js执行流程
1. 预编译
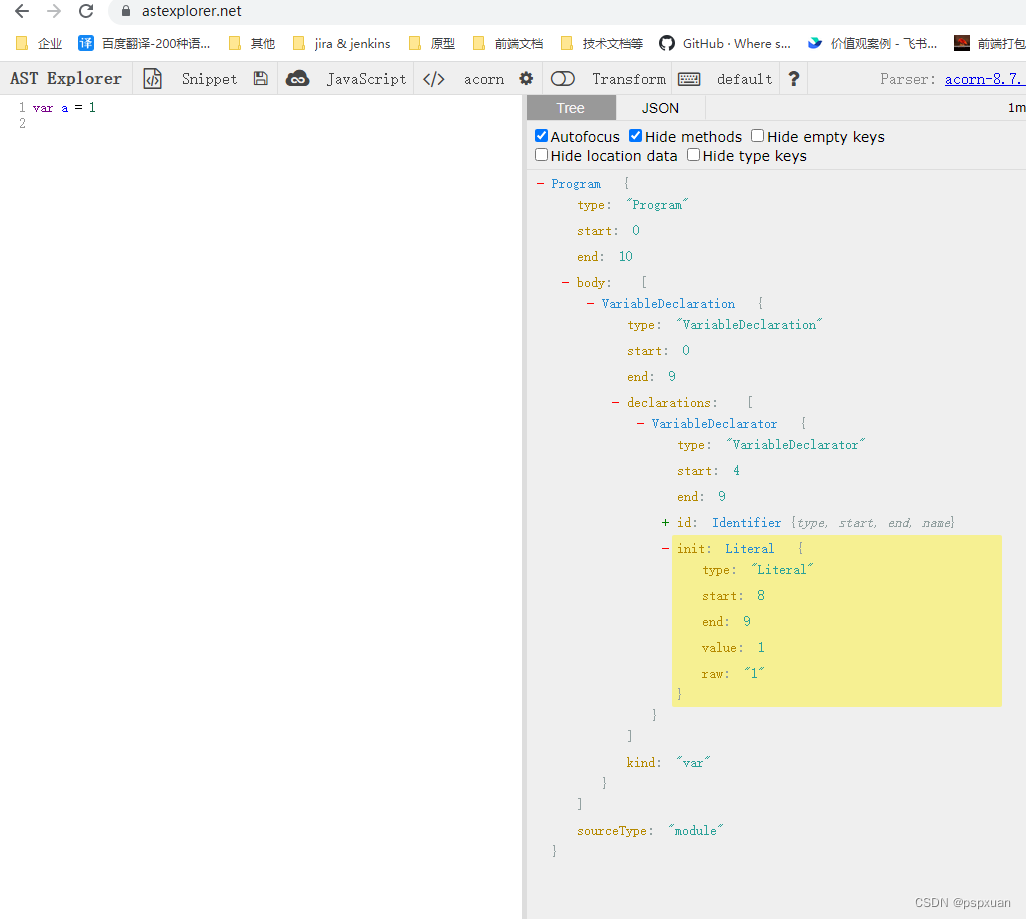
当浏览器引擎拿到 javascript 源码时,会将js代码 转为 ast 树,这个过程就是预编译的过程,当 ast 构建完毕时,则代表预编译完毕,可以开始按照 ast 执行代码
- 注意:预编译时会检查代码语句错误,有错误则编译终止并抛出错误
- https://astexplorer.net/ 这个可以看到被转换的 ast 树

2. ast树转为字节码
ast 构建之后会将构建完毕的 ast 树转为字节码,注意浏览器只会将当前调用栈的代码转为字节码
3. 字节码转为机器码执行
执行阶段浏览器会将字节码转为机器码让浏览器执行,若是执行到内部没有转为字节码的代码块,则会边执行边将ast转为字节码再转为机器码执行
























 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








