CSS 样式规则
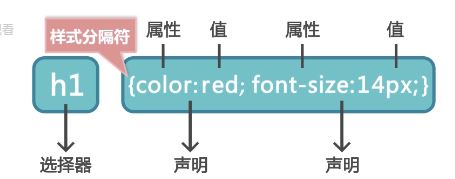
CSS样式规则由两部分构成:选择器,声明。
选择器 ---> 指定哪个 html 元素进行样式设定
声明 ------> 由属性和值构成
定义好了css样式,还需要去引用它:
写在<head></head>标签内:
<style type="text/css">
css 样式(样式语句不要加空格)
</style>
<!DOCTYPE html>
<html>
<head>
<title>第一个css样式</title>
<meta charset="utf-8">
<style type="text/css">
p{font-size:20px;}
</style>
</head>
<body>
<h1>CSS层叠样式</h1>
<p>用于定义html内容在浏览器中的显示样式</p>
</body>
</html>css 的 注释:
/* 注释内容 */
应用CSS的方式:
- 行内样式(内联样式)
- 内部样式表(嵌入样式)
- 外部样式表
- 导入式
(1) 行内样式
在开始标签内添加style样式属性
如: <p style="color:red;">内容</p>
(2)内部样式
把css代码写在<style></style>(在<head>标签内)之间:
<style type="text/css">
css 样式
</style>
尽量在<style>标签中的css样式代码外加上<!-- -->,因为低版本的浏览器不支持style,可能就直接将css代码输出了;高版本的浏览器则会自动掉过这两行代码。
外部样式表,把CSS样式代码写在独立的一个文件中,扩展名(.css)
引入外部文件:
<link href="xxx.css" rel="stylesheet" type="text/css" />
当然,<link>标签需要放到<head></head>之中。
(4)导入式
@import "外部CSS样式"
其需要写在<style>标签内
CSS使用方法优先级
行内样式 > 内部样式 > 外部样式
最后定义的优先级最高
























 851
851

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








