这里写自定义目录标题
layui 自定义模块hello
参考链接
layui封装模块小白教程
版本layui-v2.5.7
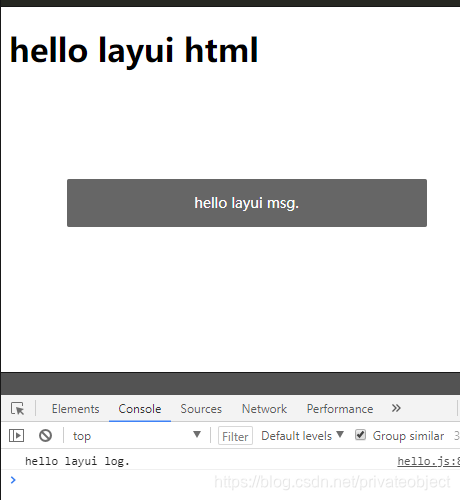
截图

源码
hello.js
/** layui-v2.5.7 自定义模块 */
layui.define(['jquery','layer'],function(exports){
//使用内置模块
var $ = layui.jquery,layer = layui.layer;
//自定义模块的对象
var obj = {
log: function(text){
console.log(text||'hello layui log.');
},
alert: function(text){
layer.msg(text||'hello layui msg.')
},
html: function(text){
$('body').append($('<div></div>').html(text||'<h1>hello layui html</h1>'));
}
};
//输出组件接口
exports('hello',obj);
})
layui.customs.js
/** layui-v2.5.7 自定义模块-引用 */
layui.config({
base:'static/layui/customs/'
}).extend({
hello:'hello'
})
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="renderer" content="webkit"/>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"/>
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"/>
<meta http-equiv="Pragma" content="no-cache"/>
<meta http-equiv="expires" content="0"/>
<meta http-equiv="Cache" content="no-cache"/>
<link rel="icon" href="favicon.ico"/>
<title>首页</title>
<style type="text/css">
</style>
</head>
<body>
</body>
<script src="static/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<script src="static/layui/layui.customs.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
layui.use(['hello'],function(){
var hello = layui.hello;
hello.log();
hello.html();
hello.alert();
})
</script>
</html>
效果






















 2919
2919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








