

关闭 eslint 检查问题 对 .eslintrc.js 文件 注释 // '@vue/standard'、
app.vue 引入路由并注册为组件
store中全局数据
组件中访问Statae数据的第一种方式
this.$storte.state.全局数据名称
组件中访问Statae数据的第二种方式
 //将全局数据,映射到当前组件的计算属性 主要是 将引入的函数 后接(对象) 对象内为数组 数组中是要传递的全局数据
//将全局数据,映射到当前组件的计算属性 主要是 将引入的函数 后接(对象) 对象内为数组 数组中是要传递的全局数据
Mutation 用于修改store中的数据
//不能在mutations函数中,执行异步操作
第一种触发方式:
无参数
 //commit的作用就是调用某个mutation函数
//commit的作用就是调用某个mutation函数
有参数

第二种触发方式

actions用于处理异步任务
第一种触发方式
无参数

带参数同mutations函数一样 只需要在执行异步函数的时候接收参数就好

第二种触发方式

接收后可直接绑定函数
Getter用于对store中的数据进行加工处理形成新的数据 //不修改数据,只起包装作用

使用getters的第一种方式
this.$store.getters.名称
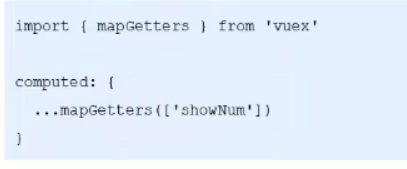
使用getters的第二种方式























 2898
2898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








