mui真的是个很神奇的app开发框架,对于我这个新手小白来说还算行,好废话不多说,今天来讨论打开一个新页面时父页面像子页面传值的过程。
父页面:
首先定义要传的a,b,c.
οnclick=dustDetail("’ + a + ‘","’ + b + ‘","’ + c + ‘")>查看图表 )’,

这里是一个全局变量,然后把a,b,c分别赋值:
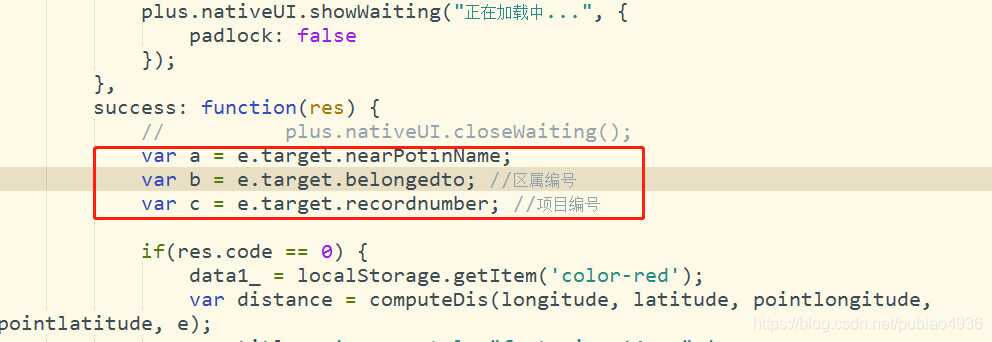
 这是在数据请求成功后我我们所需要的传的值。把他分别赋给a,b,c.
这是在数据请求成功后我我们所需要的传的值。把他分别赋给a,b,c.
οnclick=dustDetail("’ + a + ‘","’ + b + ‘","’ + c + ‘")>查看图表 )’,
这里点击事件中的a,b,c是需要传的值
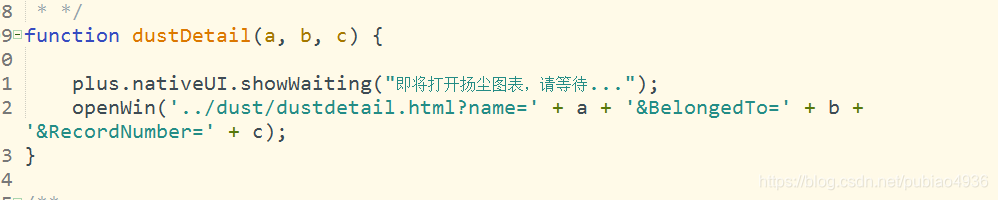
点击事件里包含下面两个函数

根据url跳转对应的页面
function openWin(url) {
var data = url.split(’?’);
//获取参数
params = {};
if(data.length > 1) {
var arr = data[1].split(’&’);
arr.filter(function(item) {
var childArr = item.split(’=’);
params[childArr[0]] = childArr[1];
});
}
mui.openWindow({
url: data[0],
id: data[0],
show: {
autoShow: true, //页面loaded事件发生后自动显示,默认为true
aniShow: “slide-in-right”, //页面显示动画,默认为”slide-in-right“;
duration: “200” //页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒;
},
extras: params,
waiting: {
autoShow: true, //自动显示等待框,默认为true
title: ‘正在加载…’ //等待对话框上显示的提示内容
}
});
}
子页面:
mui接受函数
mui.plusReady(function(){
var self = plus.webview.currentWebview();
var timeName = self.name;
var b=self.BelongedTo;
var c=self.RecordNumber;
});





















 7813
7813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








