div和span标签及列表部分
文章目录
前言
以下内容为初步的介绍。
一、div和span标签
div标签没有具体意义,用来划分页面的区域,独占一行。
span没有实际意义,主要应用于对文本独立修饰的时候,内容有多宽,就占用多宽的空间距离。
1. div划分区域的示例
我们先打开vscode,并创建工程模板(“ ! ” + “ enter ”即可),接着我们在body部分加入以下代码。
<div>111111111</div>
<div>222222222</div>
<div>333333333</div>
运行后打开,就可以看到如图所示:

在没有其他限制的情况下,div标签中的内容默认独占一行。
2. span标签部分
对于文本独立,需要修饰的时候,可以套上span标签,可以调整字体颜色、大小等。
在模板中body部分加入标签,并直接运行查看结果。
<body>
<h3>前端HTML</h3>
</body>
运行结果如图:

我们会看到内容的颜色相同,这时候我们对“HTML”加入span标签,并编辑属性,运行查看结果。
<body>
<h3>前端<span style="color:blue">HTML</span></h3>
</body>

我们可以看到,文字后半段的颜色发生了改变。
二、列表
1. 无序列表
1、列表示例
在无序列表中,我们使用“ ul ”标签,在ul标签中添加“ li ”标签,并添加字符串。
在body中添加以下代码:
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
</ul>
运行查看结果:

我们发现,在原本的字符串前加入了实心圆点,无序列表默认在字符前加入实心圆点。
2、列表属性
type属性
type可以的取值为 “ disc(实心圆点)、circle(空心圆)、square(正方形)、none(隐藏)” 其中“none”用的最多,未来我们需要用特定样式效果的列表,往往将原有的列表隐藏。
示例代码:
<ul type="circle">
<li>111111</li>
<li>222222</li>
<li>333333</li>
</ul>
效果如图:

其他效果就不再赘述,改变type值可以得到。
2. 有序列表
1、列表示例
在有序列表中,我们需要使用“ol”标签,在ol标签中,我们只能加入“li”标签(li标签中可以随意添加其他标签),不能加其他标签。
在body中加入以下部分:
<ol>
<li>
有序列表
</li>
<li>
无序列表
</li>
<li>
自定义列表
</li>
</ol>
运行并查看结果:

我们可以发现,我们输入的字符串被添加了序号,序号是自动生成的。
2、列表属性
①type属性
type属性中,只有“ 1、a、A、i、I ”,其用于作为字符串的序号,我们通过一段代码来展示他们的区别。
<ol type="1">
<li>有序列表</li>
<li>无序列表</li>
<li>自定义列表</li>
</ol>
<br>
<ol type="A">
<li>有序列表</li>
<li>无序列表</li>
<li>自定义列表</li>
</ol>
<br>
<ol type="a">
<li>有序列表</li>
<li>无序列表</li>
<li>自定义列表</li>
</ol>
<br>
<ol type="I">
<li>有序列表</li>
<li>无序列表</li>
<li>自定义列表</li>
</ol>
<br>
<ol type="i">
<li>有序列表</li>
<li>无序列表</li>
<li>自定义列表</li>
</ol>
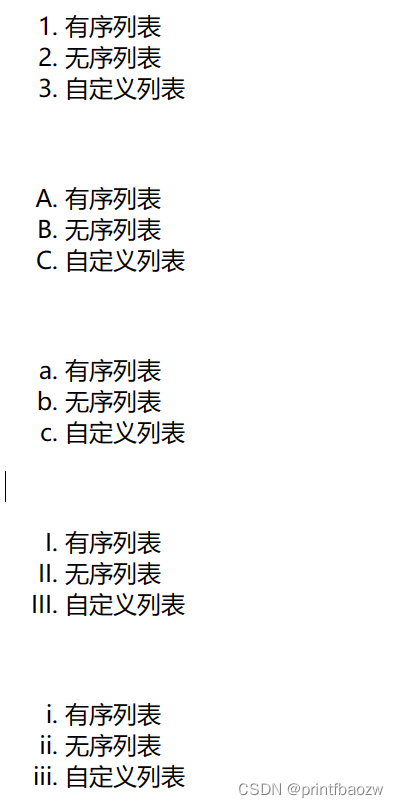
运行后查看结果:

我们可以看到,type的属性不同,字符串前面的序号标识也不同,我们可以通过修改type值,来得到我们想要的标签。
②start属性
start属性,即列表从当前位置开始,只能取数字。
以下是示例代码:
<ol type="1" start="3">
<li>有序列表</li>
<li>无序列表</li>
<li>自定义列表</li>
</ol>
运行后查看结果:

以上,我们可以通过更改start的初始值,来调整序号的开始位置(序号为字母,罗马字符时,也使用数字)。
3. 自定义列表
可以实现图片与文字相接
列表示例
我们使用“dl”作为自定义列表的标签,其中“dt”为图片“dd”为文字。
以下是代码示例:
<dl>
<dt>我是图片</dt>
<dd>我是文字</dd>
</dl>
运行查看结果:

可以看到图片与文字进行拼合,间距不统一的问题未来会解决。
总结
以上是对div和span标签及列表部分的初步了解,希望以上内容对你有所帮助。





















 2032
2032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








