CSS 继承
即,从父元素那继承部分CSS属性
好处:
1. 父元素设置样式,子元素可以继承部分属性
2. 减少CSS代码
注意:当元素本身的样式与继承而来的样式有冲突时,将忽略继承来的样式,如下:
- Chrom浏览器默认字体大小是16px
- h1 默认字体大小font-size 是2em(正常字体的两倍)
- 因此,在chrome中h1字体大小是32px
CSS层叠
就是样式重复定义的层叠
前面,引用CSS样式,有优先级。
下面将说,CSS选择器的优先级。
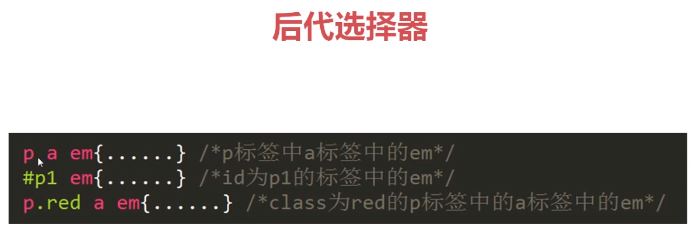
CSS 选择器主要:标签选择器,类选择器,id选择器。
1. id选择器 >> 类选择器 >> 标签选择器
2. 使用相同类型选择器(class)定义一个元素时,在style中后定义的冲突样式会覆盖先定义的样式
CSS优先级规格
同一样式表中:(同一个style中)
1. 权值相同
就近原则
2. 权值不同
根据权值来判断CSS样式优先级
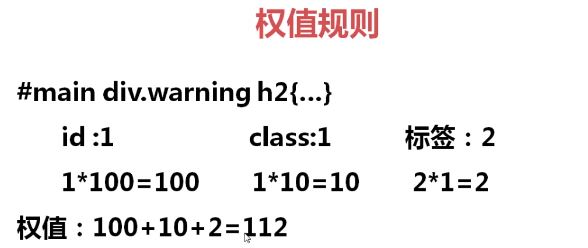
选择器权值:
- 标签选择器:权值为1
- 类选择器和伪类:权值为10
- ID选择器:权值为100
- 通配符选择器:权值为0
- 行内样式:权值为1000
调整优先级(调到最高)

























 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








