今天做项目有个需求,需要确认弹窗
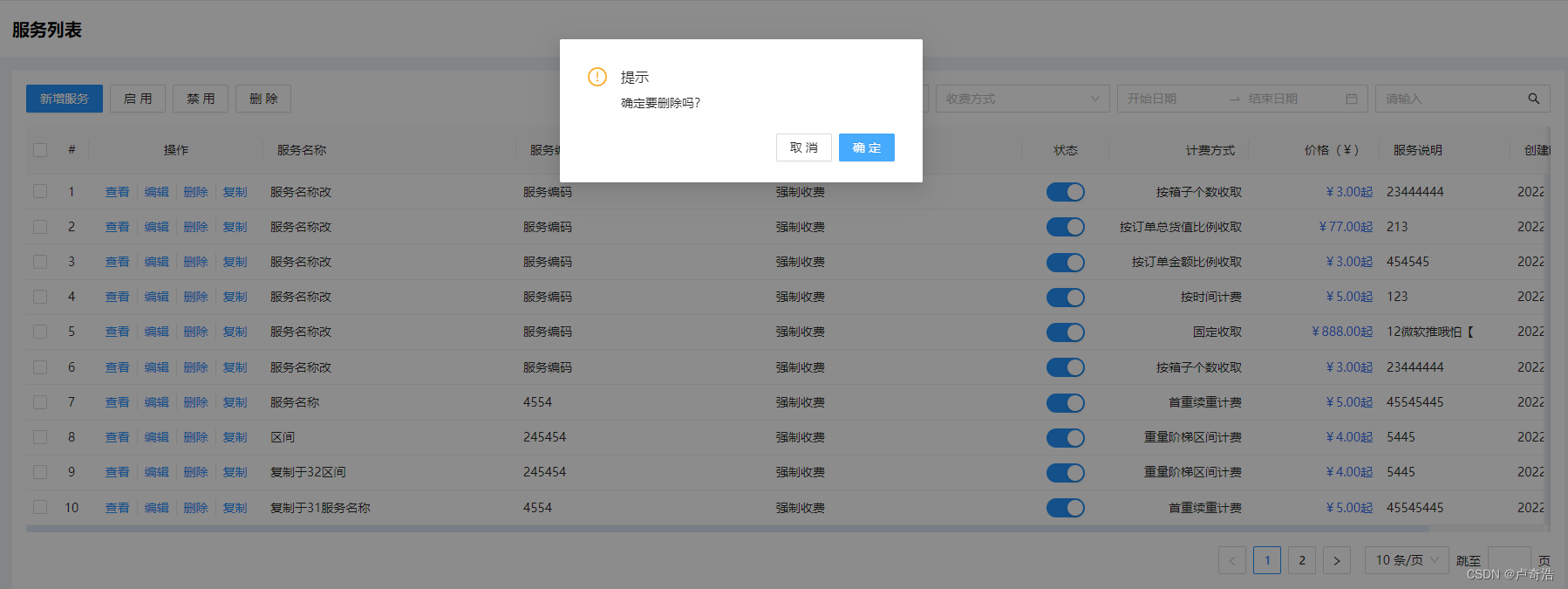
 直接在调用的方法里用antd的modal.confirm的组件
直接在调用的方法里用antd的modal.confirm的组件
goCopy(id){
let that = this;
Modal.confirm({
title: '提示',
icon: createVNode(ExclamationCircleOutlined),
content: '确定要删除吗?',
onOk() {
that.$api.copyService({id}).then(res=>{
message.success(res.msg)
that.getServiceList()
})
}
})
},需要导入的东西:
import {message,Modal} from "ant-design-vue";
import {createVNode} from "vue";
import {ExclamationCircleOutlined} from '@ant-design/icons-vue';并且在用的时候得加let that = this;不然在onOk()里面用不到this





















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








