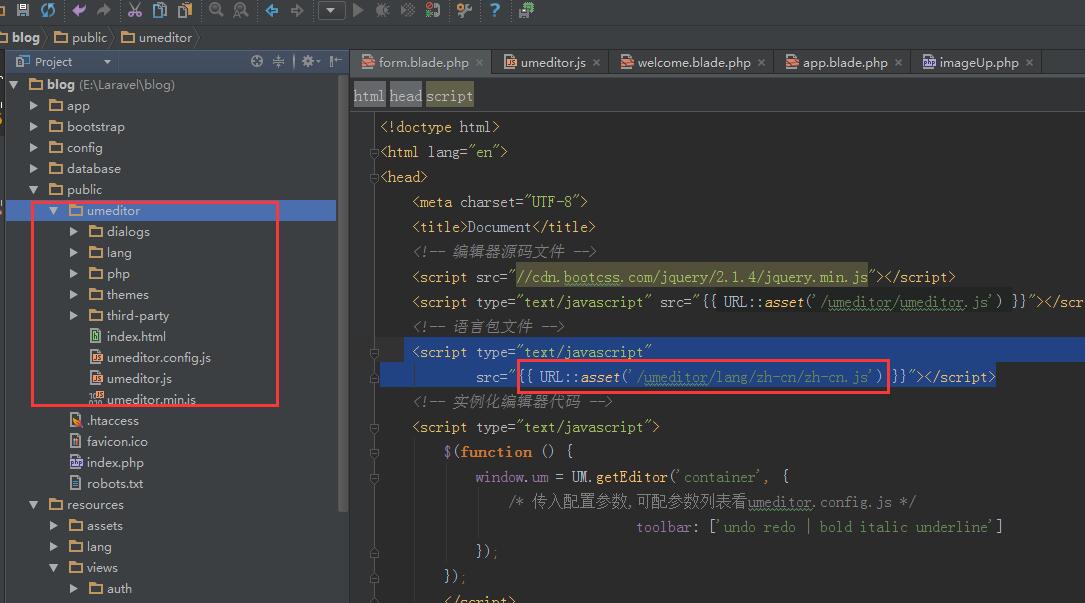
将js css放在public目录下
<script type="text/javascript"
src="{{ URL::asset('/umeditor/lang/zh-cn/zh-cn.js') }}"></script>相对public的绝对路径
使用百度umeditor示例
<!DOCTYPE html>
<html>
<head>
<title>测试</title>
<link rel="stylesheet" href="{{ URL::asset('/umeditor/themes/default/css/umeditor.css') }}">
<!-- 引用jquery -->
<script src="{{URL::asset('/umeditor/third-party/jquery.min.js')}}"></script>
<!-- 配置文件 -->
<script type="text/javascript" src="{{URL::asset('/umeditor/umeditor.config.js')}}"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="{{URL::asset('/umeditor/umeditor.js')}}"></script>
<!-- 语言包文件 -->
<script type="text/javascript" src="{{URL::asset('/umeditor/lang/zh-cn/zh-cn.js')}}"></script>
<!-- 实例化编辑器代码 -->
<script type="text/javascript">
$(function(){
window.um = UM.getEditor('container', {
/* 传入配置参数,可配参数列表看umeditor.config.js */
// toolbar: ['undo redo | bold italic underline']
});
});
</script>
</head>
<body>
fsdafdsf
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain" style="width:600px;height:200px;">
这里写你的初始化内容
</script>
</body>
</html>






















 2882
2882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








