HTML5的Selection 和 Range对象(一)
①概念:代表页面上一段连续区域,通过Range可以修改(增删改)页面上任意区域
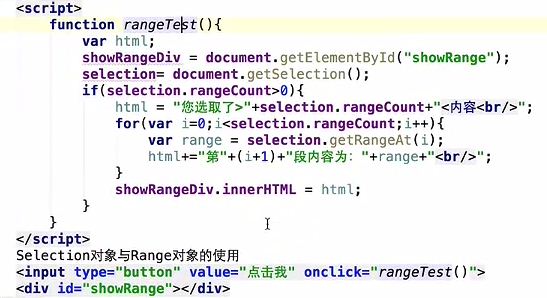
②使用:获取选取内容的方法:
如图

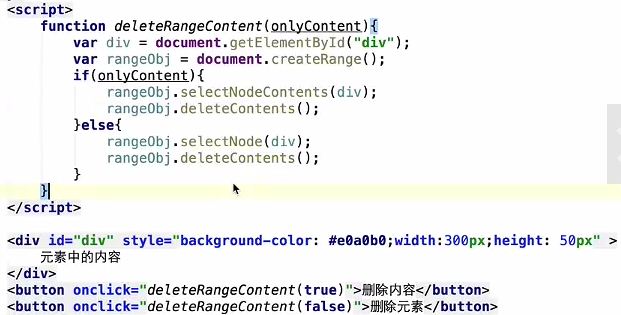
③Range对象包含几个方法:SelectNode、selectNodeContents、deleteContents
用于选取、删除元素的内容或整个元素结点
举例:如图
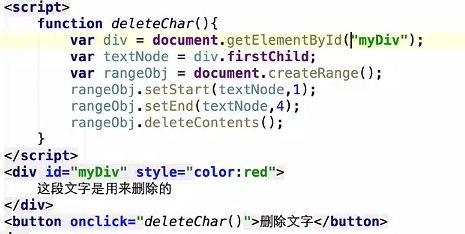
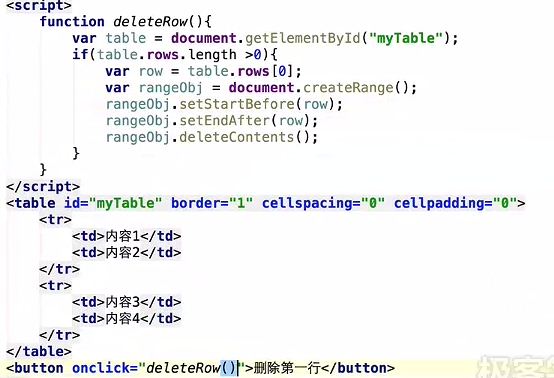
④Range对象的其他方法:setStart、setEnd、setStartBefore、setStartAgter、setEndBefore、setEndAfter
举例:如图1、如图2
HTML5的Range对象(二)
①复制克隆方法:cloneRange、cloneContent、extractContends
其中extract表示提取,举例如图:以下代码会交换两个div的位置

②插入结点方法:insertNode
③比较结点方法:compareBoundaryPoints //用于比较所选位置在目标位置前还是后
④Range内容的销毁(取消选择):collapse(boolean)
Range对象的释放:detach
























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








