系列文章
- 网站搭建教程:内网穿透测试将本地静态网站发布公网可访问 1/23
- 网站搭建教程:安装源代码编辑软件 2/23
- 网站搭建教程:建立开放源代码的简单网页 3/23
- 网站搭建教程:搭建本地web服务器 4/23
- 网站搭建教程:在本地搭建网站 5/23
- 网站搭建教程:内网穿透将本地网站发布公网可访问 6/23
- 网站搭建教程:配置固定的公网URL地址访问内网网站 7/23
- 网站搭建教程:安装WordPress 8/23
- 网站搭建教程:在本地对WordPress进行配置 9/23
- 网站搭建教程:WordPress初始化设置 10/23
- 网站搭建教程:更换WordPress网站主题模板 11/23
- 网站搭建教程:安装WordPress相对URL插件 12/23
- 网站搭建教程:本地安装vs code 13/23
- 网站搭建教程:修改wp-config.php配置文件 14/23
- 网站搭建教程:内网穿透映射本地8080端口 15/23
- 网站搭建教程:为WordPress网站配置固定的公网URL地址 16/23
- 网站搭建教程:为网站申请自己的域名 17/23
- 网站搭建教程:保留cpolar自定义域名 18/23
- 网站搭建教程:解析自己购买的域名 19/23
- 网站搭建教程:免费购买SSL证书 20/23
- 网站搭建教程:申请SSL安全证书 21/23
- 网站搭建教程:下载获取SSL证书 22/23
- 网站搭建教程:为网站配置SSL加密证书 23/23
上一篇
在之前的文章中,我们已经成功的建立起自己的网站(虽然是源代码开放的简单网页),并且在cpolar和VS Code中插件的帮助下,能在公网上看到这个简单的网页。但明显这并不是我们的终极目标,我们的目标是建立起一个长期稳定、且能够进行完善的完整网站。因此,我们还需要继续向更深层次探索。在接下来的文章中,我们将继续为大家介绍,如何建立起一个正规且能稳定访问的网站。
想要一个网站能够稳定运行,必须匹配相应的网站运行环境,之前我们使用的VS Code插件,仅仅是方便我们预览对网页源代码进行修改的情况,如果想要用它作为网页长期运行的环境,实际并不可行。我们需要的,是更为专业的网页运行环境,而这些环境包括apache2、nginx、PhP、mysql等等,我们现在要做的,就是将这些网页运行环境安装到本地电脑上。
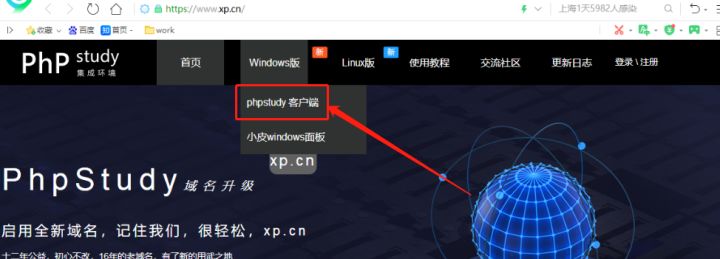
为方便用户使用,网页运行环境都已经被整合为套件形式下载,用户只要下载这些软件的套件即可。在这里,我们使用PhPstudy这个套件。首先登录官网,下载对应版本的软件,由于我们使用的是Windows,因此下载Windows版。

在下载页面中选择“小皮客户端”

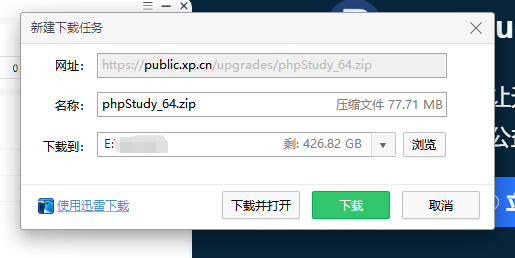
下载到方便找到的位置

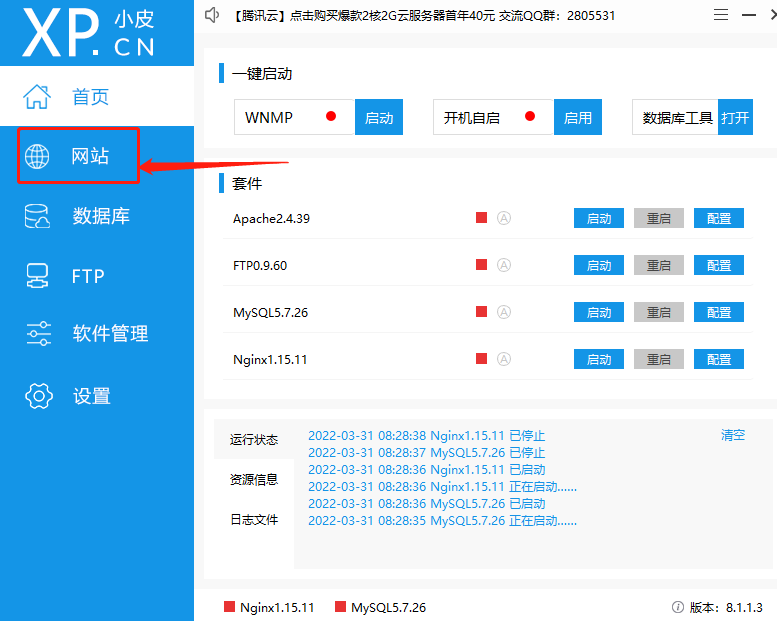
下载完成后,点击.exe文件进行安装。同样的,安装位置也需要记住,方便我们查找。在软件安装完成后,软件界面是这个样子:

在这里我们能看到,网站运行环境所必须的Apache2、MySQL等均显示为红,也就是本地电脑中并没有这些软件。其中,Apache2、Nginx则可以简单的看做一个代理服务器软件;而MySQL则是网站运行的数据库。
在知道这些组件各自的作用后,我们就能轻松选择需要安装的内容。当然,也有个偷懒的办法,就是选择软件界面上方的“WNMP”,让软件自动安装相关组件。

在网站运行环境安装完毕后,我们就可以测试一下,直接点击主界面左侧的“网站”按钮。

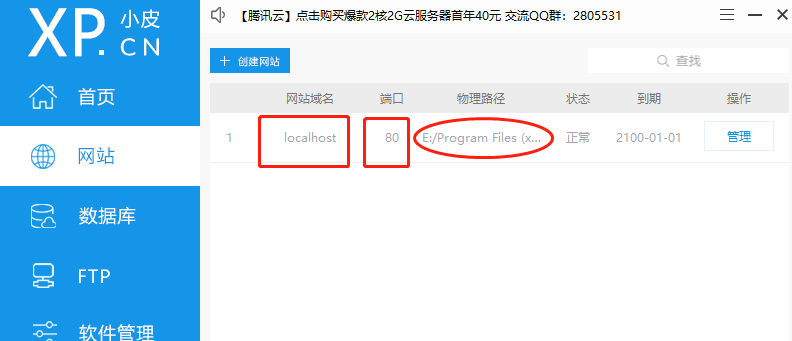
在“网站”界面,我们能看到一些基本信息,包括网页域名、网页的输出端口、网页文件存储的位置等等信息。按其显示的内容,本地网站的输出端口为80端口。

在得到这些信息后,我们就可以在浏览器中输入网页域名+端口,即“localhost:80”,看能打开什么样的网页。

可以看到,输入“localhost:80”后,由于我们没有添加任何网页内容,因此无法显示任何网页,同时此时的404错误页面也与正常的不同,因此PhPstudy确实能够正常输出信息。
在确认PhPstudy能正常工作后,我们就可以进行更高级网站的搭建,我们会在之后的文章中,继续为大家介绍相关内容。如果您对cpolar有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎vip客户加入cpolar官方群,共同探索cpolar的无限潜能。
下一篇
延伸阅读























 1222
1222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








