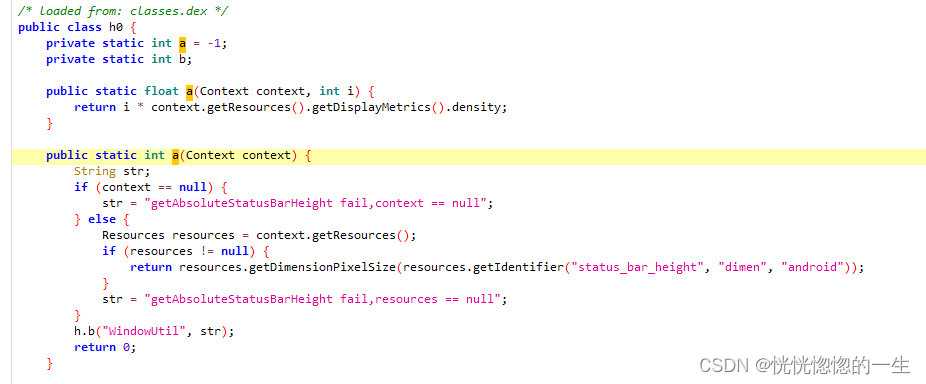
经查看代码发,发现果然如此,它通过getIdentifier 和资源名称获得资源 ID 从而获得 view,关键在于 getIdentifier 是通过源资源名称获取 ID的,这个名称不能被混淆。
代码上如果top_notice_bg能够获取到布局,那么会对这个布局设置一个setMargins,恰巧 marginTop 的值正是状态栏高度。



解决
那就变得简单了,既然是微信资源混淆导致,那把这个资源 ID 添加到白名单即可
R.id.top_*
其实还有一个问题:
为什么只有横屏会出现这种情况,竖屏不会?(这是华为联运 SDK 的代码逻辑了,不多想,躺平)






















 2584
2584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








