选择器,就是CSS样式代码中,指定要调整样式的元素
例如:
p{color:red;} 中 p 就是选择器
CSS选择器
- 标签选择器
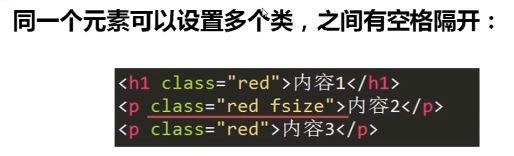
- 类选择器
- ID选择器
- 全局选择器
- 群组选择器
- 后代选择器
(1) 标签选择器
以HTML标签作为选择器:
h1,h2{color:red;}(2)类选择器
首先,需要为HTML标签添加class属性:
<h1 class="red">一个标题</h1>
<p>第一个段落</p>
<p class="red">第二个段落</p> <style type="text/css">
.red{color:red;}
</style>
(3)ID选择器
使用方法与类选择器基本相同
首先,需要为HTML标签添加id属性:
<h1 id="h1_2">天空</h1> <style type="text/css">
.red{color:red;}
.special{font-size:30px;color:green;}
#h1_2{color:gray}
</style>(4)全局选择器(通配符选择器)
所有标签设置样式:
(5)群组选择器
集体统一设置样式:
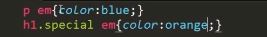
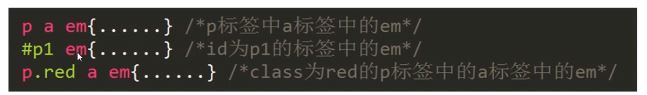
(6) 后代选择器
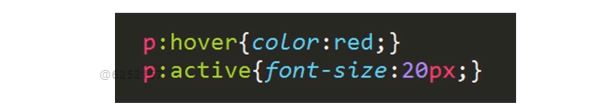
(7) 伪类选择器
-伪类选择器定义特殊状态下的样式
-无法用标签、id、class及其他属性实现
例如:
<style type="text/css">
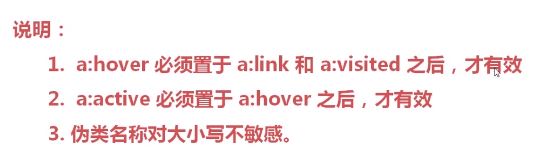
a:link{color:blue}/*未访问*/
a:visited{color:gray}
a:hover{color:green}
a:active{color:orange}
.red{color:red;}
.special{font-size:30px;color:green;}
#h1_2{color:gray}
</style>
CSS的继承与层叠


































 420
420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








