脚手架的基本用法
安装脚手架
npm install -g @vue/cli
基于 交互式命令行
vue create 项目名称
方向键选择 回车确认
1.Manually 手动选择
2.空格添加要安装的组件
3.N 不使用历史模式
4.ESLint + Standard config
5.Lint on save
6.In dedicater config files 放在单独的文件中
7.是否根据当前配置创建模板
基于 图形化界面
vue ui
基于2.x旧模板
npm install -g @vue/cli-init
vue inint 项目名称
脚手架自定义配置
package.json 文件中进行配置 (不推荐)

单独文件配置项目
项目根目录中新建 vue.config.js
Element-UI基本使用
1.命令行安装 npm install element-ul -s
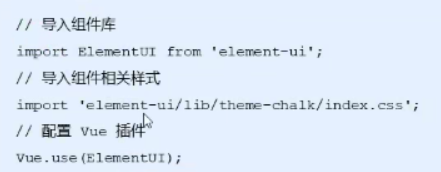
2.导入

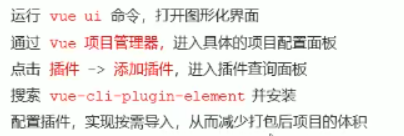
图形化界面安装























 1836
1836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








