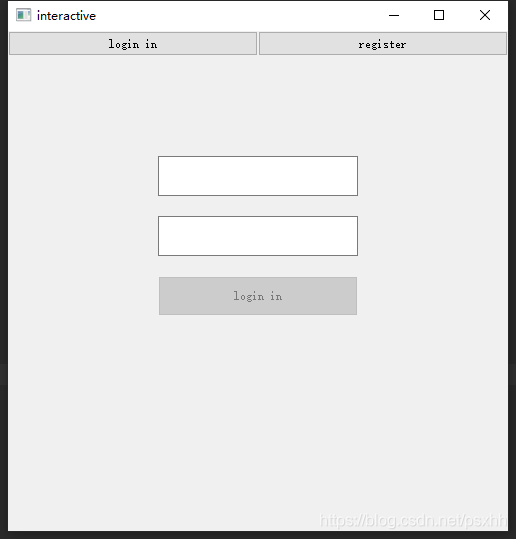
登录注册界面

相关代码
import sys
from PyQt5.Qt import *
class App(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('interactive')
self.w=500
self.h=500
self.resize(self.w,self.h)
self.in_ac()
self.cont()
self.cont_L()
self.cont_R()
def in_ac(self):
btn_w=int(self.width()/2)
self.btn_h=25
btn_L=QPushButton(self)
btn_L.resize(btn_w,self.btn_h)
btn_L.move(0,0)
btn_L.setText('login in')
btn_R=QPushButton(self)
btn_R.resize(btn_w,self.btn_h)
btn_R.move(btn_w,0)
btn_R.setText('register')
def action_L():
self.wiget_L.setVisible(True)
self.wiget_R.setVisible(False)
def action_R():
self.wiget_L.setVisible(False)
self.wiget_R.setVisible(True)
btn_L.pressed.connect(action_L)
btn_R.pressed.connect(action_R)
def cont(self):
self.wiget_L=QWidget(self)
self.wiget_L.resize(self.w,self.h-self.btn_h)
self.wiget_L.move(0,self.btn_h)
self.wiget_R=QWidget(self)
self.wiget_R.resize(self.w,self.h-self.btn_h)
self.wiget_R.move(0, self.btn_h)
self.wiget_R.setVisible(False)
def cont_L(self):
enter_user=QLineEdit(self.wiget_L)
enter_user.setText('')
enter_user.resize(200,40)
enter_user.move(150,100)
enter_pwd = QLineEdit(self.wiget_L)
enter_pwd.setText('')
enter_pwd.resize(200, 40)
enter_pwd.move(150, 160)
enter_btn=QPushButton(self.wiget_L)
enter_btn.resize(200,40)
enter_btn.move(150,220)
enter_btn.setText('login in')
enter_btn.setEnabled(False)
def login1():
if len(enter_user.text()) > 0 :
enter_btn.setEnabled(True)
else:
enter_btn.setEnabled(False)
enter_user.textChanged.connect(login1)
def enter():
print('sql--api code')
enter_btn.pressed.connect(enter)
def cont_R(self):
enter_user=QLineEdit(self.wiget_R)
enter_user.setText('')
enter_user.resize(200,40)
enter_user.move(150,100)
enter_pwd = QLineEdit(self.wiget_R)
enter_pwd.setText('')
enter_pwd.resize(200, 40)
enter_pwd.move(150, 160)
enter_pwd_re = QLineEdit(self.wiget_R)
enter_pwd_re.setText('')
enter_pwd_re.resize(200, 40)
enter_pwd_re.move(150, 220)
enter_btn=QPushButton(self.wiget_R)
enter_btn.resize(200,40)
enter_btn.move(150,280)
enter_btn.setText('register')
enter_btn.setEnabled(False)
def reg():
if len(enter_user.text()) > 0 :
enter_btn.setEnabled(True)
else:
enter_btn.setEnabled(False)
enter_user.textChanged.connect(reg)
def register():
print('sql--api code')
enter_btn.pressed.connect(register)
if __name__ == '__main__':
app=QApplication(sys.argv)
window=App()
window.show()
sys.exit(app.exec_())

























 3026
3026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








